ปุ่มไอคอนเมนูสามขีด (☰) และสามจุด (⋯) คืออะไร ? มีชื่อเรียกว่าอะไรบ้าง ?

 NOWHERENEAR
NOWHERENEARปุ่มไอคอนเมนูสามขีด (☰) และสามจุด (⋯) คืออะไร ?
หลายๆ คนเคยสงสัยกันไหมว่าปุ่มไอคอนเมนู (Menu Icon) ที่เราเห็นกันอยู่บ่อยๆ บนมือถือ เว็บไซต์ และ แอปพลิเคชัน ต่างๆ นั้นมีชื่อเรียกว่าอะไร ? ทำไมถึงเป็นขีดสามขีด (3 - Lines) หรือ จุด สามจุด (3 - Dots) พอลองกดแล้วทำไมมีหน้าต่างตัวเลือกเพิ่มเติมขึ้นมา ?

สำหรับผู้พัฒนาแอปพลิเคชัน หรือ เว็บไซต์อาจจะรู้กันอยู่แล้ว เพราะใช้งานกันอยู่บ่อยๆ แต่คนทั่วไปอาจจะยังไม่รู้คำตอบ ในบทความนี้เราจะพาไปดูประวัติที่มาที่ไป รวมถึงชื่อเรียกแต่ละแบบ และความแตกต่างกันว่าปุ่มเหล่านี้ใช้ทำอะไรบ้าง ?
จุดเริ่มต้นของปุ่มไอคอนเมนู
จุดเริ่มต้นของปุ่มไอคอนเมนูนั้นมาจาก ชายที่มีชื่อว่า "Norman Lloyd" หรือ "นอร์ม โค๊กซ์ (Norm Cox)" เขาคือผู้ให้กำเนิดปุ่มไอคอนแฮมเบอร์เกอร์ (Hamburger Icon) ที่นิยมใช้กันในปัจจุบัน
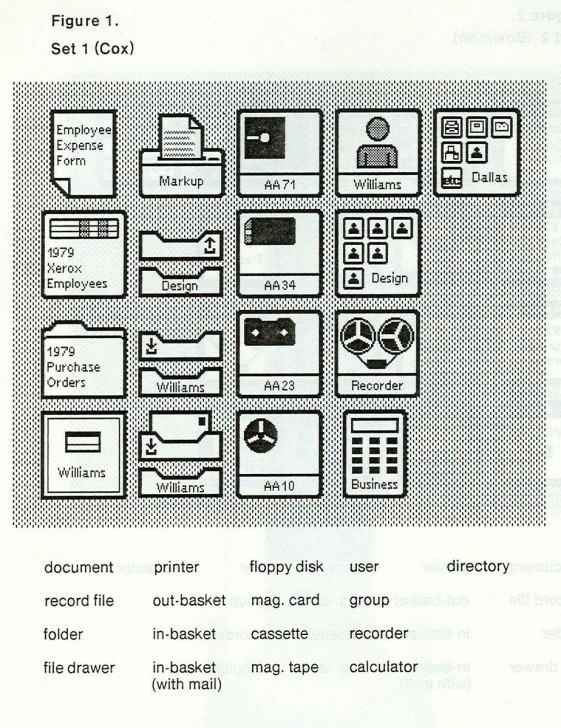
ก่อนจะมาเป็นปุ่มนิยมในทุกวันนี้ มันมีต้นกำเนิดมาจากรูปแบบไอคอนที่ Norm Cox ได้ออกแบบสำหรับใช้บนอินเทอร์เฟซ (Interface) ของเครื่องคอมพิวเตอร์ส่วนบุคคล ที่มีชื่อว่า Xerox Star ในปี พ.ศ. 2524 (ค.ศ. 1981)
ตัวอย่างไอคอนที่ใช้บน Xerox Star

ขอบคุณรูปภาพจาก : https://en.wikipedia.org/wiki/File:Icons_on_the_Star.jpg
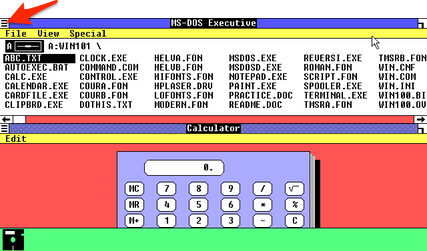
หลังจากนั้นไม่นาน ก็เริ่มมีการใช้ไอคอนที่มีลักษณะแบบแฮมเบอร์เกอร์เมนูบนระบบปฏิบัติการ Windows 1.0 ในปี พ.ศ. 2528 (ค.ศ. 1985) ใช้เพียงแป๊ปเดียว ปุ่มแฮมเบอร์เกอร์ก็ได้เปลี่ยนไปเป็นปุ่มเส้นเดียว ในหน้าควบคุม บน Windows 2.0 และจากปุ่มเส้นเดียวนั้น ก็ได้ถูกแทนที่ด้วยไอคอนรูปโปรแกรมบน Windows 95 ตั้งแต่นั้นมา จนเวลาผ่านไปแสนนาน ปุ่มแฮมเบอร์เกอร์นี้ก็ได้กลับมาอยู่ใน Start menu บนระบบปฏิบัติการ Windows 10 ในปัจจุบัน
ไอคอนลักษณ์แบบแฮมเบอร์เกอร์เมนู บน Windows 1.0

ขอบคุณรูปภาพจาก : https://upload.wikimedia.org/wikipedia/en/7/71/Microsoft_Windows_1.01_multitasking.png
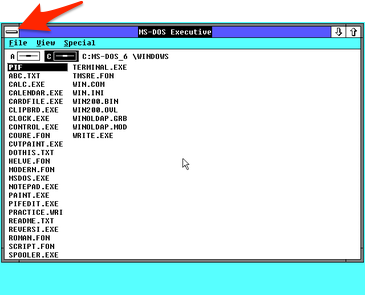
เปลี่ยนเป็นปุ่มแบบเส้นเดียวบน Windows 2.0

ขอบคุณรูปภาพจาก : https://en.wikipedia.org/wiki/Windows_2.0#/media/File:Windows_2.0.png
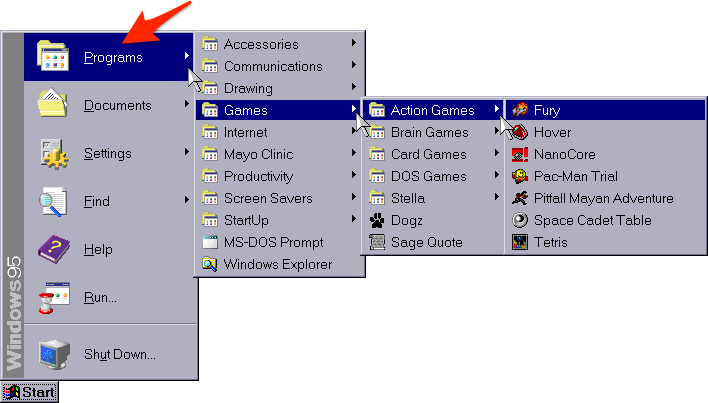
จากปุ่มเส้นเดียวเปลี่ยนมาเป็นไอคอนเมนูรูปหน้าตาโปรแกรม บน Windows 95

ขอบคุณรูปภาพจาก : https://doublehammer.com/help/refwine1.htm#ControlMenu
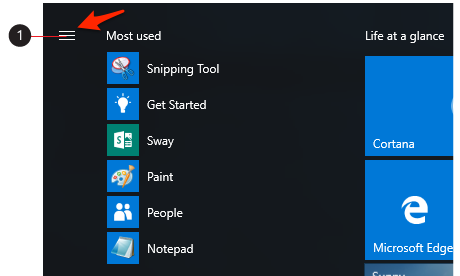
ล่าสุดไอคอนเมนูแฮมเบอร์เกอร์กลับมาอยู่บนใน Start Menu ของ Windows 10

ขอบคุณรูปภาพจาก : microsoft.com
แต่ก่อนปุ่มแฮมเบอร์เกอร์จะมาอยู่บน Windows 10 ก่อนหน้านี้ ปุ่มรูปแบบนี้ไม่ได้รับความนิยมในแพลตฟอร์มและระบบปฏิบัติการอื่นๆ สักเท่าไหร่ จนกระทั่งปี พ.ศ. 2552 (ค.ศ. 2009) ยุคที่การออกแบบแอปพลิเคชันบนมือถือเฟื่องฟูและมีพื้นที่บนหน้าจอจำกัด
ตัวอย่างหน้าจอมือถือสมัย พ.ศ. 2552 (ค.ศ. 2009)

ขอบคุณรูปภาพ : https://cdn.androidcommunity.com/wp-content/uploads/2008/12/samsung_omnia_android.jpg
นั่นเป็นเหตุผลจริงๆ ที่ทำให้ไอคอนแฮมเบอร์เกอร์ทำหน้าที่ได้ดี และกลับมาเป็นที่นิยมในยุคนี้ ซึ่งคำอธิบายของผู้ให้กำเนิดรูปแบบเมนูแฮมเบอร์เกอร์นั้น เขาได้กล่าวถึงจุดประสงค์ของการออกแบบไว้ประมาณว่า
กราฟฟิกรูปแบบนี้ ควรจะมีลักษณะเหมือนป้ายบอกทางที่เรียบง่าย จำได้ ใช้งานได้จริง และเลียนแบบการแสดงผลรายการเมนูได้ ในตอนนั้นเขามีพื้นที่การออกแบบที่จำกัดแค่ 16x16 พิกเซล หรือ 13x13 มั้งถ้าจำไม่ผิด แต่ที่แน่ๆ มันต้องชัดเจนและเรียบง่ายที่สุด
หน้าที่ของปุ่มไอคอนแฮมเบอร์เกอร์
หน้าที่ของปุ่มไอคอนแฮมเบอร์เกอร์ คือไอคอนที่ใช้สำหรับการซ่อนเมนูเพิ่มเติม เมื่อคลิกที่ไอคอนจะมีรายการเมนูตัวเลือกเสริมขึ้นมาให้ผู้ใช้งานเลือก (More options) ส่วนชื่อทางการจริงๆ ของปุ่มแฮมเบอร์เกอร์ในด้านการออกแบบ GUI (Graphical User Interface) นั้น มีชื่อหลากหลายตามการใช้งาน โดยจะเรียกว่า ปุ่มสำหรับเรียกเมนู ท็อกเกิล (Toggle), ปุ่มซ่อนแสดงผลเมนู (Collapsed) หรือ แถบนำทาง (Navigation bar) ถึงจะมีชื่อทางการหลายชื่อแต่หน้าที่หลักๆ ก็ยังคงเหมือนกันนั่นคือซ่อนการใช้งานรายการเมนูเสริมด้านใน
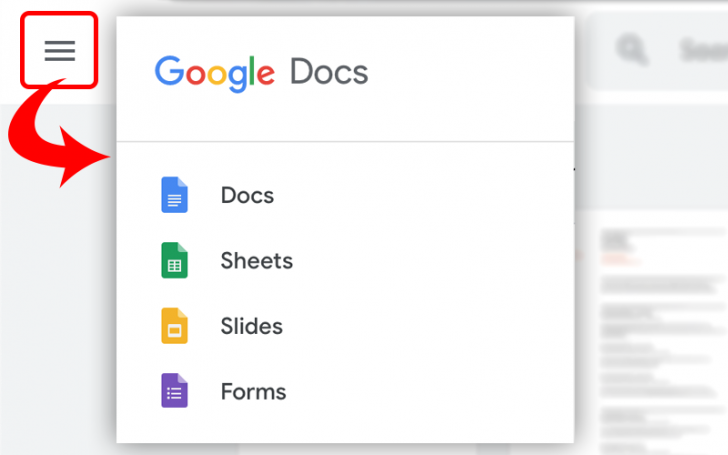
ตัวอย่างไอคอนเมนูที่ใช้บน Google Docs
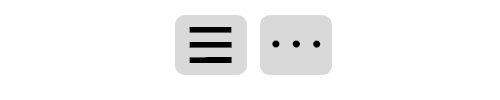
ส่วนความหมายของเส้นตรงสามขีด (3 - Lines) เรียงกันเป็นแนวนอน (Horizontal lines) ทางผู้สร้างนั้น ได้ให้ความหมายของ ปุ่มไอคอนเมนูสามขีด ☰ ไว้ว่า
แต่ละขีด ☰ หมายถึงรายชื่อเมนู ชวนให้นึกถึงภาพรายชื่อเมนูต่างๆ
สาเหตุที่เรียกว่าปุ่มแฮมเบอร์เกอร์เมนู
จะเรียกว่าแฮมเบอร์เกอร์เมนู (Hamburger Menu) หรือ จะเรียกว่าปุ่มแฮมเบอร์เกอร์ (Hamburger Button) ก็ได้ ส่วนสาเหตุที่เรียกว่าปุ่มแฮมเบอร์เกอร์นั้นก็เพราะว่ามันมีรูปแบบ "เส้นเรียงกันสามขีดคล้ายคลึงกับชั้นและหน้าตาของแฮมเบอร์เกอร์" ประกอบไปด้วยชั้นขนมปังด้านบนและด้านล่าง ส่วนตรงกลางก็คือไส้ เหมือนดังภาพด้านล่าง นั่นเอง
ตัวอย่างชื่อเรียกปุ่มไอคอนเมนูแบบอื่นๆ
เมนู เคบับ (Kebab menu)
ไอคอนเมนูเคบับ (Kebab menu) เป็นชื่อเรียกของอาหารประเทศตุรกี ที่ใช้เนื้อเสียบไม้ย่างในเตา เรียงเป็นชั้นๆ ซึ่งไอคอนนี้ เป็นไอคอนที่ทาง Google ออกแบบ โดยใช้จุดแนวตั้งสามจุด (Three vertical dots menu) ใช้สำหรับเปิดเมนู ตัวเลือกเพิ่มเติม ส่วนใหญ่จะพบเห็นอยู่ในหน้าต่างโปรแกรม มุมด้านซ้าย หรือ ขวา เหมือนอย่างที่เราเห็นใน Google Chrome กันนั่นเอง
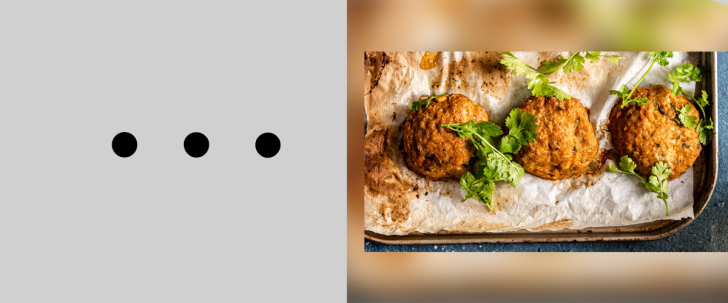
เมนู มีทบอล (Meatballs menu)
ไอคอนเมนูมีทบอล (Meatballs menu) จะเรียกว่าลูกชิ้นเนื้อ ก็ไม่แปลก เป็นไอคอนที่มีลักษณะคล้ายลูกชิ้นกลมๆ วางเรียงกัน เป็นจุดสามจุดแนวนอน (Three horizontal dots menu) ลักษณะการใช้งานก็เหมือนกัน ใช้สำหรับเปิดรายการเมนู ตัวเลือกเพิ่มเติม พบเจอได้ตามหน้าต่างโปรแกรม แอปพลิเคชันต่างๆ
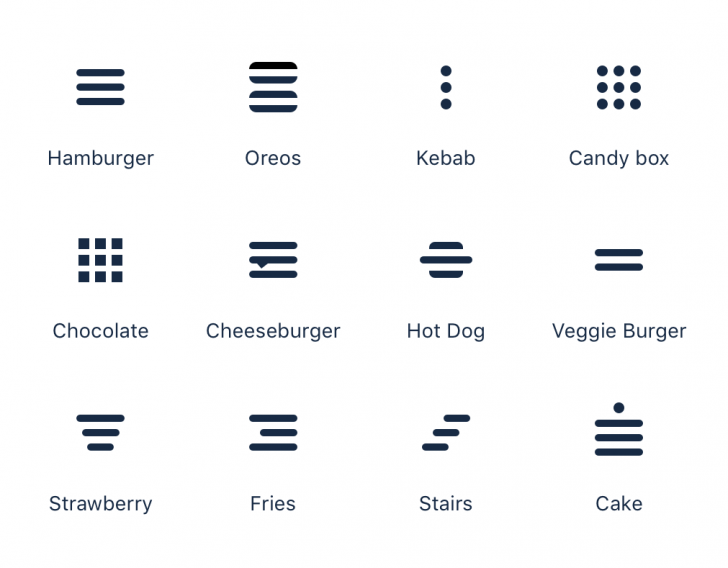
ตัวอย่างไอคอนสไตล์อื่นๆ
นอกจากไอคอนแฮมเบอร์เกอร์ เคบับ หรือ มีทบอลแล้ว ยังมีนักออกแบบคนอื่นๆ ที่ลองออกแบบและตั้งชื่อเรียกของปุ่มไอคอนสไตล์อื่นๆ ไว้อีกมากมาย ทั้งชื่อ Oreos, Candy box, Chocolate, Cheeseburger, Hot dog ฯลฯ

ขอบคุณรูปภาพจาก : https://dribbble.com/shots/5948418/attachments/5948418-Menu-Icons?mode=media
แต่ไม่ว่าจะมีชื่อและรูปทรงต่างกันไปเท่าไหร่ ก็ยังเหลือความเป็นเอกลักษณ์แบบดั้งเดิมและฟังก์ชันการใช้งานของต้นฉบับเอาไว้ แค่เปลี่ยนรูปทรงและชื่อให้เข้ากับการออกแบบเว็บไซต์ ผลิตภัณฑ์ แพลตฟอร์มต่างๆ ให้มากขึ้นนั่นเอง แล้วเพื่อนๆ ล่ะ พอเห็นไอคอน ปุ่มเมนูต่างๆ รูปแบบนี้แล้ว จะเรียกกันว่าอะไร ถ้าเป็นไอคอนที่คล้ายๆ สิ่งที่เรารู้จัก ก็อาจจะเดาได้ไม่ยาก ลองมาตั้งชื่อเล่นในแบบที่ตัวเองและเพื่อนๆ รู้จักกันดู
ที่มา : ux.stackexchange.com , en.wikipedia.org , material.io , www.invisionapp.com , www.computerhope.com , www.computerhope.com , en.wikipedia.org , magazine.foodpanda.co.th
 คำสำคัญ »
คำสำคัญ »
|
|
It was just an ordinary day. |

ทิปส์ไอทีที่เกี่ยวข้อง

แสดงความคิดเห็น
|
ความคิดเห็นที่ 1
3 ตุลาคม 2564 20:04:57
|
||
|
GUEST |

|
กัลย์สุดา พิมมะ
ให้ในเเชทขึ้น3จุด
|


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์