Web Accessibility คืออะไร ? รู้จักการทำเว็บไซต์ เพื่อการเข้าให้ถึงทุกคน

 moonlightkz
moonlightkzWeb Accessibility คืออะไร ?
ในช่วงไม่กี่ปีมานี้ คำว่า Accessibility (การเข้าถึง) เป็น คำเท่ๆ หรือวลีเก๋ ๆ (Buzzword) ที่กำลังมาแรงในอุตสาหกรรมเว็บไซต์เป็นอย่างมาก คนส่วนใหญ่อาจมีความเข้าใจเบื้องต้นว่า "Web Accessibility" นั้นหมายถึงอะไร ? แต่อาจจะยังไม่รู้รายละเอียดในเชิงลึกว่าตัวเว็บไซต์จะต้องมีคุณสมบัติอะไรอยู่บ้าง ถึงจะสามารถเรียกตัวเองว่าเป็นเว็บไซต์แบบ Web Accessibility ได้
- Source Code คืออะไร ? รู้จัก โค้ดต้นฉบับ หัวใจหลักของซอฟต์แวร์ แอปพลิเคชัน ฯลฯ
- 6 เทคนิค Phishing ที่นักเล่นเกมควรระวัง มีอะไรบ้าง มาดูกัน
- CAPTCHA คืออะไร ? CAPTCHA เกี่ยวกับบอทอย่างไร ? ทำไมไม่หายไปสักที ?
- Web Scraping คืออะไร ? รู้จักเทคนิคการเก็บข้อมูลจากเว็บไซต์โดยใช้โปรแกรมอัตโนมัติ
- Web Hosting คืออะไร ? รู้จักประเภทต่าง ๆ ของมัน และปัจจัยที่ต้องพิจารณาก่อนใช้งาน
โดนหลักพื้นฐาน เว็บไซต์ควรออกแบบมาให้ทุกคนสามารถเข้าถึงใช้งานได้ ไม่ว่าเราจะใช้ฮาร์ดแวร์, ซอฟต์แวร์, ภาษา, หรือใช้ภาษาอะไรก็ตาม แต่ตลอดเวลาที่ผ่านมาเว็บไซต์ส่วนใหญ่ไม่ได้ออกแบบมาให้บรรลุเป้าหมายดังกล่าวได้ สำหรับคนทั่วไปอาจจะไม่ได้มีปัญหาอะไรในการใช้งานเว็บไซต์
แต่สำหรับผู้ที่มีความพิการ อาจจะเป็นทางการได้ยิน, สายตา, ความเคลื่อนไหว หรือการรับรู้ พวกเขามักจะไม่สามารถใช้งานเว็บไซต์ได้เหมือนกับคนปกติ
เว็บไซต์ถูกสร้างขึ้นมาทำลายกำแพงในการสื่อสาร และติดต่อหากันของมนุษย์ในโลกฟิสิกส์ ซึ่งผู้พิการก็ไม่ควรถูกละเลย พวกเขาก็ควรสามารถใช้งานเว็บไซต์ในการสื่อสารร่วมกับคนทั่วไปได้ด้วย ในอดีต ปัญหานี้ถูกมองข้าม ไม่มีใครให้ความสำคัญมากนัก
หากตัวเว็บไซต์, แอปพลิเคชัน, เทคโนโลยี หรือเครื่องมือถูกออกแบบมาไม่ดี หรือไม่ได้คำนึงว่า อาจมีผู้ใช้งานที่เป็นผู้พิการด้วยตั้งแต่แรก สิ่งเหล่านี้จะกลายเป็นกำแพงที่ปิดกั้นไม่ให้ผู้พิการใช้งานเว็บไซต์ได้
Web Accessibility จึงเป็นเหมือนหลักเกณฑ์ที่ถูกสร้างขึ้นมาเพื่อให้ผู้ที่เป็นนักพัฒนา หรือองค์กร นำไปใช้ในการพัฒนาเว็บไซต์ และระบบต่าง ๆ ให้ออกมาแล้วทุกคนสามารถใช้งานได้อย่างแท้จริง
ในบทความนี้ เราเลยอยากจะมาเจาะรายละเอียดของ Web Accessibility ลงไปให้ลึกขึ้นกัน
Web Accessibility คืออะไร ? (What is Web Accessibility ?)
Web Accessibility นั้นหมายถึงเว็บไซต์, เครื่องมือ รวมไปถึงเทคโนโลยีที่ถูกออกแบบ และพัฒนาขึ้นมา โดยที่คำนึงถึงผู้ใช้งานที่เป็นผู้พิการด้วย ว่าจะต้องยังคงสามารถใช้งานส่วนต่าง ๆ ได้เหมือนกับคนปกติ โดยคุณสมบัติขั้นพื้นฐานที่ควรทำได้คือ
- ผู้พิการสามารถรับรู้, เข้าใจ, นำทาง และโต้ตอบกับเว็บไซต์ได้
- มีส่วนร่วม (Contribute) กับเว็บไซต์ได้
โดย Web Accessibility จะครอบคลุมความทุพพลภาพทั้งหมดที่มีผลต่อการเข้าถึงการใช้งานเว็บไซต์ ประกอบไปด้วย
- การฟัง
- กระบวนการคิด หรือกระบวนการรับรู้
- ระบบประสาท
- ทางกายภาพ
- การพูด
- การมองเห็น
Web accessibility ไม่ได้มีประโยชน์แค่กับผู้ที่ทุพพลภาพเท่านั้น คนปกติก็ได้ประโยชน์จาก Web accessibility ด้วยเช่นกัน ตัวอย่างเช่น
- ผู้ใช้สมาร์ทโฟน, สมาร์ทวอทช์ หรืออุปกรณ์อะไรก็ตามที่มีหน้าจอแสดงผลขนาดเล็ก ก็ได้ประโยชน์จากคุณสมบัติหลายอย่าง เช่น อ่านเนื้อหาบนหน้าจอ, พิมพ์ด้วยเสียง ฯลฯ
- ผู้สูงอายุที่เริ่มมีปัญหาด้านสายตา หรือการได้ยิน
- ผู้ที่มีอาการ "ทุพพลภาพชั่วคราว" เช่น ประสบอุบัติเหตุแขนหัก หรือแว่นแตก
- ผู้ที่ตกอยู่ในสถานการณ์ที่มีข้อจำกัด เช่น กลางแจ้งที่แดดจัดจนไม่สามารถมองเห็นสิ่งที่ปรากฏบนหน้าจอได้ หรืออยู่ในที่เสียงดังจนพูดกันไม่ได้ยิน
- ผู้ที่ประสบปัญหาความเร็วของอินเทอร์เน็ต หรืออยู่ในที่สัญญาณอ่อนแอมีแบนด์วิดจำกัด
มาตรฐานในการพัฒนา Web Accessibility (Web Accessibility Standard)
ในการพัฒนาเว็บไซต์ให้รองรับ Web Accessibility มันมีมาตรฐานที่เรียกว่า "Web Content Accessibility Guidelines (WCAG)" ที่ทาง Web Accessibility Initiative (WAI) ซึ่งเป็นส่วนหนึ่งของกลุ่ม World Wide Web Consortium (W3C) องค์กรระหว่างประเทศที่คอยกำกับดูแลมาตรฐานการทำงานของระบบ World Wide Web (WWW) ได้ประกาศเปิดตัว WCAG 1.0 เป็นครั้งแรกในปี ค.ศ. 1999 (พ.ศ. 2542)
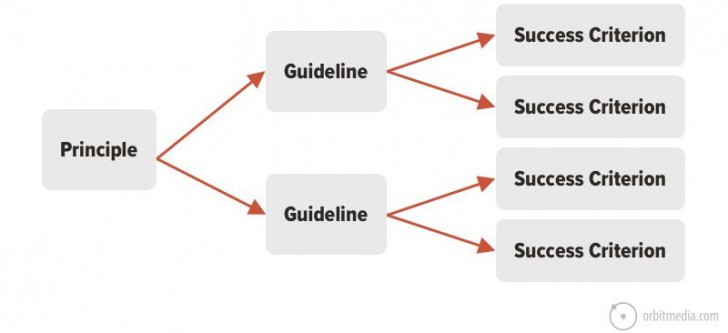
ในขณะที่เวอร์ชันล่าสุดจะเป็น WCAG 2.2 ที่เปิดตัวเมื่อวันที่ 5 ตุลาคม ค.ศ. 2023 (พ.ศ. 2566) โดยจะประกอบไปด้วยแนวทางปฏิบัติ (Guideline) ในการปฏิบัติ 13 ข้อ ซึ่งมีเกณฑ์ชี้วัดความสำเร็จ (Criteria) ทั้งหมด 86 อย่าง

ภาพจาก : https://www.orbitmedia.com/blog/web-accessibility/
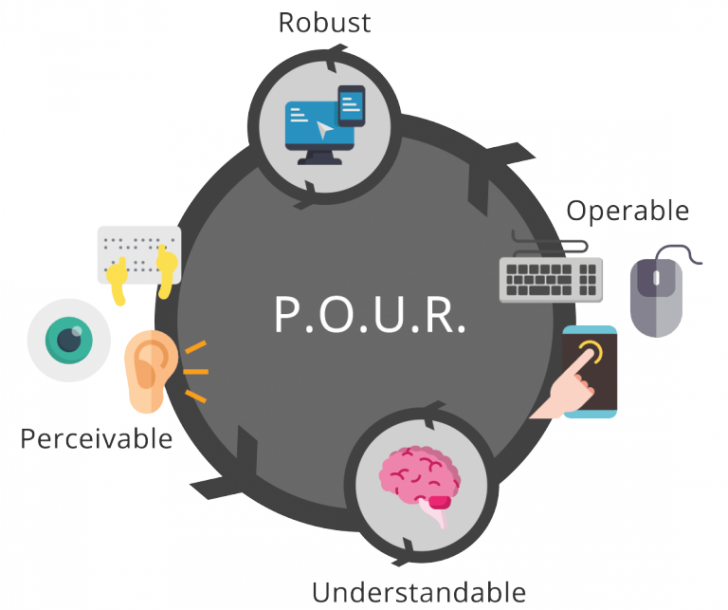
โดยแนวทางปฏิบัติของ WCAG สามารถแบ่งออกเป็นหลักการ (Principle) ที่เรียกว่า "POUR" แบ่งเป็น 4 ส่วนได้ ดังต่อไปนี้
1. การรับรู้ได้ (Perceivable)
ผู้ขมจะต้องสามารถรับรู้ หรือเข้าใจถึงเนื้อหา และข้อมูลที่ปรากฏบนหน้าเว็บไซต์ได้
โดยการ "รับรู้" ที่ว่านี้ ไม่จำเป็นต้องการ "รับรู้ผ่านการมองเห็นเท่านั้น" ผู้ชมที่มีความพิการทางสายตา ส่วนใหญ่จะใช้ซอฟต์แวร์ Screen reader ซึ่งที่มีคุณสมบัติในการเปลี่ยนข้อความบนหน้าจอให้กลายเป็นเสียงพูด หรืออักษรเบรลล์ (Braille) ได้ เราควรพิจารณาถึงผู้ใช้กลุ่มนี้ด้วย ในเวลาที่เราต้องการสร้างเว็บไซต์ หรืออัปเดตข้อมูล
2. การใช้งาน (Operable)
ในการใช้งานเว็บไซต์ ผู้ใช้งานทุกคนจะต้องใช้งานฟังก์ชันทุกอย่างที่เว็บไซต์มีให้ได้ครบทุกฟังก์ชัน ไม่ว่าจะเป็นการนำทางไปยังหน้าต่าง ๆ, คลิกลิงก์จากเมนู, คลิกเล่น/หยุดเพลง ฯลฯ
โดยทั่วไปแล้วเว็บไซต์ที่ใช้งานง่าย ส่วนใหญ่ก็จะเป็นเว็บไซต์เรียบ ๆ ที่ไม่ได้ใส่ฟังก์ชันเยอะเกินความจำเป็น ทำให้ลดโอกาสที่บางฟังก์ชันจะไปสร้างอุปสรรคในการใช้ให้กับผู้ที่มีความทุพพลภาพได้
3. เข้าใจง่าย (Understandable)
เนื้อหาทั้งหมดที่ปรากฏบนเว็บไซต์ อันรวมถึงสไตล์ในการเขียน และออกแบบกราฟิก ควรง่ายต่อการทำความเข้าใจ การใช้คำที่ต้องตีความหมายในเชิงลึก หรือรูปแบบกราฟิกที่มีความซับซ้อน นอกจากจะทำให้ผู้ชมส่วนใหญ่ไม่เข้าใจ หรือตีความผิดแล้ว มันยังส่งผลกระทบที่มีปัญหาด้านสติปัญญา หรือมีความบกพร่องทางสติปัญญาอีกด้วย
หลักการนี้ยังครอบคลุมไปถึงโครงสร้างของเว็บไซต์ด้วย หน้าเว็บไซต์ควรมีความระเบียบ และออกแบบให้นำทางได้ตามสัญชาตญาณ (Intuitively)
4. มีความมั่นคง (Robust)
ความมั่นคงนั้นมีหลายด้าน ในด้านเนื้อหาก็อย่างเช่น เนื้อหาบนเว็บไซต์ควรมีความเข้าใจง่าย ไม่ว่าผู้ชมจะเป็นใครก็สามารถเข้าใจ ในด้านเทคโนโลยี เบื้องหลังการทำงานของเว็บไซต์ควรเลือกใช้เทคโนโลยีที่มีมาตรฐานได้รับความนิยมแพร่หลาย เช่น การใช้ HTML จะช่วยให้ซอฟต์แวร์ประเภท Screen readers ทำงานได้ง่ายขึ้น เพราะอ่านเนื้อหาที่โค้ดได้เลย โดยไม่ต้องไปทำการเปรียบเทียบกับรูปภาพ (การทำ OCR)

ภาพจาก : https://www.deque.com/blog/top-5-questions-asked-in-accessibility-trainings/
ระดับความสอดคล้องกับ Web Accessibility (Web Accessibility Compliance Levels)
เว็บไซต์ที่ผ่านมาตรฐาน Web Content Accessibility Guidelines (WCAG) แล้ว จะได้รับการแบ่งระดับที่สอดคล้องกับ Web Accessibility ได้ออกเป็น 3 ระดับ คือ เลเวล A, AA และ AAA โดยหากคุณได้รับเลเวลสูง จะหมายถึงว่าคุณผ่าน Criteria ระดับที่ต่ำกว่า เช่น หากได้รับเลเวล AA นั่นหมายความว่าเว็บไซต์ของคุณผ่านมาตรฐาน WCAG ระดับ A
สำหรับความแตกต่างระหว่าง เลเวล A, AA และ AAA จะมีดังต่อไปนี้
ระดับ A (Level A)
เป็นระดับพื้นฐานที่เอื้อการใช้งานต่อผู้พิการ มีการออกแบบมาโดยตัดอุปสรรคบางอย่างที่สามารถขัดขวางการใช้จากผู้พิการออกไป แต่ยังไม่มากที่จะผ่านข้อกำหนด Americans With Disabilities Act (ADA) กฎหมายความเสมอภาคสำหรับคนพิการในสหรัฐอเมริกามาตรา 504 และ มาตรา 508 ได้ ตัวอย่างเช่น การเพิ่มรายละเอียดอธิบายภาพเป็นข้อความก็เป็นหนึ่งในเกณฑ์การผ่านของเลเวล A
ADA มาตรา 504 : ห้ามการเลือกปฏิบัติต่อคนพิการโดยอ้างอิงถึงความพิการ ในซอฟต์แวร์ หรือกิจกรรมที่ได้รับการสนับสนุนด้วยเงินทุนรัฐบาล
ADA มาตรา 508 : กำหนดว่าหน่วยงานรัฐบาลต้องปรับปรุงเว็บไซต์ แอปพลิเคชัน และเนื้อหาอื่น ๆ ในรูปแบบดิจิทัลให้ผู้พิการสามารถเข้าถึงได้
ระดับ AA (Level AA)
สำหรับการจะได้รับรองเลเวล AA ตัวเว็บไซต์จะต้องสามารถผ่านเงื่อนไขของกฏหมาย ADA มาตรา 504 และ 508 ให้ครบทุกข้อ
ระดับ AAA (Level AAA)
เลเวลนี้เรียกได้ว่าแทบจะไม่มีกำแพงในการเข้าถึงหลงเหลืออยู่เลย ถึงแม้ว่าเว็บไซต์ส่วนใหญ่ไม่จำเป็นต้องทำได้ถึงระดับนี้ และมันก็แทบเป็นไปไม่ได้เลยด้วยซ้ำที่จะสามารถทำเว็บไซต์ให้ตอบโจทย์ผู้ใช้งานได้ทุกกลุ่ม
แต่ในเลเวล AAA จะทำให้เว็บไซต์ของคุณเข้าถึงกลุ่มคนต่าง ๆ ได้มากขึ้น เช่น เพิ่มภาษามือเข้าไปในวิดีโอ ก็เป็นหนึ่งในข้อกำหนดของเลเวล AAA
สำหรับผู้ที่เป็นเจ้าของเว็บไซต์ และมีแผนที่จะปรับปรุงหน้าเว็บ การให้ความสำคัญกับ Web accessibility ก็เป็นเรื่องที่น่าสนใจทีเดียว เพราะมันสามารถช่วยเพิ่มฐานผู้เข้าชมเว็บไซต์กลุ่มใหม่ให้คุณได้
ที่มา : www.orbitmedia.com , www.w3.org , blog.hubspot.com , monsido.com , www.levelaccess.com , www.w3.org
 คำสำคัญ »
คำสำคัญ »
|
|
แอดมินสายเปื่อย ชอบลองอะไรใหม่ไปเรื่อยๆ รักแมว และเสียงเพลงเป็นพิเศษ |

ทิปส์ไอทีที่เกี่ยวข้อง

แสดงความคิดเห็น


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์