Progressive Web App คืออะไร ? รู้จัก PWA เว็บที่ใช้งานง่ายคล้ายแอปพลิเคชัน

Progressive Web App คืออะไร ? รู้จัก PWA เว็บที่ใช้งานง่ายคล้ายแอปพลิเคชัน
จะทำอย่างไร ? ให้การเข้าถึงข้อมูลหน้าเว็บนั้นรวดเร็ว, สะดวก และง่ายดาย Progressive Web App (PWA) เป็นหนึ่งในคำตอบที่กำลังได้รับความนิยม โดยเจ้าสิ่งนี้มีไว้สำหรับผู้ใช้งานที่ต้องการประสบการณ์ท่องเว็บที่ราบรื่นเหมือนกับกำลังใช้แอปพลิเคชันบนสมาร์ทโฟน
- โปรโตคอล QUIC คืออะไร ? รู้จักการรับส่งข้อมูลแบบใหม่ และต่างจากเดิมอย่างไร ?
- Back-End คืออะไร ? รู้จักระบบหลังบ้าน ทำงานอยู่เบื้องหลัง แต่สุดสำคัญ
- Front-End คืออะไร ? รู้จักระบบหน้าบ้าน ที่ใช้ติดต่อกับผู้ใช้งานโดยตรง
- ChromeOS คืออะไร ? ทำไมกำลังมาแรง ? พร้อมทั้งคู่มือเลือกระบบ OS ใดเหมาะสมกับคุณ
- Web Application คืออะไร ? และ แตกต่างจาก Application ที่เราใช้กันอยู่อย่างไร ?
PWA ผสมผสานคุณสมบัติของเว็บไซต์ และแอปพลิเคชันได้อย่างลงตัว ทำให้ใช้งานได้สะดวกทั้งบนมือถือ และ คอมพิวเตอร์ PC โดยที่ไม่ต้องดาวน์โหลดติดตั้งเลยแม่แต่น้อย
ในบทความนี้ เราจะพาทุกคนไปรู้จักกับ PWA ว่ามันคืออะไร ?, มีความเป็นมาอย่างไร ?, วิธีการทำงาน, ข้อดีข้อสังเกต และตัวอย่างการใช้งาน เพื่อให้รู้จักเทคโนโลยีที่ส่งเสริมการค้า ถ้าพร้อมแล้ว เรามาเริ่มกันเลย !
PWA คืออะไร ? (What is Progressive Web Application ?)
คำว่า "Progressive Web Application" หรือ "PWA" ถ้าแปลแบบตรงตัวคือ "เว็บแอปพลิเคชันแบบก้าวหน้า" แท้จริงคือเทคโนโลยีที่ผสมผสานข้อดีของเว็บเพจ และแอปพลิเคชันมือถือเข้าด้วยกัน ทำให้สามารถใช้งานได้ทั้งบนเว็บไซต์ และอุปกรณ์หลากหลายประเภท ไม่ว่าจะเป็นสมาร์ทโฟน หรือคอมพิวเตอร์ PWA จึงเป็นแนวทางที่ช่วยสร้างประสบการณ์ของผู้ใช้งานให้ลื่นไหล และยังช่วยเพิ่มโอกาสในการเปลี่ยนผู้เยี่ยมชมหน้าเว็บ ให้กลายเป็นลูกค้าสำหรับร้านค้าออนไลน์

ภาพจาก : https://isoft.co.nz/progressive-web-app-pwa/
โดย PWA ถูกพัฒนาด้วยเทคโนโลยี อย่างเช่น ภาษา JavaScript, CSS และ HTML ที่เน้นความรวดเร็ว, ลื่นไหล และความสะดวกในการใช้งาน แม้ในกรณีที่เครือข่ายอินเทอร์เน็ตไม่เสถียร สิ่งที่ทำให้ PWA โดดเด่นคือฟีเจอร์ที่ตอบโจทย์ผู้ใช้ในยุคปัจจุบัน เช่น ความสามารถในการทำงานแบบออฟไลน์ และ การส่งการแจ้งเตือน (Push Notifications) นอกจากนี้ยังสามารถอัปโหลด PWA ลงในแพลตฟอร์มแอปยอดนิยมอย่าง App Store และ Google Play ได้ ซึ่งช่วยขยายขอบเขตการเข้าถึงได้มากขึ้นนั่นเอง
ประวัติความเป็นมาของ PWA (History of Progressive Web Application)
จุดเริ่มต้นของแนวคิด
ย้อนกลับไปในปี ค.ศ. 2007 (พ.ศ. 2550) ที่งาน Worldwide Developers Conference ของ Apple สตีฟ จอบส์ ได้ประกาศว่า iPhone จะรองรับแอปพลิเคชันที่สร้างขึ้นด้วยมาตรฐาน Web 2.0 โดยไม่ต้องใช้ ชุดพัฒนาซอฟต์แวร์ (SDK) แอปเหล่านี้จะผสานรวมเข้ากับอุปกรณ์ผ่านเอนจินของเบราว์เซอร์ Safari อย่างสมบูรณ์ แต่เนื่องจากนักพัฒนาหลายคนแสดงความไม่พอใจกับข้อจำกัดนี้
Apple จึงเปลี่ยนแนวทางมาใช้ App Store ในเวลาต่อมา พร้อมประกาศเปิดตัว SDK ในปี ค.ศ. 2008 (พ.ศ. 2551) แม้ Apple ยังคงสนับสนุนเว็บแอป แต่แอปส่วนใหญ่บน iOS ก็เปลี่ยนไปสู่การพัฒนาในรูปแบบแอป Native หรือแอปที่เราใช้กันอยู่ปกติผ่าน App Store

ภาพจาก : https://www.buildnatively.com/post/pwa-on-ios-from-steve-jobs-to-february-2024-updates
เปลี่ยนแปลงสู่เว็บที่มีปฏิสัมพันธ์มากขึ้น
ในช่วงต้นปี ค.ศ. 2010 (พ.ศ. 2553) เว็บเพจเริ่มพัฒนาไปสู่ความเป็นพลวัตมากขึ้น เทคโนโลยีอย่างการออกแบบเว็บด้วย Responsive Web Design ซึ่งเป็นเทคนิคที่ช่วยให้เว็บไซต์สามารถปรับรูปแบบการแสดงผลได้อัตโนมัติตามขนาดหน้าจออย่างเหมาะสม โดยไม่ต้องทำการออกแบบเว็บไซต์แยกสำหรับแต่ละขนาดหน้าจอ
และการพัฒนาของ HTML, CSS และ JavaScript ที่ช่วยให้ เว็บแอปพลิเคชัน (Web Application) สามารถทำงานได้ใกล้เคียงกับแอปพลิเคชันแบบ Native ความยืดหยุ่นของขนาดหน้าจอ และฟีเจอร์การโต้ตอบที่เพิ่มขึ้น ทำให้การพัฒนา PWA มีความเป็นไปได้ และเข้าถึงได้ง่ายมากขึ้น
Firefox OS และการทดลองระบบปฏิบัติการแบบ Open-Source
ในปี ค.ศ. 2013 (พ.ศ. 2556) Mozilla ได้เปิดตัว Firefox OS ซึ่งเป็นระบบปฏิบัติการแบบ โอเพ่นซอร์ส (Open-Source) ที่ออกแบบมาเพื่อรันเว็บแอปในรูปแบบเดียวกับแอปเนทีฟ (Native) Firefox OS ใช้เอนจิน Gecko พร้อมอินเทอร์เฟซที่เรียกว่า Gaia ซึ่งพัฒนาด้วย HTML5 อย่างไรก็ตาม โครงการนี้ก็ถูกยุติไปในปี ค.ศ. 2016 (พ.ศ. 2559) และถูกแทนที่ด้วย KaiOS ซึ่งเป็นระบบปฏิบัติการที่ออกแบบมาสำหรับฟีเจอร์โฟน

ภาพจาก : https://www.techgainer.com/install-test-firefox-os-desktop-windows-mac-linux-using-simulator/
กำเนิดคำว่า Progressive Web App
ในปี ค.ศ. 2015 (พ.ศ. 2558) Frances Berriman และ Alex Russell วิศวกรจาก Google Chrome ได้บัญญัติคำว่า "Progressive Web Apps" เพื่ออธิบายแอปพลิเคชันที่ใช้ฟีเจอร์ใหม่ของเบราว์เซอร์สมัยใหม่ เช่น Service Workers และ Web App Manifests ฟีเจอร์เหล่านี้ทำให้เว็บแอปสามารถทำงานได้เหมือนแอป Native ที่ติดตั้งไว้ในเครื่องของผู้ใช้

ภาพจาก : https://medium.com/@firt/google-play-store-now-open-for-progressive-web-apps-ec6f3c6ff3cc
Google ได้ทุ่มเททรัพยากรเพื่อส่งเสริมการพัฒนา PWA บนอุปกรณ์ Android ในขณะเดียวกัน Firefox ก็ได้เพิ่มการรองรับ Service Workers ในปี ค.ศ. 2016 (พ.ศ. 2559) ตามมาด้วย Microsoft Edge และ Apple Safari ในปี ค.ศ. 2018 (พ.ศ. 2561) ทำให้เทคโนโลยีนี้สามารถใช้งานได้ในเบราว์เซอร์หลักแทบจะทุกตัว
PWA ทำงานอย่างไร ? (How does Progressive Web Application work ?)
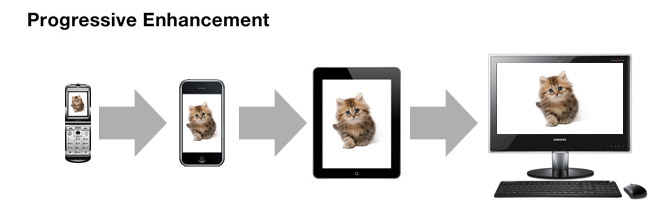
PWA ผสมผสานข้อดีของเว็บไซต์ และแอปพลิเคชันเข้าไว้ด้วยกัน ไม่ว่าจะเป็นความสะดวกในการใช้งาน ความรวดเร็ว หรือความยืดหยุ่นที่รองรับการทำงานแบบออฟไลน์ สิ่งที่ทำให้ PWA แตกต่างนั้นคือ กลยุทธ์ที่เรียกว่า Progressive Enhancement (การปรับปรุงแบบก้าวหน้า) ซึ่งเน้นการพัฒนาที่ค่อยเป็นค่อยไป โดยปรับให้เหมาะสมกับเบราว์เซอร์แต่ละแพลตฟอร์มที่รองรับมาตรฐานเดียวกัน การออกแบบนี้ช่วยให้นักพัฒนาสามารถสร้างแอปที่ทำงานได้ข้ามแพลตฟอร์มโดยไม่ต้องพึ่งพาการเขียนโค้ดซ้ำซ้อน

ภาพจาก : https://www.mavenecommerce.com/2017/10/31/progressive-enhancement-vs-graceful-degradation/
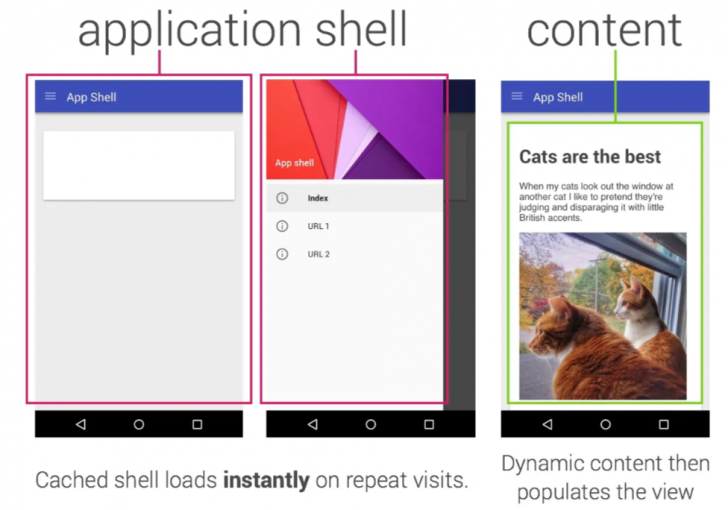
หนึ่งในแนวทางยอดนิยมในการพัฒนา PWA คือ App Shell Model ซึ่งทำหน้าที่เหมือน “โครงสร้างพื้นฐาน” ของแอป โดยจะเก็บส่วนติดต่อผู้ใช้งาน (UI) ไว้ในแคช (Cache) ของเบราว์เซอร์ วิธีนี้ช่วยให้แอปโหลดเร็วขึ้น เพราะสามารถแสดงผลพื้นฐานได้ทันที จากนั้นจึงค่อยดึงข้อมูลที่มีการเปลี่ยนแปลงตลอดเวลา (Dynamic) มาแสดงผล แม้ไม่มีอินเทอร์เน็ตก็ยังใช้งานได้

ภาพจาก : https://medium.com/google-developers/instant-loading-web-apps-with-an-application-shell-architecture-7c0c2f10c73
องค์ประกอบสำคัญที่ขับเคลื่อน PWA
การจะเรียกว่าเป็น PWA ได้นั้น แอปจะต้องมีคุณสมบัติเฉพาะที่สำคัญก็ได้แก่
1. รองรับฟังก์ชันความปลอดภัย
PWA ต้องให้บริการผ่าน HTTPS เพื่อรักษาความปลอดภัย ความเป็นส่วนตัว และความน่าเชื่อถือของข้อมูลผู้ใช้งาน
2. มี Service Worker
Service Worker เป็นตัวกลางสำคัญที่ช่วยให้ PWA ทำงานได้แม้ไม่มีอินเทอร์เน็ต โดยจะเก็บข้อมูลในแคช และนำข้อมูลที่จำเป็นมาแสดงผลในภายหลัง นอกจากนี้ยังช่วยจัดการการแจ้งเตือน (Push Notification) และซิงโครไนซ์ (Synchronize) ข้อมูลทำงานในพื้นหลัง ทำให้แอปตอบสนองไว
3. มี Web App Manifest
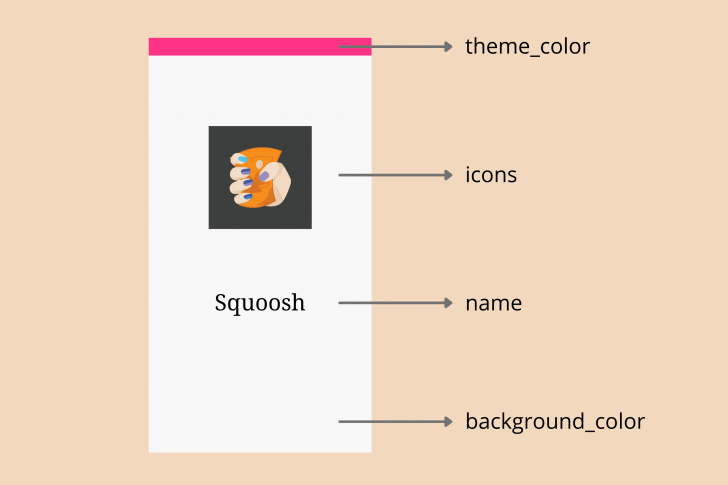
Manifest เป็นไฟล์ JSON ที่เก็บข้อมูลสำคัญ เช่น ชื่อแอป, ไอคอน, URL ที่ใช้เปิดแอป และโหมดการแสดงผล การมีไฟล์นี้ช่วยให้ PWA ติดตั้งลงในหน้าจอหลักได้ง่ายขึ้น ทำให้เราเข้าแอปได้ใช้ใกล้เคียงกับการเปิดแอปพลิเคชันทั่วไป

ภาพจาก : https://web.dev/learn/pwa/web-app-manifest
เทคโนโลยีที่ขับเคลื่อนการทำงานของ PWA
Service Workers
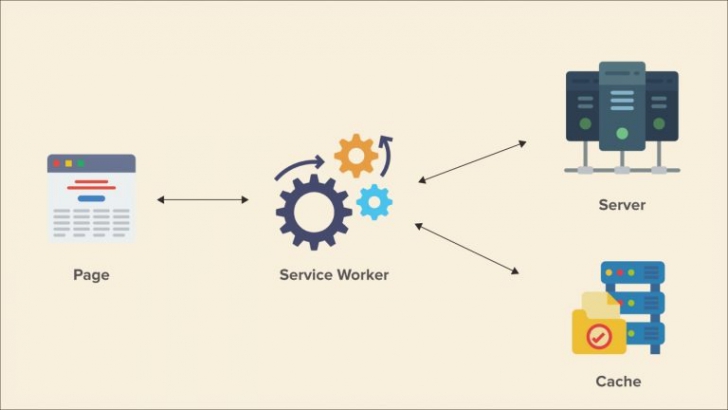
Service Worker คือสคริปต์ที่ทำงานอยู่เบื้องหลังในเบราว์เซอร์ โดยไม่ส่งผลกระทบต่อการทำงานของหน้าเว็บหลัก มีหน้าที่สำคัญในการจัดการคำขอเครือข่าย, ซิงค์ข้อมูล และเก็บทรัพยากรต่าง ๆ ในแคช เพื่อให้แอปทำงานได้แม้ไม่มีการเชื่อมต่ออินเทอร์เน็ต
การทำงานของ Service Worker มี 3 ขั้นตอนสำคัญ ได้แก่ Registration ซึ่งเป็นการแจ้งตำแหน่ง Service Worker ให้เบราว์เซอร์ทราบ, Installation สำหรับติดตั้งในกรณีที่ยังไม่มี หรือมีอัปเดตใหม่ และ Activation เพื่อเปิดใช้งานเวอร์ชันใหม่หลังจากหน้าเว็บทั้งหมดถูกปิด

ภาพจาก : https://simicart.com/blog/pwa-service-worker/
Web Storage และ IndexedDB
PWA จำเป็นต้องมีพื้นที่สำหรับจัดเก็บข้อมูลเพื่อให้การใช้งานต่อเนื่อง โดยใช้ Web Storage สำหรับข้อมูลขนาดเล็ก เช่น การตั้งค่าผู้ใช้ และ IndexedDB สำหรับข้อมูลที่มีโครงสร้างซับซ้อนกว่า
Web Storage มี 2 ประเภท ได้แก่ SessionStorage ซึ่งเก็บข้อมูลเฉพาะเซสชัน และ LocalStorage ที่เก็บข้อมูลระยะยาว IndexedDB ถูกใช้เมื่อมีความต้องการที่จะจัดการข้อมูลจำนวนมากในรูปแบบที่ยืดหยุ่น เช่น ไฟล์ JSON
WebAssembly
WebAssembly เป็นเทคโนโลยีที่ช่วยเพิ่มประสิทธิภาพการประมวลผลของ PWA ทำให้สามารถรันโค้ดที่ซับซ้อนได้อย่างรวดเร็วในเบราว์เซอร์ เทคโนโลยีนี้เหมาะสำหรับงานที่ต้องใช้พลังการประมวลผลสูง เช่น การแสดงผลกราฟิกขั้นสูง หรือการจัดการข้อมูลขนาดใหญ่
เปรียบเทียบข้อดี และข้อสังเกตของ PWA (Progressive Web Application Pros and Cons)
ข้อดีของ PWA
เข้าถึงตลาดมือถือได้รวดเร็ว
PWA ใช้เทคโนโลยีพื้นฐานของเว็บ เช่น HTML, CSS และ JavaScript ซึ่งช่วยลดเวลาการพัฒนาลงได้อย่างมาก อีกทั้งยังสามารถใช้งานได้บนทุกแพลตฟอร์ม โดยไม่ต้องสร้างแอปแยกสำหรับ iOS และ Android
รวมฟีเจอร์ทั้งหมดไว้ในแอปเดียว
การใช้ PWA ช่วยลดความยุ่งยากในการพัฒนาแอปแยกสำหรับเว็บไซต์ และมือถือ เพียงแค่พัฒนาแอปเดียว ก็สามารถใช้งานได้ลื่นไหลเหมือนแอปพลิเคชัน Native ฟีเจอร์ต่างๆ เช่น การเพิ่มไอคอนไปที่หน้าจอหลัก และการแสดงผลแบบเต็มหน้าจอ ยิ่งช่วยเพิ่มความสะดวกในการใช้งาน
ลดต้นทุนการพัฒนา
การพัฒนาแอปในรูปแบบ PWA ช่วยประหยัดทั้งเวลา และค่าใช้จ่าย เพราะสามารถรองรับการใช้งานได้ทุกแพลตฟอร์มในครั้งเดียว อีกทั้งยังไม่ต้องเสียค่าธรรมเนียมสำหรับการเผยแพร่ผ่าน App Store หรือ Google Play
ลดความยุ่งยากในการติดตั้ง
PWA สามารถติดตั้งได้ง่าย ๆ ผ่านเบราว์เซอร์ โดยไม่ต้องเข้าไปดาวน์โหลดใน App Store หรือ Google Play เพิ่มความสะดวกให้กับผู้ใช้งาน
เพิ่มความยืดหยุ่นด้วยโครงสร้างแบบ Headless
ด้วยการแยกส่วนหน้าบ้าน (Frontend) และหลังบ้าน (Backend) การปรับแต่ง หรืออัปเดตหน้าเว็บสามารถทำได้อย่างอิสระโดยไม่ต้องพึ่งนักพัฒนา
ช่วยให้ SEO มีประสิทธิภาพมากขึ้น
PWA มี URL เหมือนหน้าเว็บทั่วไป ทำให้ Google สามารถจัดทำดัชนี Search Engine Optimization (SEO) ได้ง่าย อีกทั้งการรองรับ Server-Side Rendering (SSR) ช่วยเพิ่มความเร็วในการโหลดหน้าเว็บ ซึ่งส่งผลดีต่ออันดับในผลการค้นหา
ลดอัตราการละทิ้งเว็บไซต์ (Bounce Rate)
PWA โหลดได้เร็วแม้ในเครือข่ายที่มีปัญหา หรือในบางกรณีที่ไม่มีอินเทอร์เน็ตเลย เพราะมีระบบแคชที่ช่วยแสดงผลหน้าเว็บเบื้องต้นได้ทันที ลดโอกาสที่ผู้ใช้งานจะละทิ้งเว็บไซต์
ข้อสังเกตของ PWA
ข้อจำกัดในการรองรับบน iOS
แม้ PWA จะใช้งานได้บนอุปกรณ์ของ Apple แต่ฟีเจอร์บางอย่าง เช่น Push Notifications ยังไม่รองรับเต็มรูปแบบบน Safari
ความเข้ากันได้ของเบราว์เซอร์
ฟีเจอร์บางอย่างของ PWA อาจใช้งานได้ไม่สมบูรณ์ในเว็บเบราว์เซอร์บางตัว
ไม่เหมาะกับแอปที่ต้องใช้ฟีเจอร์ขั้นสูง
แอปที่ต้องใช้ฟีเจอร์เฉพาะของอุปกรณ์ เช่น การประมวลผลกราฟิกขั้นสูง AR หรือ VR อาจไม่เหมาะกับการพัฒนาในรูปแบบ PWA
ต้องใช้อินเทอร์เน็ตในครั้งแรก
แม้ PWA จะทำงานแบบออฟไลน์ได้ แต่ก็ยังต้องการอินเทอร์เน็ตในครั้งแรก เพื่อโหลดเนื้อหา หรือทรัพยากรพื้นฐานของระบบ
PWA และ แอปพลิเคชันบนมือถือทั่วไป แตกต่างกันอย่างไร ? (What is the difference between Progressive Web Application and Native Mobile Application ?)
ทั้ง PWA และ Native Apps ต่างมีเป้าหมายที่เหมือนกันคือ เพื่อมอบประสบการณ์การใช้งานที่ดีบนมือถือ แต่มีความแตกต่างหลัก ๆ คือ PWA มีขนาดที่เล็กกว่า และเข้าถึงได้ง่ายกว่า เพราะไม่ต้องดาวน์โหลด หรือติดตั้งผ่าน App Store อีกทั้งยังสามารถทำงานได้ข้ามแพลตฟอร์ม ขณะที่ Native Apps ต้องพัฒนาแยกสำหรับ iOS และ Android และดาวน์โหลดติดตั้งผ่านสโตร์
PWA ถูกออกแบบตามแนวคิด Mobile-First เพื่อตอบสนองพฤติกรรมการใช้งานของผู้ใช้มือถือในปัจจุบัน ธุรกิจขนาดใหญ่ เช่น Alibaba, Pinterest และ Twitter ได้นำ PWA มาใช้เพื่อเพิ่มความสะดวกและประสิทธิภาพการทำงาน ในขณะเดียวกัน ธุรกิจขนาดเล็กก็เริ่มมองเห็นข้อดีของ PWA และหันมาใช้งานมากขึ้น ด้วยการสนับสนุนจาก Google และการเติบโตของโครงการต่างๆ ทำให้ PWA กลายเป็นตัวเลือกที่โดดเด่นในยุคที่การใช้งานผ่านมือถือเป็นสิ่งสำคัญ

ภาพจาก : https://simicart.com/blog/progressive-web-apps-vs-native/
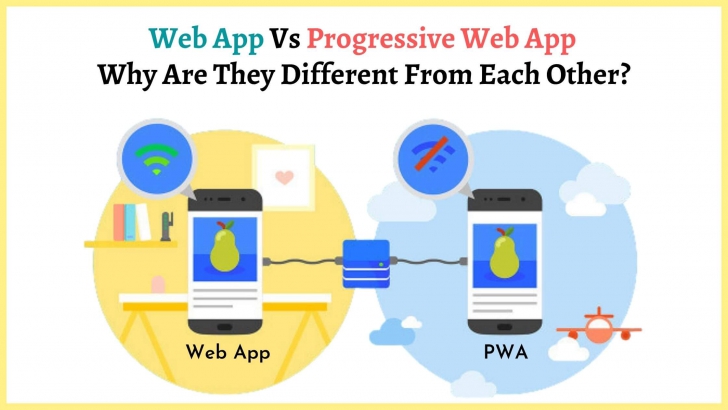
PWA และ เว็บแอปพลิเคชันทั่วไป แตกต่างกันอย่างไร ? (What is the difference between Progressive Web Application and Web Application ?)

ภาพจาก : https://www.csschopper.com/blog/web-app-vs-progressive-web-app/
PWA และ Web App ต่างเป็นแนวทางการพัฒนาแอปพลิเคชันออนไลน์ที่มีความโดดเด่น แต่ก็มีความแตกต่างที่สำคัญในหลายแง่มุม PWA สามารถติดตั้งลงบนอุปกรณ์ของผู้ใช้งาน มอบประสบการณ์ที่คล้ายกันกับแอป Native รวมถึงสามารถใช้งานแบบออฟไลน์ได้โดยไม่ต้องพึ่งพาการเชื่อมต่ออินเทอร์เน็ต ในขณะที่ Web Apps ทำงานผ่านเบราว์เซอร์ และต้องมีการเชื่อมต่อเครือข่ายตลอดเวลา
นอกจากนี้ PWA ยังรองรับการแจ้งเตือนแบบพุช (Push-Notification) ซึ่งช่วยเพิ่มการมีส่วนร่วม และแจ้งข้อมูลสำคัญให้กับผู้ใช้งาน ขณะที่ Web Apps ไม่มีฟังก์ชันนี้ ส่วนในด้านประสิทธิภาพ PWA ก็ยังใช้เทคโนโลยีแคชเพื่อลดเวลาโหลด และเพิ่มความเร็ว แต่ Web Apps ยังคงพึ่งพาอินเทอร์เน็ตมากกว่า ทำให้ความต่อเนื่องของการใช้งานนั้นลดลงไป ด้วยความแตกต่างเหล่านี้ชี้ให้เห็นว่า PWA เหมาะสำหรับการใช้งานที่ต้องการความสะดวกสบาย และฟีเจอร์ที่ล้ำสมัย ในขณะที่ Web App เหมาะสำหรับการใช้งานที่เน้นการเข้าถึงง่าย และไม่จำเป็นที่จะต้องติดตั้ง
ทีนี้เราลองมาดูตารางเปรียบเทียบของ PWA และ Web App ให้เห็นภาพที่ชัดเจนขึ้นกัน
| หัวข้อเปรียบเทียบ | PWA | Web App |
| การติดตั้ง (Installation) | สามารถติดตั้งลงบนอุปกรณ์ หรือใช้งานผ่านเบราว์เซอร์ก็ได้ | ใช้งานผ่านเบราว์เซอร์ ไม่สามารถติดตั้งลงอุปกรณ์ได้ |
| การใช้งานออฟไลน์ (Offline Capable) | รองรับการใช้งานแบบออฟไลน์ด้วย Service Workers | ต้องเชื่อมต่ออินเทอร์เน็ตตลอดเวลา |
| การแจ้งเตือน (Push Notification) | สามารถส่งการแจ้งเตือนแบบ Push-Noftfication ได้ | ไม่มีระบบการแจ้งเตือน |
| ประสิทธิภาพ (Performance) | โหลดเร็ว ทำงานลื่นไหลแม้เครือข่ายไม่เสถียร | ประสิทธิภาพขึ้นอยู่กับความเร็วและเสถียรภาพของเครือข่าย |
| ความปลอดภัย (Security) | ใช้ HTTPS และ SSL พร้อมโครงสร้างที่ลดความเสี่ยงจากภัยไซเบอร์ | มีความเสี่ยงจากการทำงานผ่านเบราว์เซอร์มากกว่า |
| การปรับแต่ง (Customization) | สามารถซ่อนแถบเบราว์เซอร์ และเข้าถึงฟีเจอร์ของอุปกรณ์ เช่น กล้อง | การปรับแต่งจำกัดอยู่เฉพาะในขอบเขตของเบราว์เซอร์นั้น ๆ |
| การกระจาย (Distribution) | เผยแพร่ผ่าน App Store ได้ เพิ่มการเข้าถึง และความน่าเชื่อถือ | ผู้ใช้ต้องเข้าผ่าน URL เท่านั้น ทำให้เข้าได้ถึงยากกว่า |
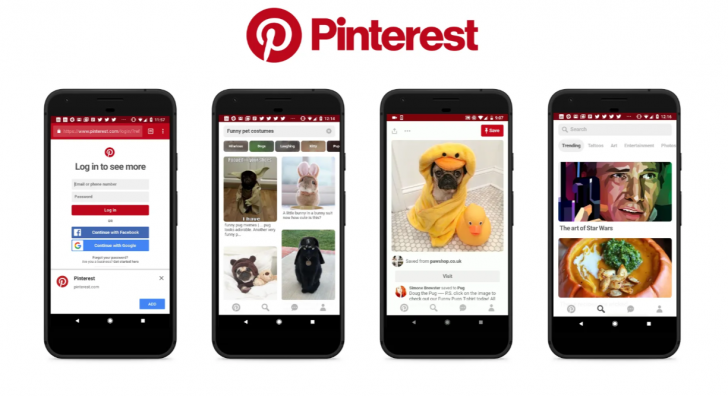
ตัวอย่างการใช้งาน PWA (Examples of PWA Usage)
หนึ่งในแพลตฟอร์มชื่อดังอย่าง Pinterest ก็ใช้ PWA เพื่อปรับปรุงประสบการณ์การใช้งาน โดยออกแบบให้เหมาะกับผู้ใช้งานในตลาดที่การเชื่อมต่ออินเทอร์เน็ตมีข้อจำกัด PWA ของ Pinterest มีจุดเด่นที่ความเร็วในการโหลดหน้าเว็บ และความลื่นไหลในการใช้งาน มอบประสบการณ์ที่เหมือนกับแอปพลิเคชัน Native แต่ไม่ต้องดาวน์โหลด ลดข้อกังวลเรื่องพื้นที่จัดเก็บในอุปกรณ์ นอกจากนี้ ยังสามารถทำงานได้แม้ในพื้นที่ที่มีเครือข่ายต่ำ
การเปลี่ยนมาใช้ PWA ช่วยเพิ่มอัตราการมีส่วนร่วมของผู้ใช้ได้ถึง 60% โดยตัวแอปมีความเบา, โหลดได้เร็ว และใช้งานได้แบบเต็มประสิทธิภาพ นอกจากนี้ยังช่วยลด Bounce Rate ได้อีกด้วย

ภาพจาก : https://medium.com/dev-channel/a-pinterest-progressive-web-app-performance-case-study-3bd6ed2e6154
ที่มา : alokai.com , en.wikipedia.org , www.tigren.com
 คำสำคัญ »
คำสำคัญ »
|
|

ทิปส์ไอทีที่เกี่ยวข้อง

แสดงความคิดเห็น


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์