ภาษา HTML, CSS และ JavaScript แตกต่างกันอย่างไร ? เลือกใช้ตัวไหนสร้างเว็บเพจดี ?

 kankann
kankannHTML, CSS และ JavaScript แตกต่างกันอย่างไร ?
หลายคนคงทราบกันดีว่า HTML, CSS และ JavaScript ล้วนเป็นภาษาที่ใช้ในการพัฒนาเว็บเพจ ซึ่งทั้งหมดสามารถใช้งานได้ในโปรแกรมแบบเดียวกัน และแสดงผลบน โปรแกรมเปิดเว็บ หรือ เว็บเบราว์เซอร์ (Web Browser) เหมือนกัน แล้วความแตกต่างของทั้ง 3 ภาษาคืออะไร มาดูกันเลย
- Front-End คืออะไร ? รู้จักระบบหน้าบ้าน ที่ใช้ติดต่อกับผู้ใช้งานโดยตรง
- การโจมตีแบบ Clickjacking คืออะไร ?
- React Native คืออะไร ? อยากเขียนแอปพลิเคชัน เลือก React หรือ Flutter ดี ?
- Web Scraping คืออะไร ? รู้จักเทคนิคการเก็บข้อมูลจากเว็บไซต์โดยใช้โปรแกรมอัตโนมัติ
- Progressive Web App คืออะไร ? รู้จัก PWA เว็บที่ใช้งานง่ายคล้ายแอปพลิเคชัน
ภาษา HTML คืออะไร ?
ภาษา HTML หรือที่ชื่อเต็มๆ คือ "Hypertext Markup Language" เป็นภาษาคอมพิวเตอร์ที่ใช้ในการพัฒนาเว็บเพจ ใช้สร้างเค้าโครง หรือใส่เนื้อหาข้อความต่างๆ ในหน้าเว็บ โดยใช้ Tag <> เป็นตัวกำหนดจุดเริ่มต้น และ < / > กำหนดจุดสิ้นสุดการทำงาน
HTML เริ่มพัฒนาโดย Tim Berners Lee ในปี ค.ศ. 1980 (พ.ศ. 2523) เพื่อเสนอต้นแบบสำหรับนักวิจัยใน CERN สำหรับแลกเปลี่ยนเอกสาร ข้อมูลด้านการวิจัย ในปี ค.ศ. 1990 (พ.ศ. 2533) Tim ได้เขียนโปรแกรม และทดลองรันบนเซิร์ฟเวอร์ที่พัฒนาขึ้น ต่อมาเพื่อกำหนดมาตรฐานให้ดีขึ้น W3C (World Wide Web Consortium) จึงเป็นผู้กำหนดสเปกทั้งหมดของ HTML และได้พัฒนารูปแบบไปเป็น XHTML ซึ่งมีการกำหนดความสามารถและมาตรฐานที่รัดกุมมากขึ้น โดยอยู่ภายใต้การควบคุมของ W3C
W3C (World Wide Web Consortium) คือ องค์กรระหว่างประเทศทำหน้าที่จัดระบบมาตรฐานที่ใช้งานบนเว็บไซต์ (WWW) โดยมีจุดมุ่งหมาย ที่จะเป็นแกนนำทางด้านพัฒนา และแนะนำวิธีการใช้งานสำหรับเว็บไซต์ทั้งหมด
| รุ่น | ปีที่พัฒนา |
| HTML | ค.ศ. 1990 (พ.ศ. 2533) |
| HTML2 | ค.ศ. 1995 (พ.ศ. 2538) |
| HTML3 | ค.ศ. 1997 (พ.ศ. 2540) |
| HTML4 | ค.ศ. 1999 (พ.ศ. 2542) |
| HTML5 | ค.ศ. 2000 (พ.ศ. 2543) |
| XHTML | ค.ศ. 2001 (พ.ศ. 2544) |
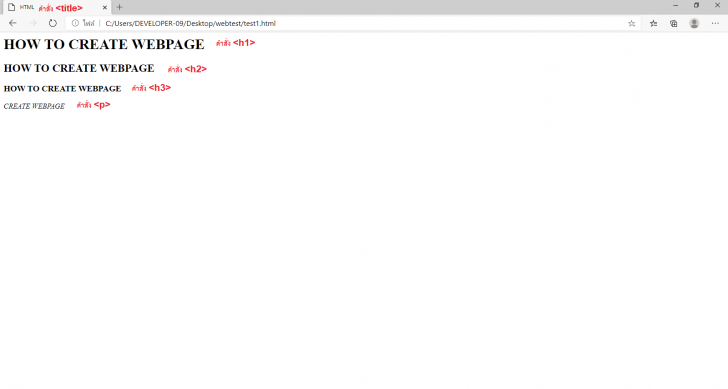
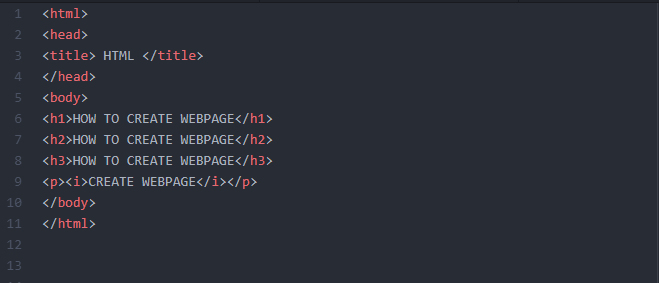
ตัวอย่างคำสั่งใน HTML
- < html > กำหนดจุดเริ่มต้นและจุดสิ้นสุดการทำงานในโปรแกรม
- < head > กำหนดส่วนหัวเรื่อง
- < title > กำหนดชื่อจะไปแสดงที่ Title Bar
- < body > กำหนดเนื้อหาที่จะแสดงบนหน้าเว็บ
- < h1 - h6 > กำหนดหัวข้อตัวอักษรจะมีขนาดใหญ่และเล็กลงตามลำดับหัวข้อ
- < i > ตัวอักษรเอียง
- < p > ขึ้นย่อหน้าใหม่

ภาษา CSS คืออะไร ?
ภาษา CSS หรือที่ชื่อเต็มๆ คือ "Cascading Style Sheets" มันเป็นภาษาที่ใช้พัฒนาลักษณะรูปแบบ ใส่พื้นหลัง หรือเพิ่มกรอบข้อความ ของหน้าเว็บ เพื่อเพิ่มความสวยงามให้หน้าเว็บของเรา CSS สามารถกำหนดรูปแบบพร้อมกันทีเดียวได้ ทำให้เวลาแก้ไขไม่ต้องคอยแก้ทีละส่วน
CSS เริ่มพัฒนาในปี ค.ศ. 1994 ถูกกำหนดมาตรฐานโดย W3C การใช้ CSS ในการจัดรูปแบบการแสดงผล จะช่วยลดการใช้ภาษา HTML ในการตกแต่งเอกสารเว็บเพจ ทำให้ซอสโค้ด (Source Code) ภายในเอกสาร HTML เหลือเพียงส่วนเนื้อหา ทำให้เข้าใจง่ายขึ้น
การพัฒนา CSS ในแต่ละรุ่น
| รุ่น | ปีที่พัฒนา |
| CSS1 | 1996 (พ.ศ. 2539) |
| CSS2 | 1998 (พ.ศ. 2541) |
| CSS3 | 2011 (พ.ศ. 2554) |
| CSS4 | เริ่มพัฒนาตั้งแต่ 2009 (พ.ศ. 2552) แต่ยังไม่มีเบราว์เซอร์รองรับ |
การใส่ CSS ใน HTML
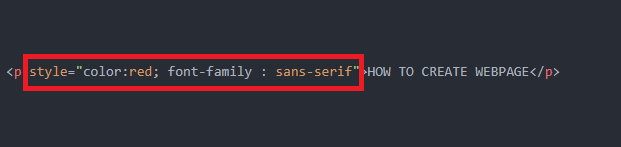
แบบ Inline Styles
เขียนแทรกลงไปในบรรทัดที่ต้องการแก้ไขที่ไฟล์ HTML ได้เลย

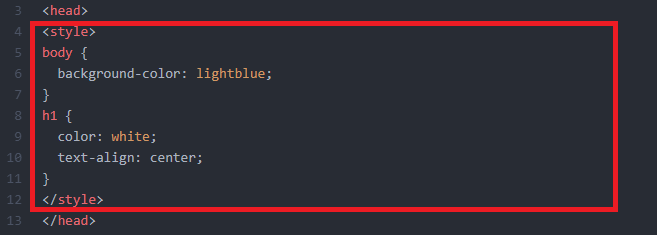
แบบ Internal CSS Style
แยก CSS ออกจาก HTML แต่อยู่ในหน้าเดียวกันกับไฟล์ HTML โดยแทรก CSS เอาไว้ที่ < head >< /head >

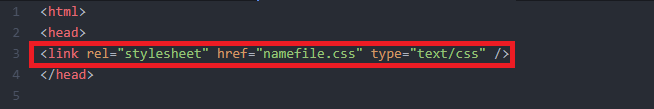
แบบ External Style Sheet
สร้าง CSS เป็นไฟล์ .css ต่างหาก แล้วนำไปใช้ในหน้าเว็บด้วยการเพิ่ม < link rel="stylesheet" href="ชื่อไฟล์.css" type="text/css" / > ไว้ที่ส่วน < head >< /head > ในหน้า HTML

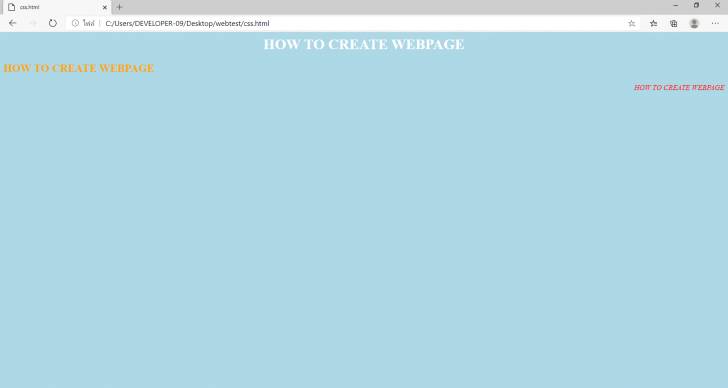
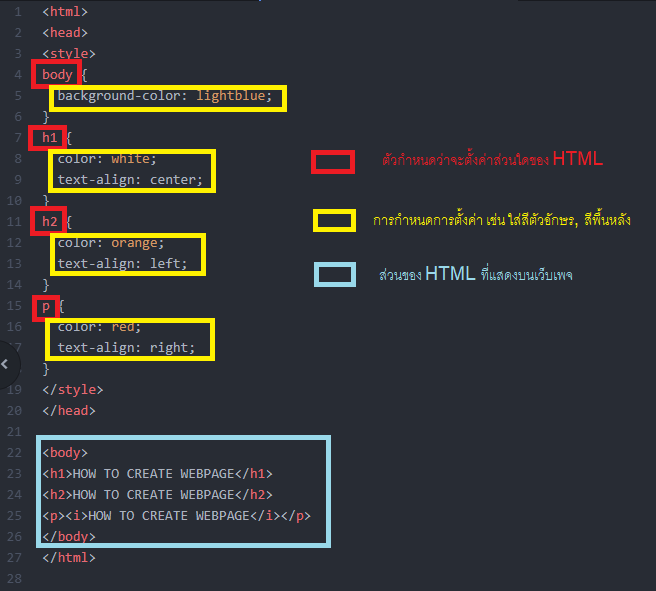
ตัวอย่างคำสั่งใน CSS
- font-weight: ขนาดตัวอักษร; กำหนดความหนาตัวอักษร
- text-align : ตำแหน่งตัวอักษร; กำหนดตำแหน่งตัวอักษร
- color : สีตัวอักษร; กำหนดสีตัวอักษร
- font-family: 'รูปแบบตัวอักษร'; กำหนดรูปแบบตัวอักษร
- background-color : สีพื้นหลัง; ใส่สีพื้นหลัง

การตั้งค่าลักษณะนี้จะเห็นได้ว่าเราจะนำคำใน Tag HTML ด้านล่างไปใช้กำหนดใน style แล้วใช้วงเล็บปีกกากำหนดส่วนของการตั้งค่าลักษณะรูปแบบต่างๆ
ภาษา Javascript คืออะไร ?
เป็นภาษาคอมพิวเตอร์ที่ใช้พัฒนาเว็บเพจร่วมกับ HTML ที่ทำให้หน้าเว็บมีความเคลื่อนไหว อาจจะใช้ตรวจสอบความถูกต้องของข้อมูลที่ผู้ใช้งานกรอก หรือใช้เพื่อให้เกิดความเปลี่ยนแปลงบนหน้าเว็บ และเพิ่มลูกเล่นให้เว็บสามารถโต้ตอบกับผู้ใช้งานได้
JavaScript เริ่มพัฒนาโดย Brender Eich พนักงาน บริษัท เน็ตสเคป เดิม JavaScript ใช้ชื่อว่า Mocha และภายหลังได้เปลี่ยนชื่อมาเป็น Live Script และในปี ค.ศ. 1995 (พ.ศ. 2538) ได้ปรับปรุงแล้วตั้งชื่อใหม่ว่า JavaScript จนถึงปัจจุบัน รูปแบบการเขียนภาษาที่ใช้คล้ายคลึงกับ ภาษา C
การพัฒนา JavaScript ในแต่ละรุ่น
| รุ่น | ปีที่พัฒนา |
| ecmascript1 | 1997 (พ.ศ. 2540) |
| ecmascript2 | 1998 (พ.ศ. 2541) |
| ecmascript3 | 1999 (พ.ศ. 2542) |
| ecmascript4 | 2000 (พ.ศ. 2543) |
| ecmascript5 | 2009 (พ.ศ. 2552) |
| ecmascript6 | เริ่มปี 2015 (พ.ศ. 2558) และปรับปรุงทุกปี |
การใส่ JavaScript ใน HTML
แบบ Inline
คำสั่งจะอยู่ในหน้าเดียวกับ HTML โดยจะใช้ < script >< /script > กำหนดขอบเขตคำสั่งของ JavaScript

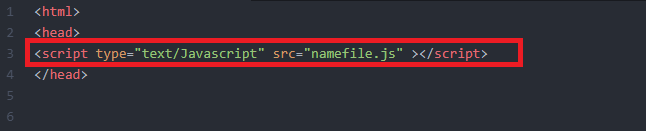
แบบ External
สร้าง JavaScript เป็นไฟล์ .js ต่างหาก แล้วนำเข้าไปใช้ในหน้าเว็บด้วยการเพิ่ม
< script type="text/Javascript" src="ชื่อไฟล์.js" >< /script> ไว้ที่ส่วน < head >< /head > ของไฟล์ .html

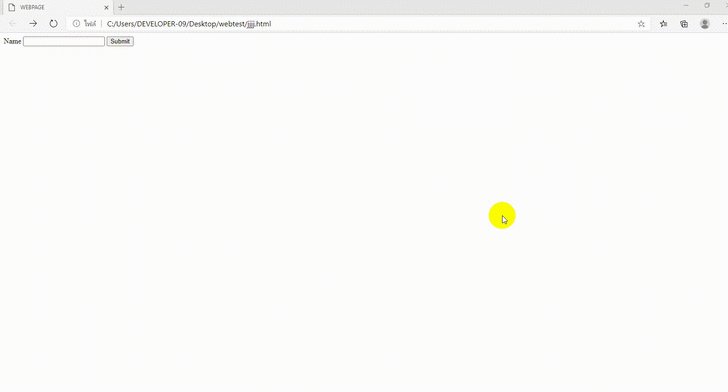
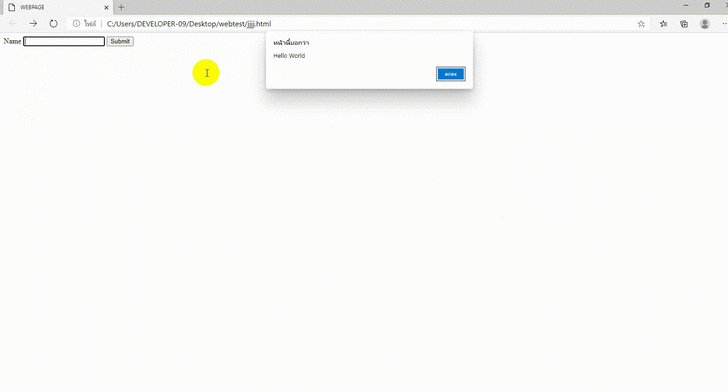
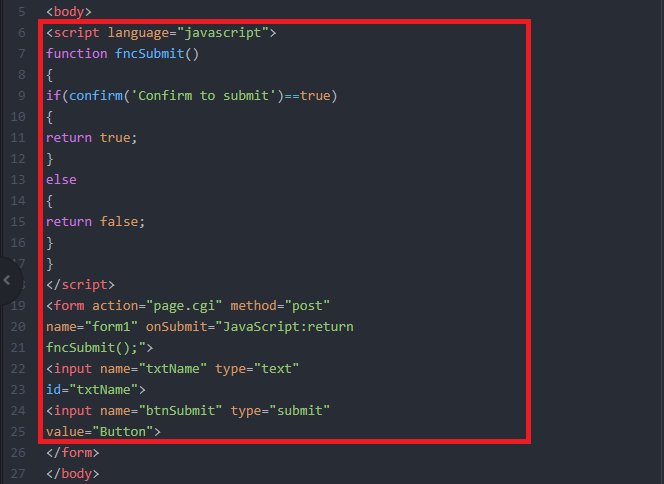
ตัวอย่างคำสั่งใน JavaScript
- OnClick เมื่อคลิกเมาส์ที่ปุ่มจะเกิดการเปลี่ยนแปลง
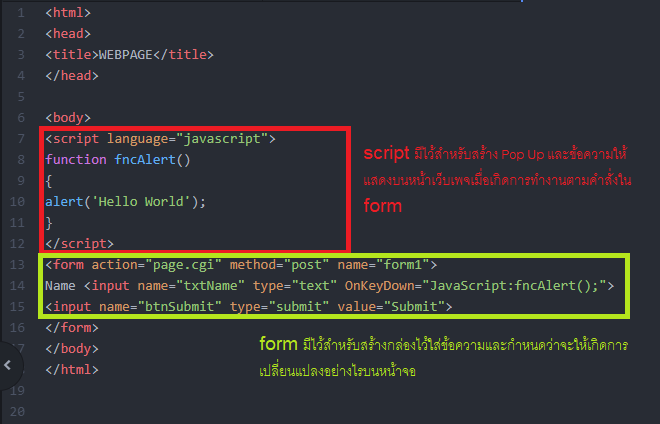
- OnKeyDown เมื่อกดคีย์บอร์ด จะมี Pop Up ขึ้นมาทันที
- OnMouseUp คลิกที่ปุ่มจะมี Pop Up ขึ้นมา
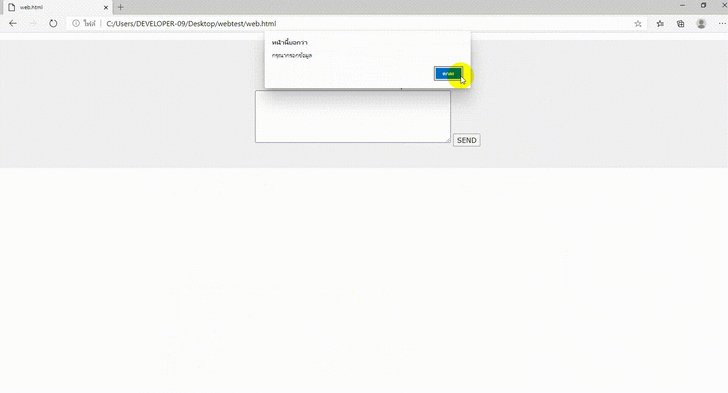
- OnSubmit ใส่ข้อความแล้วจะมีหน้า Pop Up ขึ้นมาให้ยืนยัน

ตัวอย่างนี้จะเห็นได้ว่าแท็ก script สั่งให้มี Pop Up ขึ้นว่า Hello World เมื่อมีการกดที่คีย์บอร์ด ตามคำสั่งที่กำหนดในแท็ก form
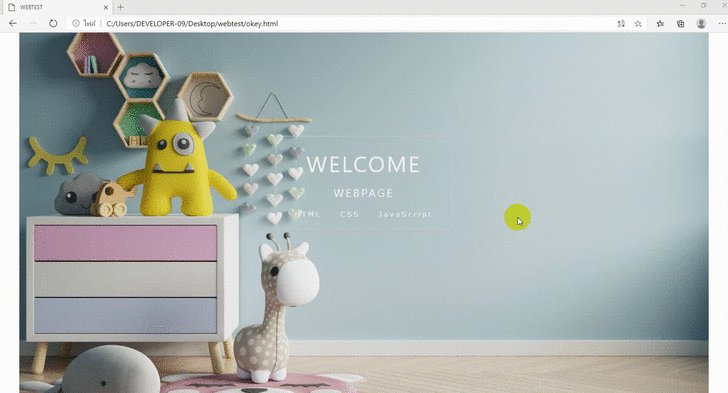
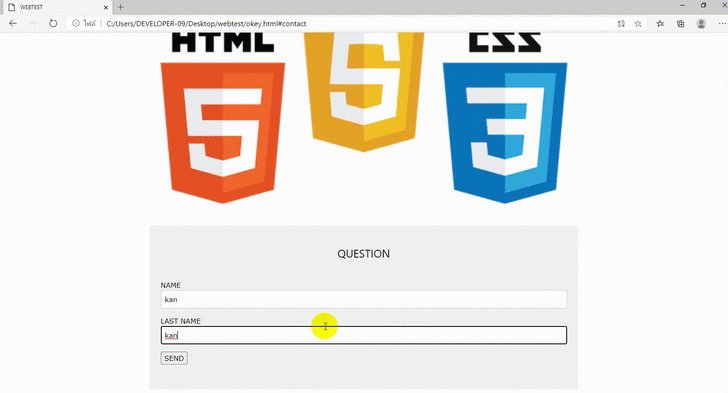
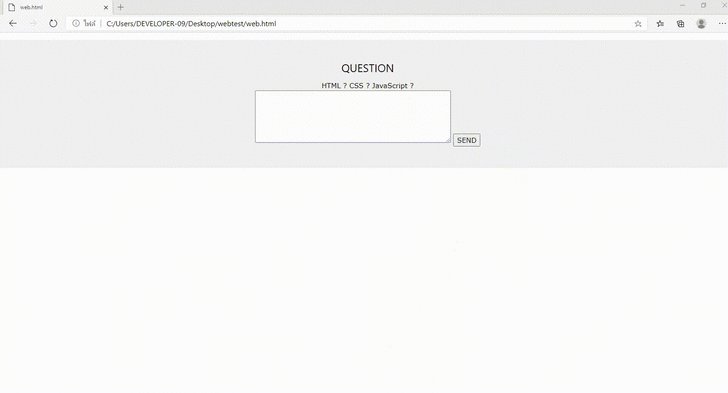
ตัวอย่างเว็บเพจที่สร้างจากภาษา HTML, CSS และ JavaScript
- สำหรับในส่วนของตัวอักษรบนหน้าเว็บเพจ รวมถึง ปุ่ม SEND กำหนดด้วยภาษา HTML
- ส่วนพื้นหลัง และสีของกรอบข้อความต่างๆ ใช้ CSS
- สำหรับช่องกรอกข้อมูลต่างๆ จะใช้ JavaScript เข้ามาช่วย ถ้าหากกรอกข้อมูลไม่ครบก็จะมีข้อความขึ้นเตือน
แนะนำโปรแกรมเขียนเว็บ สร้างเว็บ
โปรแกรมสำหรับสร้างเว็บเพจ หรือช่วยเขียนโค้ดนั้น ก็มีหลากหลายโปรแกรม ซึ่งในบทความนี้เราจะมาแนะนำโปรแกรมที่ใช้งานได้ง่ายเหมาะสำหรับผู้ที่เริ่มพัฒนาเว็บ และที่สำคัญดาวน์โหลดได้ฟรี
- โปรแกรม Notepad++
- โปรแกรม EditPlus
- โปรแกรม UltraEdit
- โปรแกรม Atom
- โปรแกรม Visual Studio Code
ข้อดี และ ข้อเสีย ของ ภาษา HTML, CSS และ JavaScript
| HTML | CSS | JavaScript |
| สามารถนำไฟล์เอกสารอื่นๆ มาใช้ได้ เช่น ไฟล์ .css .js | สามารถกำหนดการตกแต่งพร้อมกันทีเดียวได้ | สามารถทำให้หน้าเว็บเพจเปลี่ยนแปลง และตรวจสอบข้อมูลที่ผู้ใช้งานกรอกได้ |
| การแก้ไขรูปแบบการตกแต่งค่อนข้างยากต้องแก้ทีละจุด | มีรูปแบบการนำมาใช้งานที่หลากหลาย | การใช้คำสั่งยากกว่า HTML และ CSS ซึ่งอาจจะค่อนข้างยากสำหรับมือใหม่ |
| เป็นภาษาที่ง่ายสำหรับนักพัฒนาเว็บมือใหม่ | ฟอนต์ของ CSS ใช้งานไม่ได้กับทุกเครื่อง | เว็บเบราว์เซอร์ส่วนใหญ่จะต้องมีการใช้ JavaSript เพื่อให้เว็บมีความสมบูรณ์มากขึ้น |
สรุปเกี่ยวกับภาษา HTML, CSS และ JavaScript
จากที่กล่าวมาข้างต้นหลายคนคงเข้าใจแล้วว่า HTML, CSS และ JavaScript มีรูปแบบการใช้งานที่แตกต่างกัน โดย HTML เป็นภาษาหลักที่ใช้ในการสร้างเค้าโครงหน้าเว็บขึ้นมา และใส่เนื้อหาต่างๆ ในเว็บ ส่วน CSS ใช้เพิ่มความสวยงามให้กับเว็บด้วยการใส่สีพื้นหลัง, สีตัวอักษร หรือกำหนดขนาดกรอบ และ JavaScript เพิ่มลูกเล่นให้เว็บเพจของเราสามารถโต้ตอบกลับผู้ใช้งานได้ ซึ่งสามารถนำทั้ง 3 ภาษามาประยุกต์ใช้ร่วมกัน เพื่อให้ได้หน้าเว็บที่สมบูรณ์ตามความต้องการของเราได้
ที่มา : www.w3schools.com , en.wikipedia.org , www.w3.org , en.wikipedia.org , en.wikipedia.org
 คำสำคัญ »
คำสำคัญ »
|
|
หนี Coding มาเขียนบทความ |

ทิปส์ไอทีที่เกี่ยวข้อง

แสดงความคิดเห็น
|
ความคิดเห็นที่ 2
3 มกราคม 2567 20:05:56
|
||
|
GUEST |

|
Iqra Technology
The statement outlines the unique roles of HTML, CSS, and JavaScript in web development, emphasizing their collaborative use for creating dynamic and visually appealing web pages. Understanding this trio is crucial for effective and comprehensive web design.HTML Training |
|
ความคิดเห็นที่ 1
3 ธันวาคม 2565 18:05:55
|
||
|
GUEST |

|
นายกิติศักดิ์ บุญขำ
อ่านคิดเขียนของเว็บไซต์ HTMLและCSS
|

 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์