Low-Code และ No-Code คืออะไร ? ต่างกันอย่างไร ? มาดูความแตกต่างของวิธีการทั้งสองกัน

Low-Code และ No-Code คืออะไร ? ต่างกันอย่างไร ? มาดูความแตกต่างของวิธีการทั้งสองกัน
Low-Code และ No-Code เป็นเทคโนโลยีพัฒนาแอปพลิเคชันที่กำลังได้รับความนิยมอย่างมากในปัจจุบัน ด้วยความสามารถในการลดเวลา และต้นทุนในการพัฒนาแอปพลิเคชัน ทั้งสองวิธีนี้เปิดโอกาสให้ไม่ว่าจะเป็นนักพัฒนามืออาชีพ หรือผู้ที่ไม่มีพื้นฐานด้านการเขียนโค้ดเลย ก็สามารถสร้างแอปพลิเคชันได้ง่ายขึ้นผ่านเครื่องมือที่เป็นมิตรต่อผู้ใช้งาน แต่คำถามสำคัญคือ Low-Code กับ No-Code ต่างกันอย่างไร ? และ เราควรเลือกใช้เทคโนโลยีไหนให้เหมาะกับความต้องการของเรา ?
การเข้าใจความแตกต่างเหล่านี้จะช่วยให้เราสามารถเลือกวิธีการพัฒนาบริการ ที่ตอบโจทย์ได้มากที่สุด และบทความนี้จะพาทุกคนไปทำความรู้จักกับ Low-Code และ No-Code ในเชิงลึก ไม่ว่าจะเป็นความหมาย และความแตกต่างของทั้งสอง เพื่อช่วยให้ทุกคนมองเห็นว่าทั้งสองเทคโนโลยีนี้สามารถช่วยให้การสร้างแอปพลิเคชันเป็นเรื่องง่ายได้อย่างไร

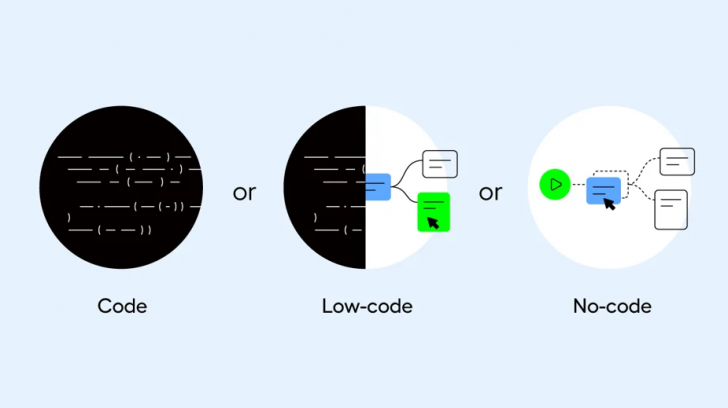
ภาพจาก : https://www.leapwork.com/blog/low-Code-vs-no-Code-automation
Low-Code คืออะไร ? (What is Low-Code ?)
Low-Code เป็นแนวทางการพัฒนาแอปพลิเคชันแบบรวดเร็ว หรือ Rapid Application Development (RAD) ที่เน้นการสร้างโค้ดอัตโนมัติผ่านเครื่องมือที่มี อินเทอร์เฟซแบบภาพ (GUI)ให้มนุษย์เข้าใจง่าย เช่น มีการลากวาง (Drag-and-Drop) และเมนูแบบดึงลง (Pull-Down Menu) ซึ่งช่วยลดการเขียนโค้ดด้วยมือในส่วนพื้นฐาน และเปิดโอกาสให้ผู้ใช้งาน มุ่งพัฒนาในส่วนที่สร้างความแตกต่าง และเพิ่มมูลค่าให้กับแอปพลิเคชัน
Low-Code เป็นตัวเลือกที่อยู่กึ่งกลางระหว่างการเขียนโค้ดด้วยมือทั้งหมด และ No-Code โดยผู้ใช้งานยังสามารถเพิ่มโค้ดเฉพาะที่ต้องการลงไปเพื่อปรับแต่งแอปพลิเคชันได้ตามความเหมาะสมนั่นเอง
ตัวอย่างการใช้งาน Low-Code ก็ได้แก่
- สร้างแพลตฟอร์มการจัดการกระบวนการธุรกิจ (Business Process Management)
- การพัฒนาเว็บไซต์ และแอปพลิเคชันมือถือ
- ผสานระบบกับ ปลั๊กอิน (Plug-In) และเทคโนโลยีใหม่ ๆ เช่น ปัญญาประดิษฐ์ (AI), การทำงานอัตโนมัติด้วยหุ่นยนต์ (RPA) เพื่อปรับปรุงแอปพลิเคชันรุ่นเก่าให้ทันสมัย
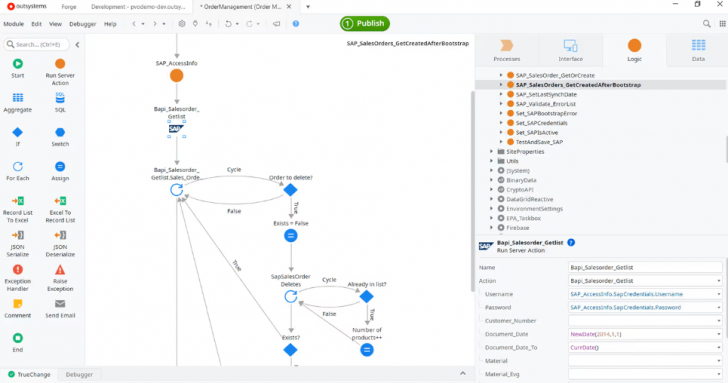
ตัวอย่างแพลตฟอร์ม Low-Code - OutSystems
OutSystems เป็นแพลตฟอร์ม Low-Code ที่เหมาะสำหรับการพัฒนาแอปพลิเคชันระดับองค์กรที่ซับซ้อน อย่างระบบบริหารจัดการลูกค้า หรือแอปพลิเคชันสำหรับใช้งานภายในองค์กร จุดเด่นของ OutSystems คือการรองรับการเชื่อมต่อกับระบบ Application Programming Interface (API) ภายนอก และระบบจัดการข้อมูลขนาดใหญ่ พร้อมทั้งมีเครื่องมือปรับแต่งที่ช่วยให้นักพัฒนาสามารถเพิ่มความยืดหยุ่นด้วยการเขียนโค้ดบางส่วนเอง แพลตฟอร์มนี้เหมาะสำหรับทีม IT ที่มีพื้นฐานด้านการพัฒนา และต้องการลดเวลาในการพัฒนา

ภาพจาก : https://www.akveo.com/low-Code-no-Code-development-tools/outsystems
No-Code คืออะไร ? (What is No-Code ?)
มาในส่วนของ No-Code ก็เป็นอีกหนึ่งในแนวทาง RAD ที่พัฒนามาจาก Low-Code แต่จะไม่มีความจำเป็นต้องเขียนโค้ดใด ๆ เลย โดยอาศัยเครื่องมือที่เป็นภาพทั้งหมด ผู้ใช้สามารถสร้างแอปพลิเคชันได้เองอย่างรวดเร็ว แม้ไม่มีพื้นฐานด้านการเขียนโปรแกรมก็สามารถทำได้
ตัวอย่างการใช้งาน No-Code ก็ได้แก่
- แอปพลิเคชันแบบ Self-Service สำหรับผู้ใช้ในองค์กร
- แพลตฟอร์มบริหารจัดการข้อมูล และแดชบอร์ด อย่างง่าย
- เครื่องมือวางแผน และจัดการ เช่น แอปปฏิทิน, ระบบบริหารพื้นที่อาคาร หรือเครื่องมือรายงาน BI
No-Code เหมาะสำหรับแอปพลิเคชันที่ต้องการสร้างอย่างรวดเร็ว, มีความซับซ้อนต่ำ และเน้นการใช้งานที่ตรงไปตรงมานั่นเอง
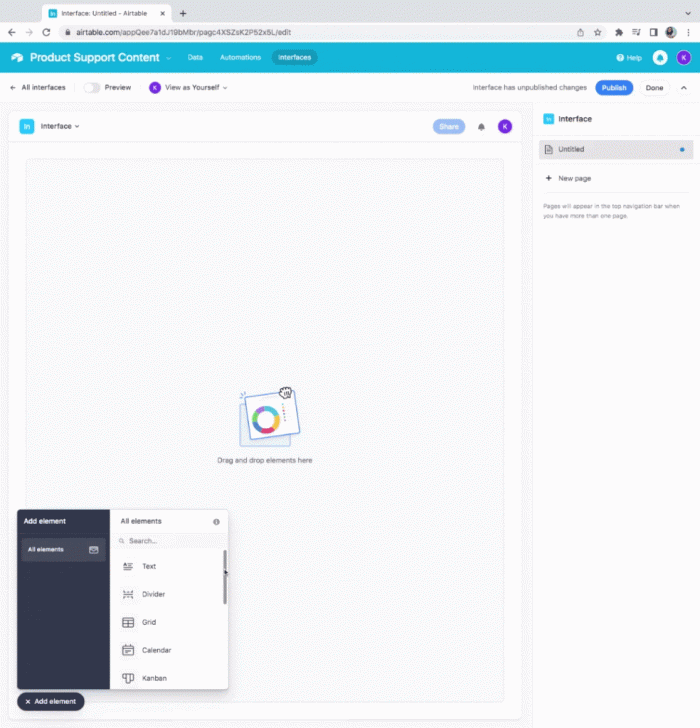
ตัวอย่างแพลตฟอร์ม No-Code - Airtable
Airtable เป็นแพลตฟอร์ม No-Code ที่ใช้งานง่าย และตอบโจทย์การจัดการข้อมูลในระดับทั่วไป มีอินเทอร์เฟซที่คล้ายกับ Excel แต่เพิ่มขีดความสามารถในการปรับแต่ง Workflow และสร้างระบบได้ง่าย ๆ ผ่านการลากวาง (Drag-and-Drop) จุดเด่นคือมีเทมเพลตสำเร็จรูปให้เลือกใช้หลากหลาย และสามารถเชื่อมต่อกับเครื่องมืออื่น ๆ เช่น Google Calendar หรือ Slack จึงเหมาะสำหรับทีม หรือธุรกิจขนาดเล็กที่ต้องการเครื่องมือช่วยเพิ่มประสิทธิภาพอย่างรวดเร็ว โดยไม่จำเป็นต้องมีพื้นฐานการเขียนโค้ดแม้แต่น้อย

ภาพจาก : https://www.superchart.io/blog/airtable-interfaces
ความแตกต่างระหว่าง Low-Code และ No-Code (Low-Code vs. No-Code)
หัวใจของความแตกต่างระหว่าง Low-Code และ No-Code อยู่ที่ระดับความเข้าใจด้านการเขียนโค้ดที่เราต้องมีเพื่อใช้งาน
- Low-Code : เหมาะสำหรับผู้ที่มีพื้นฐานความรู้เรื่องโค้ดในระดับเบื้องต้น อาจเคยเรียน หรือลองเขียนโค้ดมาบ้าง แม้แต่คนที่ศึกษาด้านการพัฒนาโปรแกรมเพียงไม่กี่เดือนก็สามารถใช้ได้อย่างเต็มศักยภาพ
- No-Code : เหมาะสำหรับผู้ที่ไม่มีความรู้ด้านการเขียนโค้ดเลย ไม่จำเป็นต้องเข้าใจเทคนิคใด ๆ
ทั้งสองแพลตฟอร์มมาพร้อมกับส่วนติดต่อแบบภาพ (Visual Interface) และส่วนประกอบสำเร็จรูปที่ช่วยลดความซับซ้อนของการพัฒนาโปรแกรม เทคโนโลยีเหล่านี้สามารถสร้างโค้ดอัตโนมัติ ทำให้การพัฒนาแอปพลิเคชันสะดวก, รวดเร็ว และปรับแต่งได้ง่าย โดยไม่ต้องใช้ทักษะการเขียนโค้ดในระดับสูง

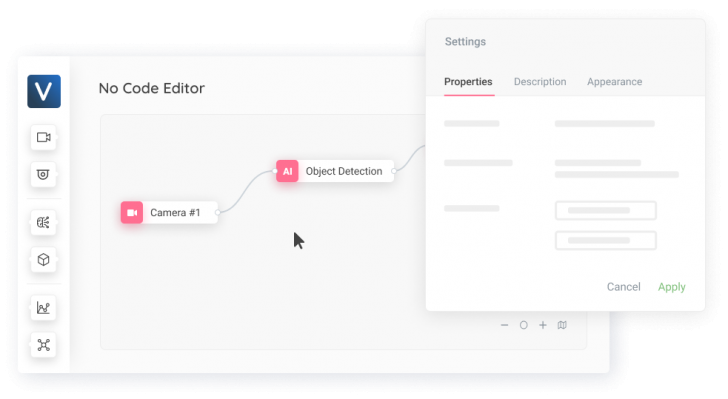
ภาพจาก : https://viso.ai/computer-vision/low-Code-ai-for-computer-vision/
Low-Code สะดวกแต่ยังต้องรู้พื้นฐาน
ในการเริ่มต้นใช้งานเครื่องมือ Low-Code เราอาจต้องมีความรู้เล็กน้อยเกี่ยวกับเครื่องมือ เช่น Command-Line Interface (CLI) เพื่อเตรียมการใช้งาน หรือแก้ปัญหาที่อาจเกิดขึ้น เราจะได้เลือกเทมเพลตที่เหมาะสมสำหรับการออกแบบงาน และอินเทอร์เฟซ แต่ก็ยังต้องมีทักษะด้านการเขียนโค้ดเพื่อปรับแต่ง หรือแก้ไขเมื่อเกิดข้อผิดพลาด
No-Code ใคร ๆ ก็สร้างแอปได้
ตรงกันข้าม No-Code ช่วยให้ผู้ใช้งานสร้างแอปพลิเคชันได้โดยไม่ต้องพึ่งความรู้ด้านการเขียนโค้ดเลย เราเพียงเลือกส่วนประกอบที่มาแบบสำเร็จรูป และปรับแต่งผ่านอินเทอร์เฟซที่ใช้งานง่าย แต่ก็ต้องแลกด้วยความซับซ้อนของฟังก์ชั่นใช้งานที่ลดลง

ภาพจาก : https://www.getclockwise.com/blog/team-management-apps
ความเหมือน และประโยชน์ของ Low-Code และ No-Code (Low-Code and No-Code Similarities and Benefits)
Low-Code และ No-Code มีเป้าหมายร่วมกัน คือการลดความซับซ้อนของการเขียนโค้ดด้วยการใช้เครื่องมือแบบภาพ (Visual Interfaces) และเทมเพลตที่ถูกตั้งค่าไว้ล่วงหน้า แพลตฟอร์มทั้งสองมักให้บริการบนคลาวด์ในรูปแบบของ Platform as a Service (PaaS) และใช้การออกแบบที่เน้นการทำงานแบบ Workflow เพื่อกำหนดลำดับการทำงานของข้อมูล
เราลองมาดูประโยชน์หลัก ๆ ของ Low-Code และ No-Code กัน
1. กระจายโอกาสทางเทคโนโลยี (Democratization of Technology)
Low-Code และ No-Code ถูกออกแบบมาเพื่อเปิดโอกาสให้ผู้ใช้ทุกระดับสามารถสร้างแอปพลิเคชันได้ด้วยตนเอง ลดการพึ่งพาผู้เชี่ยวชาญเฉพาะทางที่หายาก มีค่าใช้จ่ายสูง

ภาพจาก : https://www.linkedin.com/pulse/Code-low-tools-changing-app-development-landscape-karl-graf-stdgc
2. เพิ่มประสิทธิภาพการทำงาน (Productivity Enablers)
ด้วยการพัฒนาที่รวดเร็วขึ้น Low-Code และ No-Code สามารถลดระยะเวลาของโครงการจากเดือนเหลือเพียงไม่กี่วัน ช่วยลดปัญหาความล่าช้าของงาน IT และทำให้การเปิดตัวผลิตภัณฑ์ใหม่เกิดขึ้นเร็วขึ้น
3. รับฟังความคิดเห็นจากลูกค้าได้ไว และมีความเสี่ยงต่ำ (Quick Customer Feedback at Less Risk)
ก่อนที่จะลงทุนทรัพยากรมหาศาลในโครงการ Low-Code และ No-Code ช่วยให้ผู้พัฒนาสร้างต้นแบบ (Prototype) อย่างง่ายเพื่อแสดงให้ลูกค้าเห็น และรับฟังความคิดเห็นได้เร็วขึ้น ลดความเสี่ยงค่าใช้จ่ายที่อาจเกิดขึ้น
4. ปรับแต่งแอปพลิเคชันได้ตามความต้องการ (More Build Than Buy)
แทนที่จะซื้อซอฟต์แวร์สำเร็จรูปที่มีราคาแพง และอาจไม่ตอบโจทย์ 100% Low-Code และ No-Code ส่งเสริมการพัฒนาแอปพลิเคชันภายในองค์กรที่ปรับแต่งได้เต็มที่ ตอบโจทย์ปัญหา "จะซื้อ หรือสร้างเองดี ?"
5. ความสม่ำเสมอในโครงสร้างสถาปัตยกรรม (Architectural Consistency)
การใช้แพลตฟอร์มรวมศูนย์สำหรับฟีเจอร์สำคัญ เช่น การบันทึกล็อก (Logging) และการตรวจสอบ (Audit) ทำให้การออกแบบ และตัวโค้ดมีความสม่ำเสมอ ลดเวลาที่ต้องเสียไปกับการเรียนรู้โครงสร้าง และช่วยให้การแก้ปัญหาทำได้ง่ายขึ้น
6. ประหยัดค่าใช้จ่าย (Cost-Effectiveness)
ด้วยทีมพัฒนาที่เล็กลง ใช้ทรัพยากรน้อยลง และต้นทุนโครงสร้างพื้นฐานที่ลดลง Low-Code และ No-Code เป็นตัวเลือกที่คุ้มค่ากว่าการพัฒนาโปรแกรมด้วยโค้ดทั้งหมดตั้งแต่ต้น
6. เชื่อมโยงธุรกิจกับ IT ได้ใกล้ชิดขึ้น (Collaboration Between Business and IT)
การพัฒนาซอฟต์แวร์แบบดั้งเดิมมักจะเกิดความขัดแย้งระหว่างทีมธุรกิจกับ IT แต่ด้วย Low-Code และ No-Code ผู้ใช้งานที่ไม่ใช่สายเทคนิคสามารถมีส่วนร่วมในการพัฒนาได้โดยตรง ช่วยสร้างความเข้าใจ และสมดุลระหว่างสองโลกที่ดูเหมือนจะแตกต่างกัน
บทสรุป : ควรเลือกใช้ Low-Code หรือ No-Code เมื่อใด ? (Conclusion : When to Use Low-Code ? and When to Use No-Code ?)
Low-Code และ No-Code ต่างเป็นตัวช่วยสำคัญในการพัฒนาแอปพลิเคชันยุคใหม่ ด้วยความสามารถในการลดต้นทุน และเวลาในการพัฒนา ทำให้ธุรกิจสามารถเติบโตขยายตัวได้เร็วขึ้น ในการสำรวจตลาดจากเว็บไซต์ Zapier พบว่า 90% ของผู้ใช้งาน No-Code เชื่อว่าบริษัทของพวกเขาเติบโตเร็วขึ้น เนื่องจากการนำ No-Code มาใช้งาน ในสำหรับโครงการที่ต้องการความซับซ้อนสูง ผสานระบบเข้ากับแพลตฟอร์มอื่น ๆ จัดการข้อมูลสำคัญ หรือสร้างระบบที่รองรับการขยายตัวในอนาคต Low-Code ก็จะเป็นตัวเลือกที่เหมาะสม เพราะช่วยให้นักพัฒนาสามารถปรับแต่ง และพัฒนาวิธีการที่ตอบโจทย์ได้อย่างละเอียด
ในขณะที่ No-Code เหมาะกับธุรกิจที่ต้องการความรวดเร็วในการพัฒนา เช่นสร้างแอปพลิเคชันเพื่อการใช้งานภายในองค์กรที่ไม่ซับซ้อน โดยไม่จำเป็นต้องพึ่งพาทักษะการเขียนโค้ดใด ๆ ทั้งนี้ แม้ Low-Code และ No-Code จะไม่ได้เข้ามาแทนที่นักพัฒนา แบบมืออาชีพ หรือวิธีการเขียนโค้ดแบบดั้งเดิม แต่แพลตฟอร์มเหล่านี้ช่วยเปิดโอกาสให้ธุรกิจสามารถสร้างสรรค์ และปรับตัวได้ในทุกระดับระดับ ทำให้มันกลายเป็นเครื่องมือสำคัญสำหรับอนาคตของธุรกิจเลย
ที่มา : www.ibm.com , zapier.com
 คำสำคัญ »
คำสำคัญ »
|
|

ทิปส์ไอทีที่เกี่ยวข้อง

แสดงความคิดเห็น


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์