React Native คืออะไร ? อยากเขียนแอปพลิเคชัน เลือก React หรือ Flutter ดี ?

มารู้จัก React Native กัน
การพัฒนาแอปพลิเคชันบนมือถือเป็นสิ่งที่ไม่ว่าจะคนทั่วไป, เจ้าของธุรกิจ หรือโปรแกรมเมอร์ ต้องให้ความสำคัญ เพราะแอปพลิเคชันที่ดีสามารถสร้างประสบการณ์ที่ยอดเยี่ยมให้กับผู้ใช้งาน และช่วยให้ธุรกิจนั้น เติบโตได้เร็วขึ้น และสาขาอาชีพนี้ก็เป็นที่ต้องการในตลาดแรงงาน หนึ่งในคำถามที่สำคัญคือ “จะเลือกใช้แพลตฟอร์มใด ในการพัฒนาแอปดี ?” เพราะปัจจุบันนี้ มีตัวเลือกยอดนิยมอย่าง React Native และ Flutter ที่ต่างเป็น เฟรมเวิร์ก (Framework) สำเร็จรูป สำหรับพัฒนาออกแบบแอปพลิเคชันข้ามแพลตฟอร์ม (Cross-Platform) เหมือนกันทั้งคู่
- Portable Application คืออะไร ? รู้จักแอปพลิเคชันแบบพกพา ที่จะไปกับคุณได้ทุกที่
- ซอฟต์แวร์ Docker คืออะไร ? รู้จักตัวช่วยผู้พัฒนาซอฟต์แวร์ ให้รันได้หลายแพลตฟอร์ม
- Back-End คืออะไร ? รู้จักระบบหลังบ้าน ทำงานอยู่เบื้องหลัง แต่สุดสำคัญ
- Front-End คืออะไร ? รู้จักระบบหน้าบ้าน ที่ใช้ติดต่อกับผู้ใช้งานโดยตรง
- Source Code คืออะไร ? รู้จัก โค้ดต้นฉบับ หัวใจหลักของซอฟต์แวร์ แอปพลิเคชัน ฯลฯ
React Native เป็นเฟรมเวิร์กที่ถูกพัฒนาโดย Facebook หรือปัจจุบันก็คือ Meta ช่วยให้นักพัฒนาแอปพลิเคชัน สามารถใช้ จาวาสคริปต์ (JavaScript) และ React ในการสร้างแอป รันได้ทั้งบน iOS และ Android โดยไม่ต้องเขียนโค้ดแยกกัน แต่ในอีกมุม Flutter เฟรมเวิร์กที่พัฒนาโดย Google ก็มาแรงไม่แพ้กัน ด้วยจุดเด่นในเรื่องของความง่าย และเครื่องมือที่ช่วยอำนวยความสะดวกอีกมาก ทำให้เกิดการเปรียบเทียบกันอยู่เสมอว่า React Native หรือ Flutter ดีกว่ากัน ?
ในบทความนี้จะพาทุกคนมาทำความรู้จักกับ React Native ว่าคืออะไร ?, มีจุดเด่นอย่างไร และเปรียบเทียบมันกับ Flutter เพื่อเป็นตัวช่วยให้ทุกคนเลือกเครื่องมือที่เหมาะกับโปรเจกต์ที่อยากเริ่มลงมือทำได้มากที่สุด !
React Native คืออะไร ? (What is React Native ?)
ก่อนอิ่นเรามาดูความหมายของ React Native กันก่อน ซึ่งก็เป็นเฟรมเวิร์ก แบบ โอเพ่นซอร์ส (Open-Source) อีกตัวหนึ่ง สำหรับพัฒนาแอปพลิเคชันมือถือแบบ แบบข้ามแพลตฟอร์ม (Cross-Platform) หมายความว่าจะทำแอป Android หรือ IOS ก็ได้ โดยใช้ภาษา JavaScript และ React ซึ่งเป็น ไลบรารี (Library) โอเพ่นซอร์สสำหรับสร้าง ส่วนต่อประสานกับผู้ใช้ (UI) ทำให้สามารถสร้างแอปที่รันได้ทั้งสอง OS ใช้โค้ดร่วมกันได้ในชุดเดียว

ภาพจาก : https://devtop.io/en/development-in-react-native/
โดย React Native ถูกพัฒนาโดย Facebook (Meta) และเปิดตัวครั้งแรกในปี ค.ศ. 2015 (พ.ศ. 2558) มีแนวคิดหลักคือ "Learn Once, Write Anywhere" หมายถึง นักพัฒนาสามารถเรียนรู้เพียงทักษะเดียว ในการสร้างแอปที่ทำงานได้บนหลายแพลตฟอร์ม ไม่ต้องเรียนรู้เพิ่มให้ยุ่งยากนั่นเอง
React กับ React Native ต่างกันอย่างไร ?
ถึงแม้ว่า React Native จะใช้ React เป็นพื้นฐาน แต่ทั้งสองอย่างนี้ไม่ได้เหมือนกันเสียเลยทีเดียว และไม่ได้เป็นเวอร์ชันใหม่กว่า หรือเก่ากว่าของกัน และกันด้วย
โดย React (หรือ ReactJS) เป็นไลบรารีของ JavaScript ที่ใช้ในการสร้าง "เว็บไซต์" โดยเฉพาะ ช่วยให้นักพัฒนาสร้างหน้าตาเว็บแบบไดนามิก ปรับแต่งได้อิสระ และตอบสนองรวดเร็ว
กลับกัน React Native ถูกออกแบบมาเพื่อใช้พัฒนาแอปมือถือ บน iOS และ Android ที่ช่วยให้นักพัฒนาแอปพลิเคชัน เขียนโค้ดเพียงครั้งเดียว แล้วรันได้ทั้งสองแพลตฟอร์ม โดยใช้องค์ประกอบที่เป็น UI ของระบบปฏิบัติการบนมือถือ แทนที่จะใช้ ภาษา HTML และ ภาษา CSS เหมือน React
สรุปง่าย ๆ คือ
- React : ใช้สำหรับสร้างเว็บ - แสดงผลด้วย HTML และ CSS
- React Native : ใช้สร้างแอปมือถือ - แสดงผลด้วย Native UI ของ iOS และ Android
ถึงแม้ทั้งสองจะใช้แนวคิดเดียวกัน และเขียนด้วย JavaScript คล้ายกัน แต่การแสดงผลของแต่ละแพลตฟอร์มจะแตกต่างกันออกไปนั่นเอง
การทำงานของ React Native เป็นอย่างไร ? (How does React Native work ?)
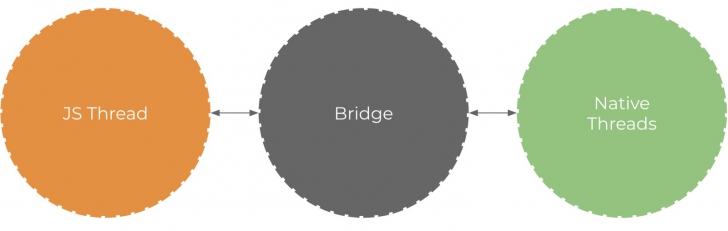
React Native ทำงานโดยใช้โค้ดที่เขียนด้วยภาษา JavaScript และ JSX (JavaScript XML) ซึ่งช่วยให้สามารถสร้าง UI และฟังก์ชันของแอปได้ แต่เนื่องจาก JavaScript ไม่สามารถสื่อสารกับองค์ประกอบดั้งเดิม (Native Components) ของ ระบบปฏิบัติการ (OS) อย่างเช่น ปุ่ม หรือช่องป้อนข้อมูลของโทรศัพท์ได้โดยตรง React Native จึงต้องใช้กลไกที่เรียกว่า Bridge เป็นตัวกลางในการเชื่อมต่อระหว่าง JavaScript กับ Native Components นั่นเอง

ภาพจาก : https://www.netguru.com/glossary/react-native
การเชื่อมต่อระหว่าง JavaScript และ Native Code
React Native ทำงานบนสองส่วนหลัก ได้แก่
- JavaScript Thread : ทำหน้าที่ประมวลผลโค้ด, เขียนลักษณะ UI และจัดการกับลอจิกต่าง ๆ ของแอปพลิเคชัน
- Native Thread : ประกอบด้วย ส่วนที่นำคำสั่งจาก Bridge มาใช้สร้างหน้าจอแอป (Native UI Components) และ ฟีเจอร์ต่าง ๆ ของระบบปฏิบัติการ เช่น กล้อง, GPS และการแจ้งเตือน
ทั้งสองส่วนนี้ทำงานโดยใช้ Bridge เป็นตัวกลาง เพื่อให้แลกเปลี่ยนข้อมูลกันได้แบบสองทาง
Bridge กลไกสำคัญของ React Native
Bridge เป็นส่วนที่ช่วยให้ React Native สามารถส่งคำสั่งจากโค้ด JavaScript ไปยัง Native Code เช่น Swift, Objective-C บน iOS หรือ Java และ Kotlin บน Android ได้ และในทางกลับกัน Native Code ก็สามารถส่งข้อมูลกลับไปยัง JavaScript ได้ผ่าน JSON Messages นั่นเอง
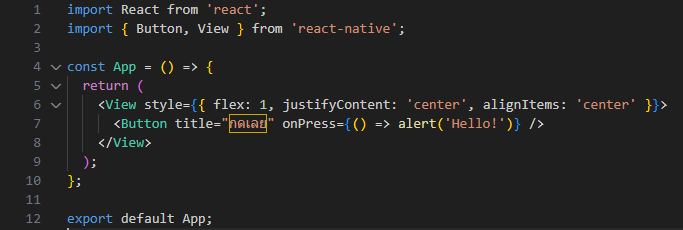
หากจะให้เห็นภาพที่ชัดเจนขึ้น เราอาจเขียนโค้ดในภาษา JavaScript และ JSX เพื่อสร้าง "ปุ่ม (Button)" ขึ้นมา โดยจะมีหน้าตาของ โค้ด React Native ดังนี้

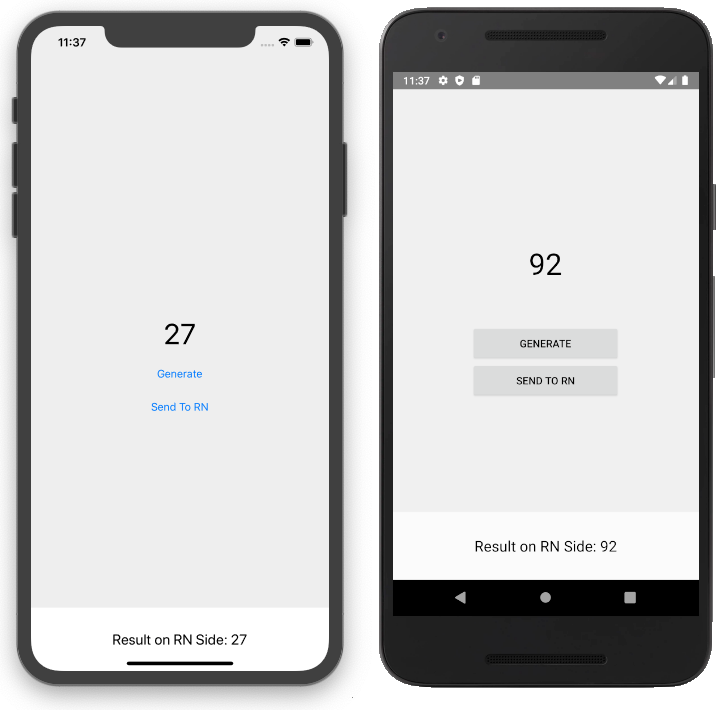
โดยโค้ดนี้ทำหน้าที่สร้าง "ปุ่มกด (Button)" โดยมีข้อความว่า "กดเลย" ขึ้นมาในแอปพลิเคชัน React Native ซึ่งจากโค้ดจะเห็นได้ว่าไม่ได้สร้าง UI ขึ้นมาเอง แต่จะใช้ Native Components ของระบบปฏิบัติการผ่าน React Native แทน เช่น ในระบบแอนดรอยด์เมื่อ Bridge ได้รับคำสั่งนี้ปุ่มจะถูกแปลงเป็น android.widget.Button ซึ่งเป็นปุ่มมาตรฐานของ Android แล้วเรนเดอร์ UI ออกมาทีหลัง แต่สิ่งที่จะเกิดขึ้นคือ ปุ่มบน Android และ iOS นั้นจะไม่เหมือนกันซะทีเดียว

เช่น ในกรณีนี้ ปุ่มกด รูปร่างหน้าตาของแอปพลิเคชันจะต่างกันไปตาม Native Components ของระบบปฏิบัติการนั้น ๆ
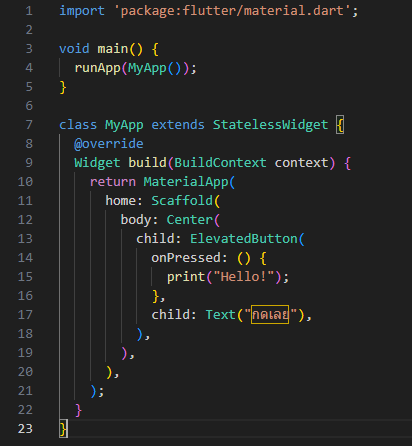
เพื่อให้เห็นภาพชัดขึ้น ในส่วนของ Flutter นั้น การสร้างปุ่มทำงานแตกต่างจาก React Native เพราะ Flutter ไม่ใช้ Native Components ของระบบปฏิบัติการ แต่ใช้ Custom Widgets ของตัวเองทั้งหมดในการเรนเดอร์ UI ผ่าน Flutter Engine โดยตรง

โค้ดนี้สร้างปุ่มกด (Button) ใน Flutter โดยใช้ ElevatedButton ซึ่งเป็น Widget ของ Flutter เอง มีการกำหนดลักษณะของปุ่มอย่างชัดเจน ต่างจาก React Native ที่ต้องพึ่งพา Bridge เพื่อสื่อสารกับ Native Components ของระบบปฏิบัติการ หมายความว่า ปุ่มใน Flutter จะมีหน้าตาเหมือนกันทุกแพลตฟอร์ม ไม่ว่าจะเป็น Android, iOS หรือแม้แต่เว็บแอป
จุดเด่นของ React Native (Key Features of React Native)
1. ใช้ UI Components ที่ตรงกับระบบปฏิบัติการนั้น ๆ
แอปที่พัฒนาด้วย React Native นั้น แม่จะใช้ภาษาเดียวกับ React และคล้ายคลึงกัน แต่มันก็ไม่ใช่เว็บแอป แต่เป็นแอปมือถือจริง ๆ เพราะใช้ UI Components เดียวกับแอป iOS และ Android แทนการใช้ HTML และ CSS เหมือนเว็บแอปปกติ นักพัฒนาสามารถสร้างแอปได้ง่ายขึ้น โดยใช้ JavaScript และ React แทนที่จะต้องเขียนด้วยภาษา Swift, Objective-C, Kotlin หรือ Java ที่มี Lerning Curve สูง
2. มีระบบ Components คล้ายกับ Widgets ของ Flutter
React Native ใช้แนวคิดระบบแบบ Components ช่วยให้สามารถสร้าง และนำองค์ประกอบของ UI มาใช้ซ้ำ ๆ ได้ คล้ายกับแนวคิด Widgets ของ Flutter ทำให้โค้ดมีโครงสร้างที่ชัดเจน และพัฒนาได้เร็วขึ้น
3. รองรับการพัฒนาเว็บ และแอปสำหรับเดสก์ท็อปด้วยไลบรารีเสริม
แม้ว่า React Native จะออกแบบมาสำหรับมือถือเป็นหลัก แต่มันก็ยังสามารถขยายไปพัฒนาเว็บไซต์ และแอปเดสก์ท็อปได้ โดยใช้ไลบรารีเสริม อย่างเช่น
- React Native for Web : นำแอป React Native มารันบนเว็บ
- React Native Windows & macOS : ใช้พัฒนาแอปสำหรับเดสก์ท็อป
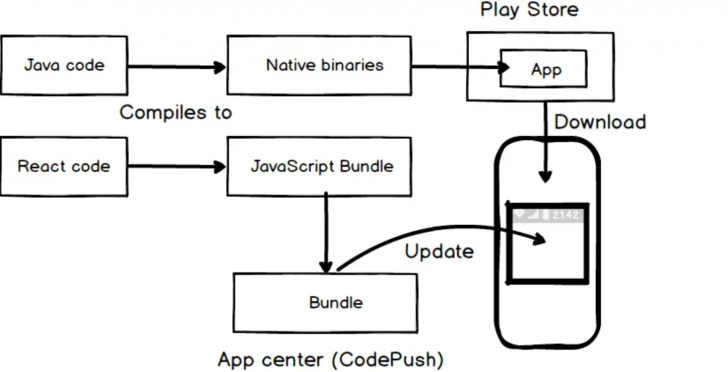
4. อัปเดตแอปได้โดยไม่ต้องผ่านกระบวนการรีวิวของ App Store
โดยปกติแล้ว การอัปเดตแอป iOS และ Android จะต้องส่งให้ App Store หรือ Play Store ตรวจสอบก่อน แต่ React Native รองรับการอัปเดตแอปแบบ Over-the-Air (OTA) ผ่าน CodePush หรือ Expo EAS Update ทำให้สามารถแก้ไขข้อผิดพลาด และอัปเดตฟีเจอร์ใหม่ได้ทันที โดยที่ไม่ต้องรอการอนุมัติจาก Store

ภาพจาก : https://medium.com/@vinod8812/integrate-codepush-with-react-native-for-over-the-air-app-update-bb200683a173
5. ชุมชนขนาดใหญ่ และการสนับสนุนจาก Meta
React Native ถูกพัฒนาโดย Meta (Facebook) ทำให้มีชุมชนขนาดใหญ่ และมีเครื่องมือที่พัฒนาอย่างต่อเนื่อง
ความแตกต่างที่สำคัญ ระหว่าง React Native กับ Flutter (Key Differences between React Native and Flutter)
1. ความง่ายในการใช้งาน
Flutter
Flutter ถูกออกแบบมาเพื่อรองรับการพัฒนาแอปแบบ Multi-Platform ตั้งแต่เริ่มต้น โดยใช้ ภาษา Dart ซึ่งเป็นภาษาที่ Google พัฒนาขึ้นมาโดยเฉพาะ ข้อดีหลักของ Flutter คือ
- พัฒนาแอปจากโค้ดชุดเดียว รองรับทั้งมือถือ (iOS, Android), เว็บ และเดสก์ท็อป เช่น วินโดวส์ (Windows)
- Hot Reload อัปเดตโค้ด และเห็นผลลัพธ์ทันทีโดยไม่ต้องรีสตาร์ทแอป
- มีเครื่องมือที่ช่วยให้พัฒนาได้เร็ว และเอกสารความรู้ที่อ่านง่าย ทำให้มือใหม่เริ่มต้นใช้งานได้รวดเร็ว
React Native
React Native ใช้ ภาษา JavaScript ซึ่งเป็นหนึ่งในภาษาที่ได้รับความนิยมสูงสุดในโลก และมีพื้นฐานมาจาก React.js
- นักพัฒนาที่มีพื้นฐาน JavaScript หรือ React สามารถเริ่มต้นได้ง่ายมาก
- รองรับ TypeScript ช่วยลดข้อผิดพลาดของโค้ด
- มีชุมชนขนาดใหญ่ และไลบรารี เสริมอีกมากมาย ทำให้หาข้อมูล และตัวอย่างโค้ดได้ง่าย
Flutter เหมาะสำหรับนักพัฒนาที่ยินดีเรียนรู้ภาษา Dart ซึ่งมาพร้อมกับเครื่องมือที่สะดวกกว่า เช่น Hot Reload และ DevTools ทำให้พัฒนาแอปได้อย่างรวดเร็ว ในขณะที่ React Native ก็มี Hot Reload เหมือนกันแต่ยังทำได้ไม่ดีเท่า เหมาะสำหรับนักพัฒนาที่มีพื้นฐาน JavaScript หรือ React อยู่แล้ว เพราะเริ่มต้นได้ง่ายกว่า
2. การสร้าง UI และการควบคุมดีไซน์
Flutter
Flutter ใช้ Custom Widgets แทนการใช้ Native Components ของระบบปฏิบัติการ ทำให้แอปที่สร้างด้วย Flutter มีดีไซน์ และการทำงานที่เหมือนกันทุกแพลตฟอร์ม
React Native
React Native ใช้ Native Components ของระบบปฏิบัติการโดยตรง เช่น ปุ่ม, ช่องป้อนข้อมูล และไอคอน เป็นผลให้ UI ดูเป็นธรรมชาติ และหากต้องการ UI ที่เหมือนกันทุกแพลตฟอร์ม อาจต้องใช้ไลบรารีเสริม เช่น React Native Paper หรือ Styled เพราะ Native Components ของระบบปฏิบัติแต่ละเครื่องนั้นอาจต่างกัน
3. ต้นทุน และความคุ้มค่า ในเชิงธุรกิจ
Flutter
รองรับเครื่องมือ Backend อย่าง Serverpod และ Dart Frog ทำให้พัฒนา backend ได้ง่าย โค้ดชุดเดียวสามารถใช้ได้หลายแพลตฟอร์ม เช่นเดียวกับ React Native แต่ทำได้ดีกว่า
React Native
React Native เน้นการพัฒนาแอปมือถือเป็นหลัก และแม้ว่า React Native for Web จะช่วยให้แอปทำงานบนเว็บ เหมือนสร้างเว็บแอปได้ แต่ก็ยังไม่สมบูรณ์แบบเท่ากับเว็บที่พัฒนาด้วย React เลยทีเดียว หากบริษัท หรือนักพัฒนามีเว็บแอปที่ใช้ React อยู่แล้ว ก็สามารถใช้โค้ดบางส่วนซ้ำได้ ซึ่งจะช่วยลดเวลา และต้นทุนในการพัฒนาแอปมือถือได้นั่นเอง
4. ประสิทธิภาพ
Flutter
ใช้ Ahead-of-Time (AOT) Compilation ทำให้โค้ดแปลงเป็น Native Code ก่อนรันแอป และใช้ Impeller Rendering Engine ทำให้ UI แสดงผลรวดเร็วรองรับ 120 FPS ด้วย
React Native
ใช้ JavaScript Virtual Machine และสื่อสารกับ Native Modules ผ่าน Bridge ซึ่งอาจทำให้เกิด Overhead หรือภาระที่ระบบต้องประมวลผลมากขึ้น แต่ก็แก้ปัญหาด้วยการใช้ Hermes Engine ช่วยให้ React Native ทำงานเร็วขึ้น และใช้หน่วยความจำน้อยลง แต่ก็ยังไม่ได้ประสิทธิภาพเท่า Flutter
สรุปแล้ว React Native หรือ Flutter ดีกว่ากัน ? (Which is better between React Native or Flutter ?)
โดยรวมแล้ว ในการเลือกใช้ React Native หรือ Flutter นั้นขึ้นอยู่กับความต้องการ, ความสามารถด้านภาษาโปรแกรม และลักษณะของโปรเจกต์

ภาพจาก : https://www.aceinfoway.com/blog/flutter-vs-react-native
React Native เหมาะสำหรับนักพัฒนาที่มีพื้นฐาน JavaScript หรือ React อยู่แล้ว และต้องการสร้างแอปมือถือที่สามารถใช้ Native Components ของระบบปฏิบัติการได้โดยตรง ทำให้แอปมีลักษณะการใช้งานที่ดูเป็นธรรมชาติ นอกจากนี้ยังสามารถนำโค้ดบางส่วนจากเว็บแอปที่เคยทำไว้อยู่แล้วที่ใช้ React มาใช้ซ้ำได้ ซึ่งจะช่วยลดต้นทุน และเวลาการพัฒนาได้มาก
ส่วน Flutter เหมาะสำหรับนักพัฒนาที่ต้องการสร้างแอป ข้ามแพลตฟอร์มที่รองรับทั้งมือถือ, เว็บ, และเดสก์ท็อปอย่างสมบูรณ์ จากโค้ดชุดเดียว มี Learning Curve ที่ไม่สูงมาก ใช้ Custom Widgets ที่ออกแบบมาให้มีหน้าตา และพฤติกรรมสม่ำเสมอในทุกแพลตฟอร์ม อีกทั้งยังมีประสิทธิภาพสูง และลดข้อจำกัดจากระบบปฏิบัติการแต่ละตัว
สรุปวิธีการเลือกใช้สั้น ๆ คือ
- React Native : ดีสำหรับนักพัฒนาที่คุ้นเคยกับ JavaScript/React อยู่แล้ว และอาจต้องการใช้โค้ดร่วมกับ เว็บแอป (Web Application) ที่มีอยู่
- Flutter : เรียนรู้ไม่ยากเหมาะสำหรับมือใหม่ และสร้างแอปที่รันได้บนหลายแพลตฟอร์มตั้งแต่เริ่มต้น พร้อม UI ที่สม่ำเสมอทุก ๆ แพลตฟอร์ม
ที่มา : www.netguru.com , www.thedroidsonroids.com , en.wikipedia.org
 คำสำคัญ »
คำสำคัญ »
|
|

ทิปส์ไอทีที่เกี่ยวข้อง

แสดงความคิดเห็น


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์