ไฟล์ JPEG, PNG และ GIF ไฟล์รูปตระกูลยอดนิยม เหล่านี้ ต่างกันอย่างไร ? เลือกใช้แบบไหนดี ?

 moonlightkz
moonlightkzไฟล์รูป JPEG, PNG และ GIF ต่างกันอย่างไร ? เลือกใช้แบบไหนดี?
ไฟล์รูปภาพในระบบคอมพิวเตอร์นั้นมีให้เลือกใช้งานอยู่หลายนามสกุล (หลายตระกูล) เอามากๆ แต่ถ้าหากแบ่งตามลักษณะของไฟล์แล้ว จะมีอยู่ 2 ประเภทใหญ่ๆ คือ
- JPEG XL คืออะไร ? รู้จักมาตรฐานไฟล์ภาพ ที่กินพื้นที่น้อย แต่คุณภาพยังคงสูง
- JPEG 2000 คืออะไร ? มาตรฐานไฟล์รูปภาพที่ดี แต่ทำไมไม่มีใครใช้ ?
- วิธีเปิดไฟล์ HEIC/HEIF บน Windows พร้อมวิธีแปลงไฟล์เป็น JPEG
- วิธีใช้ Google OCR แปลงไฟล์ภาพเอกสาร PDF หรือภาพ JPEG ให้เป็นไฟล์ข้อความ แบบฟรีๆ
- วิธีรวมรูปภาพ Jpeg หลายๆ รูปเป็น PDF เพียงไฟล์เดียว ง่าย และ Free
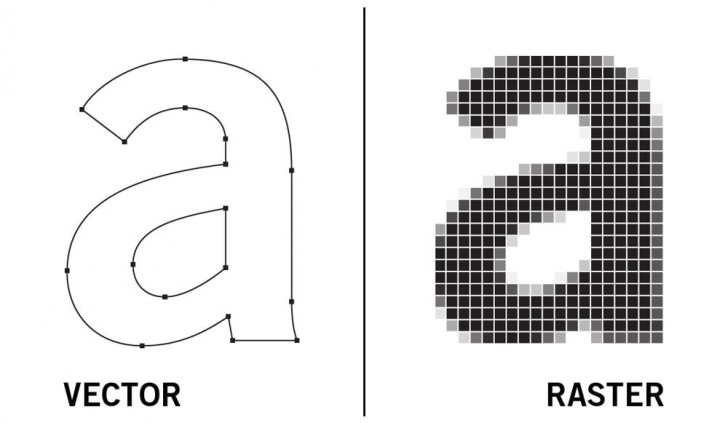
1. Raster Image (หรือภาพบิตแมป - Bitmap)
ภาพที่ประกอบด้วยจุดสีต่างๆ ที่มีจำนวนคงที่ตายตัว เช่นไฟล์รูปภาพตระกูล JPEG, PNG, GIF, WEBP, TIFF, HEIF และอื่นๆ อีกมากมาย โดยภาพชนิดนี้จะเก็บในรูปแบบของพิกเซล คือมีเก็บที่ละจุดๆ โดยใช้วิธิ หรือเทคนิคการบีบอัดข้อมูลที่แตกต่างกันออกไปในแต่ละตระกูล
ดังนั้นเวลาจะขยายขนาดของภาพอาจจะทำให้ภาพไม่ชัดได้ นอกจากนี้ก็ยังจะใช้ขนาดพื้นที่ในการจัดเก็บข้อมูลที่สูงอีกด้วย ถ้าให้พูดง่ายๆ คือเปลืองพื้นที่จัดเก็บไฟล์มากกว่า ภาพเวกเตอร์ (ที่กล่าวด้านล่าง) นั่นเอง
2. Vector Image (ภาพเวกเตอร์)
เป็นภาพที่กำหนดพิกัด และการคำนวณค่าบนระนาบสองมิติ ตามทฤษฎีเวกเตอร์ในทางคณิตศาสตร์ ข้อดี คือ สามารถย่อขยายได้ โดยคุณภาพไม่เปลี่ยนแปลง แต่ก็มีข้อเสียตรงภาพจะไม่เหมือนภาพจริง เป็นได้เพียงภาพวาด หรือใกล้เคียงภาพถ่ายเท่านั้น เช่นไฟล์ SVG, AI, EPS ฯลฯ

ภาพจาก https://www.seekacreative.co.nz/resources/vector-vs-raster-files
และในบรรดาตระกูลไฟล์ทั้งหมดที่เรากล่าวถึงข้างต้น บนอินเทอร์เน็ต และชีวิตประจำวัน จะมีอยู่ทั้งหมดสามตระกูลที่เรามักจะเจอมันเป็นประจำ คือไฟล์ JPEG, PNG และ GIF ในบทความนี้เราจึงอยากจะพูดถึงความแตกต่าง และการเลือกใช้งานของไฟล์ทั้ง 3 ตระกูลนี้
ไฟล์ JPEG
| ข้อดี
| ข้อเสีย
|
JPEG เป็นไฟล์รูปที่มีมาอย่างยาวนาน เปิดตัวครั้งแรกในปี ค.ศ. 1992 (พ.ศ. 2535) พัฒนาโดยกลุ่ม Joint Photographic Experts Group (ย่อได้ว่า JPEG นั่นเอง) ด้วยความสามารถในการบีบอัดไฟล์รูปให้มีขนาดเล็กลงจากเดิมหลายเท่า ทำให้มันได้รับความนิยมสูงมากมาจนถึงปัจจุบัน
การบีบอัดไฟล์ของ JPEG อาศัยประโยชน์จากการรับรู้ของมนุษย์ มันสามารถบีบอัดไฟล์ได้ที่อัตรา 1:10 โดยที่ผู้ชมจะแทบไม่รู้สึกถึงความแตกต่างเลย (ความจริงสามารถบีบอัดเพื่อลดขนาดได้มากกว่านั้นอีก แต่คุณภาพก็จะแย่ตามไปด้วย)
โดยหลักการคร่าวๆ ของไฟล์รูปภาพตระกูล JPEG นี้จะใช้การเฉลี่ยค่าสีจากพิกเซลที่อยู่ใกล้เคียงกัน เพื่อลดปริมาณข้อมูลที่ใช้ในการสร้างภาพ

ภาพเปรียบเทียบไฟล์ JPEG ที่บีบอัดด้วยอัตราที่แตกต่างกัน
อย่างที่กล่าวไว้ย่อหน้าที่แล้วว่า JPEG ใช้หลักการบีบอัดโดยเฉลี่ยค่าสีของพิกเซล ทำให้มันเหมาะกับภาพที่มีค่าสีหลากหลาย และมีสีระหว่างรอยต่อพิกเซลที่ราบรื่น เช่น ภาพถ่ายวิวทิวทัศน์, รูปศิลปะ ฯลฯ แต่ถ้าเป็นภาพที่มีค่าสี Contrast ระหว่างพิกเซลต่างกันมากๆ การบีบอัดด้วยเทคนิคที่ JPEG ใช้จะได้ผลลัพธ์ออกมาที่ไม่ค่อยดีนัก เช่น ภาพที่มีตัวอักษรบนพื้นสีโล่งๆ หรือลายเส้น ลองสังเกตในภาพด้านล่าง รอบๆตัวอักษรจะมีความเบลอเกิดขึ้นอย่างชัดเจน

การบีบอัดด้วย JPEG จะมีปัญหากับภาพที่มีค่า Contrast ระหว่างพิกเซลต่างกันมาก
อีกปัญหาหนึ่งของไฟล์ JPEG คือ มันจะมีการบีบอัดทุกครั้งที่เกิดการบันทึก ซึ่งการบันทึกซ้ำไม่กี่สิบครั้งนั้นแทบจะมองไม่เห็นความแตกต่าง แต่หากเราทดสอบที่ 500 ครั้ง 1,000 ครั้ง ผลลัพธ์จะแตกต่างไปจากเดิมอย่างชัดเจน
JPEG กับ JPG ต่างกันไหม?
คำถามที่หลายคนน่าจะสงสัยว่า JPEG กับ JPG เหมือนกันหรือเปล่า คำตอบง่ายมาก มันคือไฟล์ตระกูลเดียวกัน ต่างกันแค่จำนวนตัวอักษรเท่านั้นแหละ (JPEG มี 4 ตัว และ JPG มี 3 ตัว)
เรื่องนี้ต้องย้อนไปสมัย MS-DOS 8.3 ที่ใช้ระบบไฟล์แบบ FAT-16 ที่อนุญาตให้ตระกูลไฟล์นั้นมีจำนวนตัวอักษรได้สูงสุดแค่ 3 ตัวอักษรเท่านั้น ในขณะที่ระบบปฏิบัติการที่เป็น UNIX อย่าง Mac หรือ Linux จะไม่มีข้อจำกัดนี้
ผลก็คือ Mac และ Linux จะบันทึกไฟล์ในชื่อตระกูล .jpeg แต่พอมาบันทึกบน Windows ก็จะโดนย่อเหลือแค่ .jpg แน่นอนว่า Windows ทุกวันนี้พัฒนาจนไม่มีข้อจำกัดแบบนั้นแล้ว
ไฟล์ PNG
| ข้อดี
| ข้อเสีย
|
ไฟล์ PNG ย่อมาจาก Portable Network Graphics ใช้วิธีการบีบอีดไฟล์แบบ DEFLATE ที่ไม่มีการสูญเสียข้อมูลระหว่างบีบอัด (Lossless) ทำให้ไฟล์รูป PNG มีคุณภาพสูงกว่า JPEG และคมชัดกว่าอย่างชัดเจน แต่แน่นอนว่าขนาดไฟล์เองก็มีแนวโน้มที่จะใหญ่กว่าด้วยเช่นกัน ทั้งนี้ ข้อดีอีกอย่างหนึ่งของ PNG คือ รองรับภาพที่มีพื้นหลังโปร่งใสด้วย (Transparent) ล่ะ
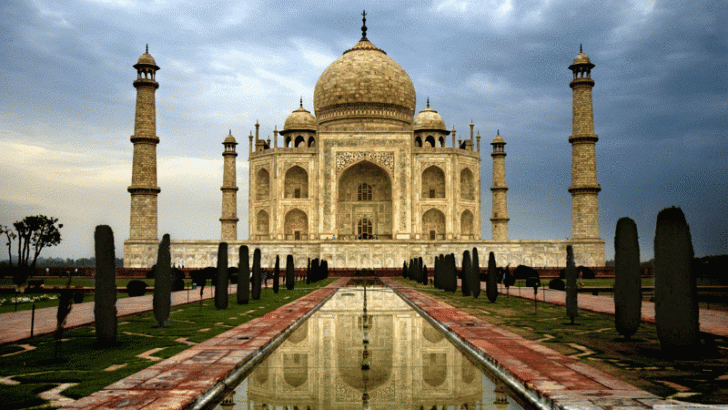
ด้านล่างนี้เป็นตัวอย่างภาพทัชมาฮาล ภาพบนบันทึกแบบ JPEG ส่วนภาพล่างบันทึกแบบ PNG จะเห็นว่าทั้งสองภาพใกล้เคียงกันมาก แต่ขนาดไฟล์ต่างกันเกือบ 5 เท่า

ภาพทัชมาฮาลแบบ JPEG มีขนาด 113KB

ภาพทัชมาฮาลแบบ PNG มีขนาด 544 KB
แม้ไฟล์จะใหญ่กว่า แต่ไฟล์ PNG ก็คมชัดกว่ามาก สังเกตว่ารอบๆ ขอบตัวอักษรไม่มีสัญญาณรบกวนเหมือนกับ JPEG ดังนั้นหากต้องการบันทึกไฟล์พวกโลโก้, ข้อความ หรือภาพถ่าย ที่ต้องการเน้นคุณภาพเป็นหลัก PNG ก็เป็นตัวเลือกที่ดีกว่า JPEG ครับ

ไฟล์ PNG มีความคมชัด ไม่มีปัญหากับภาพที่มี Contrast สูง
ไฟล์ PNG มี 2 เวอร์ชันนะ
ไฟล์ PNG จะมีอยู่ 2 เวอร์ชัน คือ PNG-8 ที่แสดงผลได้ 256 สี และ PNG-24 ที่แสดงผลได้กว่า 16 ล้านสี ด้วยความแตกต่างนี้ หากเราเลือกใช้งานไฟล์ PNG ตอนบันทึกไฟล์ก็ต้องคำนึงถึงจุดนี้ด้วย
- PNG-8 รองรับค่าสีแบบ 8 บิต แต่ก็เหมารวมถึง PNG ที่มีค่าสีต่ำกว่านี้ด้วยเช่น 2 บิต หรือ 4 บิต
- PNG-24 รองรับค่าสีแบบ 24 บิต รองรับค่าสีได้กว่า 16 ล้านสี
- PNG-8 จึงเหมาะกับภาพที่มีจำนวนสีน้อย และรายละเอียดไม่ซับซ้อน ส่วน PNG-24 เหมาะสำหรับภาพที่มีรายละเอียดเยอะ และขอบเขตสีมาก
- ภาพที่เป็น PNG-8 สามารถบันทึกใหม่เป็น PNG-24 ได้โดยไม่สูญเสียรายละเอียด แต่ถ้าเปลี่ยนจาก PNG-24 เป็น PNG-8 รายละเอียดสีจะถูกลดทอนลง
ลองดูภาพตัวอย่างด้านล่างนี้

ภาพจาก https://moderskeppet.se/live/sa-valjer-du-ratt-filformat-for-webben/
มองผ่านๆ เหมือนไม่มีอะไร แต่ถ้าขยายดูจะเห็นว่า PNG-8 รายละเอียดสีหายไปเยอะเลยล่ะ

ภาพจาก https://moderskeppet.se/live/sa-valjer-du-ratt-filformat-for-webben/
ไฟล์รูป GIF
| ข้อดี
| ข้อเสีย
|
ไฟล์ GIF เป็นไฟล์ที่บีบอัดแบบ Lossless เหมือนกับ PNG ซึ่งอันที่จริงแล้ว PNG ก็ถูกสร้างขึ้นมาเพื่อใช้งานแทนที่ GIF นี่แหละ ด้วยความนิยมของ PNG ที่สูงขึ้นเรื่อยๆ ทำให้ตอนนี้ GIF เหลือหน้าที่หลักแค่ใช้ในการทำภาพแอนิเมชัน (แต่ก็เริ่มถูกแทนที่ด้วย APNG และ HTML5 แล้วนะ)
เดิมทีในทางเทคนิคแล้ว GIF จะแสดงผลได้สูงสุดแค่ 256 สี เท่านั้น แต่ต่อมาก็พัฒนาให้สามารถค่าสีได้มากกว่านั้น ถึงแม้ว่าจะไม่นิยมใช้ภาพ GIF ในงานที่ให้ความสำคัญกับสีก็เถอะ ด้วยการแบ่งภาพออกเป็นส่วนๆ แต่ละส่วนจะมีค่าสีเฉพาะของตนเองอยู่ 256 สี (หากหักสีโปร่งใสออกไปก็จะเหลือ 255 สี) แต่การทำแบบนี้จะทำให้ไฟล์มีขนาดใหญ่ขึ้นมากกว่าเดิม
เทคนิคที่ GIF ใช้ในการบีบอัดแม้จะเป็น Lossless แต่ด้วยปัญหาทางเทคนิคที่จะมีพิกเซลโปร่งใสในค่าสี จะทำให้เกิดรอยหยักตามขอบพิกเซล (Jagged effect) โดยจะเห็นชัดมากในภาพที่มีเส้นโค้ง หรือรายละเอียดเยอะๆ สังเกตภาพทัชมาฮาลด้านล่างนี้ จะสังเกตเห็นได้ว่า Noise ค่อนข้างเยอะ ในขณะที่ภาพที่รายละเอียดต่ำ หรือตัวอักษร ยังมีความคมชัดไม่ต่างจาก PNG มากนัก

ด้วยเหตุผลที่กล่าวมาข้างต้น ทำให้ทุกวันนี้ GIF ถูกใช้ในการทำภาพเคลื่อนไหวเป็นหลัก โดยเฉพาะ Meme ต่างๆ ที่เป็นสีสันบนโลกอินเทอร์เน็ตเนี่ย ส่วนใหญ่ก็จะเป็นภาพ GIF ทั้งนั้น

ภาพจาก https://giphy.com/gifs/meme-shiba-inu-aFTt8wvDtqKCQ
ไฟล์รูปตระกูลใหม่ๆ ที่น่าสนใจ
JPEG, PNG และ GIF เป็นไฟล์ที่ได้รับความนิยมมาอย่างยาวนาน แต่ก็มีการพัฒนาไฟล์รูปสกุลใหม่ๆ ที่มีความสามารถดีกว่าเดิมขึ้นมาใช้งานเหมือนกันนะ
ไฟล์รูป WebP
| ข้อดี
| ข้อเสีย
|
ไฟล์ WebP เป็นไฟล์รูปที่ทาง Google ได้พัฒนาขึ้นมา รองรับการทำงานทั้งแบบ Lossless และ Lossy
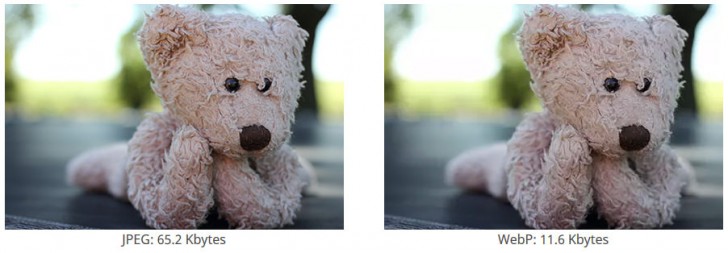
ทาง Google ได้เคลมว่า WebP แบบ Lossless จะมีขนาดไฟล์เล็กกว่า PNG ถึง 26% และ WebP แบบ Lossy จะเล็กกว่า JPEG 25-34%
ตอนนี้ความนิยมของ WebP ก็เริ่มมากขึ้นเรื่อยๆ หลายเว็บไซต์ก็หันมาใช้ไฟล์สกุลนี้กันมากขึ้น แน่นอนว่าภาพตัวอย่างแอปพลิเคชันใน Google Play ก็เป็น WebP เช่นกัน

ภาพจาก https://www.geckoandfly.com/24930/batch-mass-convert-webp-format-png-jpg/
ไฟล์รูป HEIC
| ข้อดี
| ข้อเสีย
|
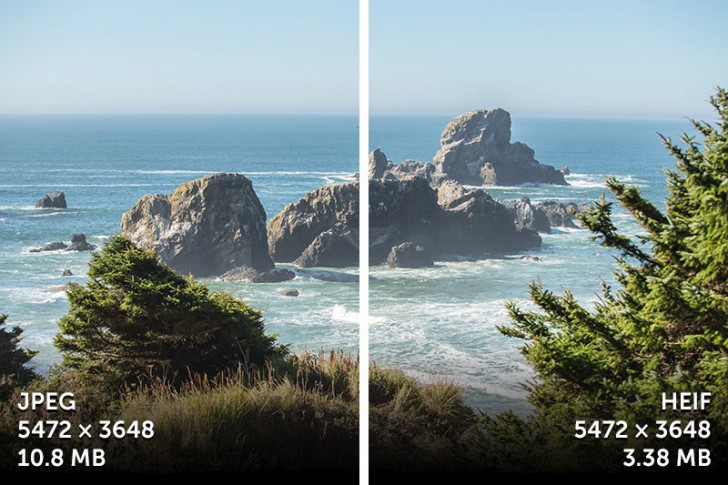
ไฟล์ HEIC เป็นไฟล์ภาพแบบใหม่ที่ Apple เริ่มนำมาใช้ตั้งแต่ iOS 11 ที่มีขนาดเล็กกว่า JPEG เกือบเท่าตัว โดยที่คุณภาพยังคงเดิม แถมยังมีความยืดหยุ่นรองรับการทำงานได้หลายรูปแบบ สามารถบันทึกเป็น Live photos หรือภาพแอนิเมชันได้
ไฟล์สกุลนี้ ใช้เทคนิคการบีบอัดแบบเดียวกับ High Efficiency Image File Format (HEIF) ที่ทาง Moving Picture Experts Group (MPEG) เป็นผู้พัฒนาขึ้นมา
อย่างไรก็ตาม ปัญหาของ HEIC ก็เหมือนกับ WebP คือ ซอฟต์แวร์ และอุปกรณ์ที่รองรับยังไม่แพร่หลายเช่นกัน

ภาพจาก petapixel.com/2019/10/31/canon-has-moved-on-to-heif-but-wont-ditch-jpeg-completely-yet/
ที่มา : blog.filestack.com , th.wikipedia.org , th.wikipedia.org , www.digitaltrends.com , blog.imagekit.io , www.freecodecamp.org , kinsta.com , en.wikipedia.org , www.interactivesearchmarketing.com , moderskeppet.se , en.wikipedia.org , developers.google.com
 คำสำคัญ »
คำสำคัญ »
|
|
แอดมินสายเปื่อย ชอบลองอะไรใหม่ไปเรื่อยๆ รักแมว และเสียงเพลงเป็นพิเศษ |

ทิปส์ไอทีที่เกี่ยวข้อง

แสดงความคิดเห็น


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์