วิธีจับภาพหน้าจอเว็บไซต์บน Google Chrome ด้วย Chrome Extension และ Developer Tools

 l3uch
l3uchวิธีจับภาพหน้าจอเว็บเพจบน Google Chrome
ด้วย Chrome Extension และ Developer Tools
โดยปกติแล้วเรามักจะเคยชินกับการกด "ปุ่ม Prt Sc หรือ ปุ่ม Print Screen" เพื่อทำการบันทึกภาพ (Capture Screen) หน้าจอกันอยู่เป็นประจำ เพราะเมื่อกด "ปุ่ม CTRL + V" หรือ "คำสั่ง Paste" ก็จะสามารถ "วางรูปหน้าจอ" ที่ทำการจับภาพหน้าจอ (Screen Capture) มาแปะได้ในทันที
- Homograph Attack คืออะไร ? รู้จักการโจมตีแบบโฮโมกราฟ ปลอมแปลง URL
- 10 คุณสมบัติน่าสนใจใน Brave Browser ที่คุณอาจไม่เคยรู้ว่ามีอยู่
- Chromium คืออะไร ? แตกต่างกันกับ เว็บเบราว์เซอร์ Google Chrome อย่างไร ?
- ทำไม Netflix, Disney+, HBO ฯลฯ ถึงรับชมได้แค่ความละเอียด 720p บน Google Chrome ?
- HTTP กับ HTTPS คืออะไร ? และแตกต่างกันอย่างไร ? ทำไมเราควรใช้ HTTPS มากกว่า HTTP ?
แต่ก็มีผู้คนอีกไม่น้อยที่ชื่นชอบในการใช้งานโปรแกรมประจำเครื่อง (บนระบบปฏิบัติการ Windows) อย่าง Snipping Tool และ Snip & Sketch มากกว่า เพราะโปรแกรมทั้งสองตัวนี้ทำให้เราสามารถ "เลือกพื้นที่" ที่ต้องการจะจับภาพหน้าจอ ได้อย่างอิสระโดยไม่ต้องมานั่งตัดรูป (Crop) ส่วนเกินออกไป
ส่วนใครที่ต้องการจะจับภาพหน้าจอแบบยาว ๆ แล้วละก็คงจะต้องหันไปพึ่งพา โปรแกรมหรือแอปพลิเคชัน บุคคลที่สาม (3rd-Party) ตัวช่วยอื่น ๆ ที่มีฟีเจอร์ "Scrolling Capture" ที่สามารถจับภาพเกินสเกลของหน้าจอที่ใช้งานอยู่ในปัจจุบันได้อย่างแน่นอน
แต่สำหรับผู้ใช้ เว็บเบราว์เซอร์ Google Chrome ที่ต้องการ จับภาพหน้าจอเว็บเพจ ที่กำลังเปิดใช้งานอยู่แล้วนั้นยังมีวิธีทางเลือกอื่นที่สามารถ จับภาพหน้าเว็บไซต์ได้ทั้งแบบเต็มจอ (Full Screen), จับภาพเฉพาะจุด (Area) และการจับภาพทั้งหน้าเว็บเพจ (Scroll Capture) ผ่าน Google Chrome โดยใช้ ส่วนเสริม (Extenstion) หรือฟีเจอร์ลับบน Google Chrome ได้ง่าย ๆ
วิธีการจับภาพหน้าจอเว็บเพจบน Google Chrome ด้วยส่วนเสริมโครม (Chrome Extension)
สำหรับส่วนเสริมบน Google Chrome (หรือที่เรียกว่า Chrome Extension) นั้นก็เป็นเครื่องมือ "ตัวช่วย" ที่ช่วยอำนวยความสะดวกให้ผู้ใช้สามารถท่องเว็บได้อย่างรวดเร็วและมีประสิทธิภาพมากขึ้น
โดย Extension บน Chrome นี้ก็มีให้เลือกใช้งานมากมาย ไม่เว้นแม้แต่ Extension ตัวช่วยในการจับภาพหน้าจออย่าง ScreenShot Capture Tool, FireShot, Markup Hero, Nimbus และ Extension อื่น ๆ อีกมากมาย โดยเราจะสามารถใช้งาน Extension เพื่อช่วยในการจับภาพหน้าจอของเว็บเพจได้ ดังนี้
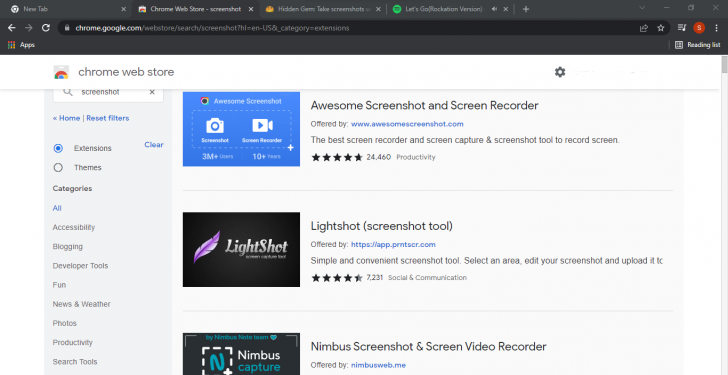
- ไปที่ Chrome Web Store แล้วกดค้นหา Extension ด้วยคำว่า "Screen Capture" เพื่อหาส่วนเสริมที่จะมาช่วยในการจับภาพหน้าจอ

ภาพจาก : https://chrome.google.com/webstore/search/screenshot?hl=en-US&_category=extensions
- เลือก Extension ที่ถูกใจโดยอาจดูจากฟีเจอร์การใช้งาน, คะแนนรีวิว หรือยอดการดาวน์โหลดต่าง ๆ จากนั้นกดที่ "ปุ่ม Add to Chrome" เพื่อดาวน์โหลด Extension ลงใน Chrome ของเรา

ภาพจาก : https://www.alphr.com/take-scrolling-screenshot-website-chrome/
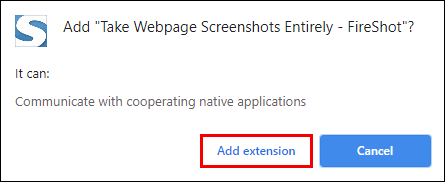
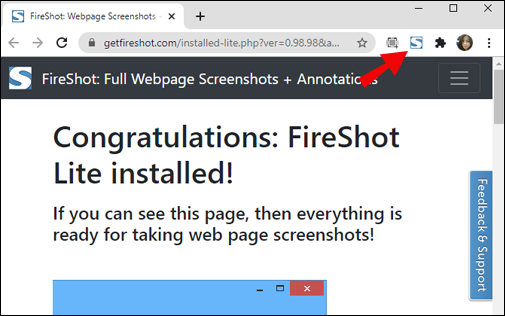
- กดที่ "ปุ่ม Add Extension" เพื่อติดตั้งส่วนเสริมไว้บนมุมขวาบนของหน้าจอ ก็จะเห็นว่ามีไอคอนของ Extension ที่เราทำการดาวน์โหลดมาติดตั้งปรากฎขึ้นมา


ภาพจาก : https://www.alphr.com/take-scrolling-screenshot-website-chrome/
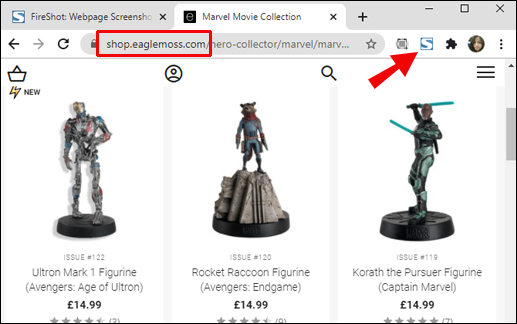
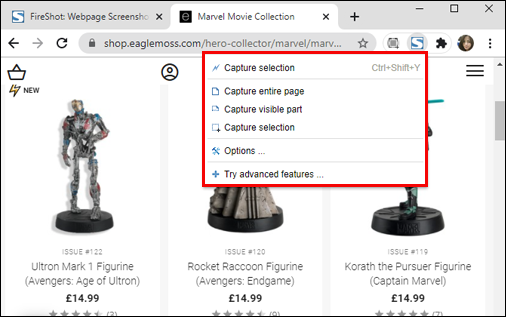
- เปิดเว็บไซต์ที่ต้องการทำการจับภาพหน้าจอ แล้วแตะไปที่ไอคอนของ Extension เพื่อทำการ จับภาพหน้าจอของเว็บเพจ ได้เลย (ฟีเจอร์การจับภาพหน้าจอนั้น จะขึ้นอยู่กับ Extension ที่เลือกดาวน์โหลดมาใช้งาน)


ภาพจาก : https://www.alphr.com/take-scrolling-screenshot-website-chrome/
วิธีการจับภาพหน้าจอเว็บเพจบน Google Chrome ผ่านเครื่องมือผู้พัฒนา (Developer Tools)
หากผู้ใช้คนไหนไม่ต้องการที่จะติดตั้ง Extension เพิ่มเติมบน Google Chrome ก็ยังสามารถใช้งาน "ฟีเจอร์ลับ" บน Chrome อย่าง "Developer Tools" ที่เป็นเครื่องมือสำหรับผู้พัฒนา เพื่อจับภาพหน้าจอเว็บเพจ ได้ง่าย ๆ ตามวิธีดังนี้
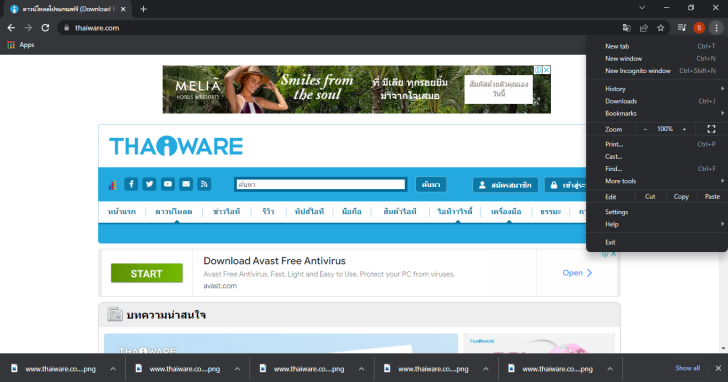
- เปิดเว็บไซต์ที่ต้องการจับภาพหน้าจอ แล้วกดไปที่ "เมนูเพิ่มเติม" ที่อยู่มุมขวาบน
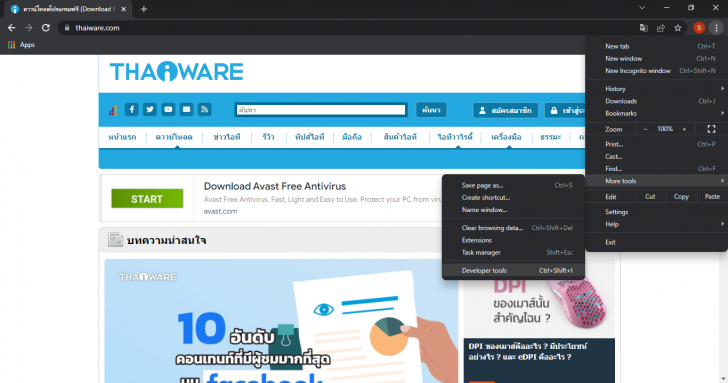
- ไปที่ "More Tools" จากนั้นแตะที่ "Developer Tools" (หรือกด "ปุ่ม Ctrl+Shift+I" เพื่อเรียกใช้งาน Developer Tools)
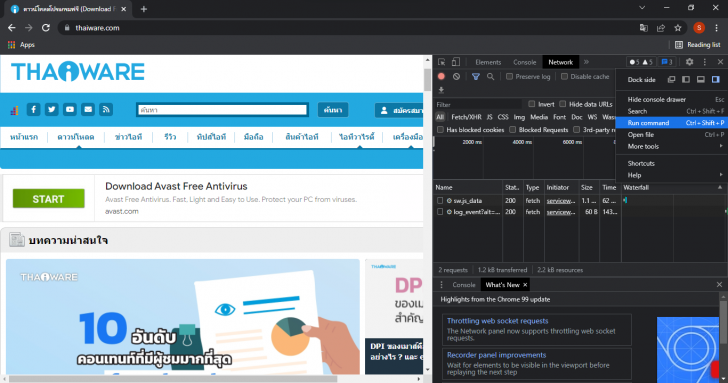
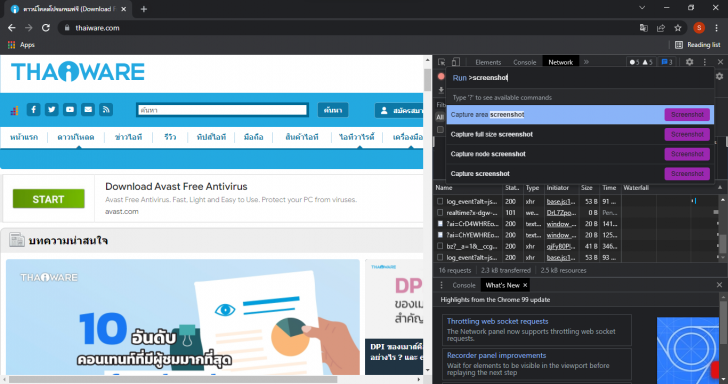
- กดที่ "เมนู เพิ่มเติม (จุดสามจุดริมขวา)" แล้วเลือก "คำสั่ง Run Command" (หรือกด "ปุ่ม Ctrl + Shift + P" เพื่อเรียกใช้งานได้เลย)
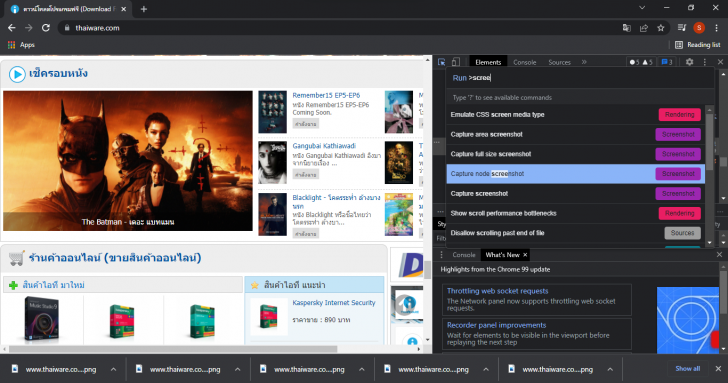
- พิมพ์คำว่า "Screenshot" หรือ "Capture" ลงใน "ช่อง Run" → จากนั้นเลือกรูปแบบการจับภาพหน้าจอ ที่ต้องการได้เลย
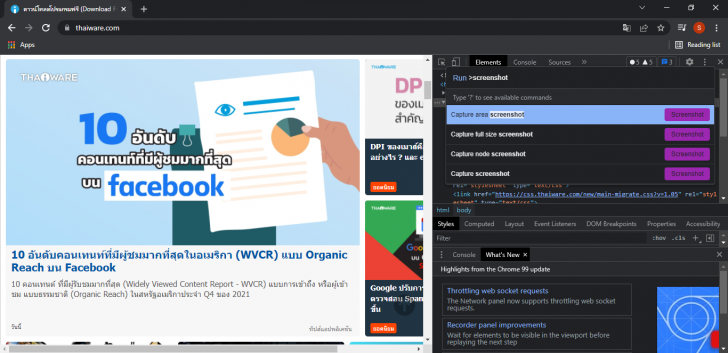
- Capture Area Screenshot (จับภาพหน้าจอเว็บเพจเฉพาะจุด)

- Capture Full Size Screenshot (จับภาพหน้าจอเว็บเพจทั้งหมด)
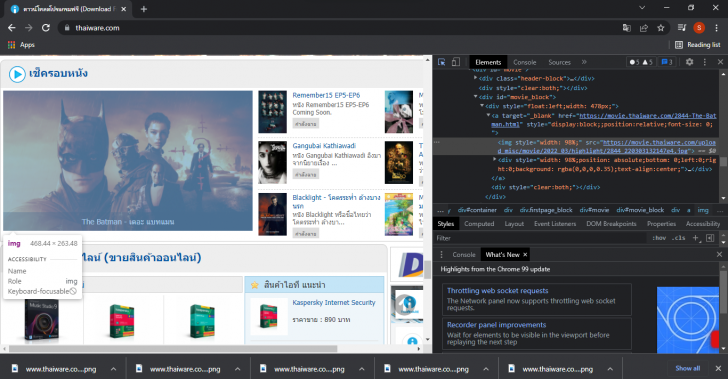
- Capture Node Screenshot (จับภาพหน้าจอ จากโค้ดคำสั่ง โดยการใช้งาน Node Screenshot จะคลิกไปที่ Elements แล้วเลือกบริเวณที่ต้องการก่อนจึงจะสามารถใช้งานคำสั่งนี้ได้)
- Capture Screenshot (จับภาพหน้าจอเว็บเพจทั้งหน้า แบบไม่ติดขอบ)
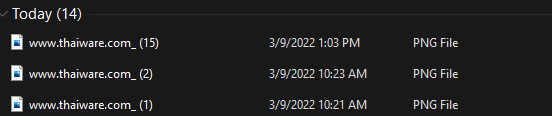
โดยปกติแล้วเมื่อทำการจับภาพหน้าจอผ่าน Developer Tools บน Chrome มักจะมีการ "บันทึกรูปแบบอัตโนมัติ" ลงใน "โฟลเดอร์ Download" (ไฟล์ชื่อเดียวกับ URLs ของเว็บเพจ)

ที่มา : www.howtogeek.com , www.computerworld.com , chromeunboxed.com , swimburger.net , browsertouse.com , www.makeuseof.com , www.alphr.com
 คำสำคัญ »
คำสำคัญ »
|
|
ตัวเม่นผู้รักในการนอน หลงใหลในการกิน และมีความใฝ่ฝันจะเป็นนักดูคอนเสิร์ตแต่เหมือนศิลปินที่ชื่นชอบจะไม่รับรู้ว่าโลกนี้มียังประเทศไทยอยู่.. |

ทิปส์ไอทีที่เกี่ยวข้อง

แสดงความคิดเห็น


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์