WebP และ AVIF คืออะไร ? มาตรฐานไฟล์รูปเหล่านี้ต่างกันอย่างไร ? ใช้ตัวไหนดี ?

 moonlightkz
moonlightkzWebP กับ AVIF มาตรฐานไฟล์รูปที่กำลังมาแรง แตกต่างกันอย่างไร ?
มาตรฐานของไฟล์รูปภาพที่ยืนหนึ่งบนโลกอินเทอร์เน็ตมาอย่างยาวนาน ก็คงต้องยกให้ มาตรฐาน JPEG รองลงมาก็ GIF หรือไม่ก็ PNG โดยคุณสมบัติสำคัญที่ทำให้มันได้รับความนิยมก็เนื่องมาจากขนาดของไฟล์ที่เล็กมาก ซึ่งช่วยให้การนำไปใช้งานบนอินเทอร์เน็ต สามารถดาวน์โหลด หรืออัปโหลดการแสดงผลรูปบนหน้าเว็บไซต์ได้อย่างรวดเร็ว และประหยัดดาต้าที่ต้องใช้อีกด้วย
- ไฟล์ WebP กับ WebM คืออะไร ? มันดีกว่าไฟล์รูป และไฟล์วิดีโอ ที่เรารู้จักยังไง ?
- TensorFlow คืออะไร ? รู้จักแพลตฟอร์ม เพื่อการพัฒนา Machine Learning จาก Google
- Neural Network คืออะไร ? รู้จักเครือข่ายประสาทเทียม เทคโนโลยีเบื้องหลัง AI
- Tensor Processing Unit คืออะไร ? รู้จักชิปประมวลผล ที่ออกแบบมาเพื่อ AI โดยเฉพาะ
- Few-Shot Learning คืออะไร ? รู้จักเทคนิค AI ที่เรียนรู้ได้จากข้อมูลเพียงไม่กี่ตัว
แต่ในปัจจุบันนี้ ถ้าเราสังเกตมาตรฐานของไฟล์รูปตามเว็บไซต์ต่าง ๆ น่าจะพบว่า หลายเว็บไซต์เริ่มเปลี่ยนมาใช้ ไฟล์รูปนามสกุล .WebP หรือไม่ก็ .AVIF กันมากขึ้น ซึ่งผู้ใช้บางท่านอาจจะไม่ชอบไฟล์สองนามสกุลนี้เท่าไหร่ เพราะเซฟรูปมาแล้วนำไปใช้งานต่อยาก มักต้องเสียเวลาทำการ แปลงไฟล์ WebP ให้เป็น JPEG เสียก่อน
มาตรฐาน WebP และ AVIF ออกมาหลายปีแล้ว แต่หากเทียบกับมาตรฐาน JPEG ที่มีอายุสามสิบกว่าปีแล้ว คงไม่ผิดนักถ้าจะกล่าวว่า WebP และ AVIF เป็นมาตรฐานใหม่ ทั้งคู่มีเป้าหมายเดียวกันคือ ลดขนาดของไฟล์รูปให้เล็กลงยิ่งกว่าเดิม โดยที่คุณภาพของรูปยังถูกรักษาเอาไว้อยู่ Google ได้เปิดตัว WebP ในปี ค.ศ. 2010 (พ.ศ. 2553) ส่วน AVIF เพิ่งเปิดตัวในปี ค.ศ. 2019 (พ.ศ. 2562) เท่านั้นเอง ...
WebP คืออะไร ? (What is WebP Image Format ?)

ภาพจาก : https://en.wikipedia.org/wiki/WebP
WebP เป็นไฟล์รูปชนิดหนึ่งที่บริษัท Google เป็นผู้พัฒนาขึ้นมา และเปิดตัวในปี ค.ศ. 2010 (พ.ศ. 2553) มันถูกออกแบบมาให้บีบอัดไฟล์ดีขึ้น คุณภาพรูปสูงกว่าเดิม โดยที่ขนาดไฟล์ไม่ต่างไปจากไฟล์ JPEG ซึ่ง WebP ทำได้ด้วยการอาศัยทั้ง เทคนิค Lossy และ Lossless ทำงานร่วมกันในการบีบอัดข้อมูล นอกจากนี้ WebP ยังรองรับภาพแบบพื้นหลังโปร่งใส (Transparency) และภาพเคลื่อนไหว (Animation) ได้อีกด้วย
ซึ่งหลังจากเปิดตัวออกมา WebP ก็เป็นที่ยอมรับในหมู่นักพัฒนาเว็บไซต์ และนักทำกราฟิก เพิ่มมากขึ้นเรื่อย ๆ จนกระทั่งแพร่หลายอย่างที่เราเห็นกันในปัจจุบันนี้ ซึ่งก็ต้องยกความดีให้กับความสามารถในการบีบอัดภาพที่ยอดเยี่ยม จนเว็บเบราว์เซอร์ และแอปพลิเคชันจำนวนมาก ถูกพัฒนาให้รองรับการทำงานร่วมกับไฟล์ WebP ได้ ซึ่งการที่ขนาดของไฟล์รูปเล็กลง นั้นก็ช่วยให้การแสดงผลทำได้เร็ว ส่งผลให้ประสบการณ์ในการใช้งานดีขึ้นตามไปด้วย
AVIF คืออะไร ? (What is AVIF Image Format ?)
AVIF ย่อมาจาก AV Image File Format เป็นมาตรฐานไฟล์รูปภาพน้องใหม่ที่เพิ่งจะเปิดออกมาในปี ค.ศ. 2019 (พ.ศ. 2562) พัฒนาขึ้นมาโดย Alliance for Open Media (AOMedia) กลุ่มอุตสาหกรรมที่ไม่แสวงหาผลกำไรที่มีบริษัทเทคโนโลยียักษ์ใหญ่เป็นสมาชิกอยู่หลายราย ไม่ว่าจะเป็น Amazon, Apple, ARM, Cisco, Facebook, Google, Huawei, Intel, Microsoft, Mozilla, Netflix, Nvidia, Samsung Electronics และ Tencent
เป้าหมายในการพัฒนา AVIF ก็เพื่อเพิ่มคุณภาพของรูป ควบคู่ไปกับการลดขนาดไฟล์ ให้มีประสิทธิภาพสูงขึ้น โดยคาดหวังว่ามันจะทำได้ดีกว่ามาตรฐาน JPEG และ AVIF ซึ่งในการบรรลุเป้าหมายดังกล่าว AVIF ได้ใช้เทคนิคในการเข้ารหัสบีบอัด และ Color profile ที่มีความซับซ้อนสูงเป็นพิเศษ ทำให้ได้ไฟล์รูปที่มีรายละเอียดสูง แต่ขนาดไฟล์เล็กลงกว่าเดิม
AVIF เป็นการพัฒนาต่อยอดมาจาก Codec ชนิด AV1 Codec ที่ถูกพัฒนาขึ้นมาเพื่อใช้เข้ารหัสไฟล์วิดีโอให้มีขนาดเล็กลง แต่ยังรักษาคุณภาพเอาไว้ได้ เพื่อนำไปใช้ในระบบสตรีมมิง ซึ่งไฟล์วิดีโอจริง ๆ แล้วก็เป็นไฟล์ภาพจำนวนมากที่เรียงต่อกัน ดังนั้น จึงไม่น่าแปลกใจที่มันจะสามารถนำมาพัฒนาต่อเป็นไฟล์รูปได้

ภาพจาก : https://en.wikipedia.org/wiki/AVIF
WebP และ AVIF แตกต่างกันอย่างไร ? (What is the difference between WebP and AVIF Image Formats ?)

ภาพจาก : https://cloudinary.com/blog/the_roi_of_adopting_avif_for_websites
WebP ทำงานอย่างไร ?
WebP ใช้ Codec VP8 เป็นพื้นฐานในการทำงาน ร่วมกับการบีบอัดทั้งแบบ Lossy และ Lossless เพื่อให้ไฟล์มีขนาดเล็กลงได้มากที่สุด โดยในส่วนของ Lossy จะทำงานเหมือนกับของ JPEG แต่มีการปรับแต่งให้ทำงานดีขึ้นกว่าของเดิม ส่วน Lossless จะใช้เทคนิค Predictive Coding ที่จะคาดการณ์ค่าของ พิกเซล (Pixel) ข้างเคียง เพื่อเข้ารหัสเฉพาะค่าความแตกต่างระหว่างค่าจริง กับค่าคาดการณ์
AVIF ทำงานอย่างไร ?
AVIF ใช้ Codec AV1 เป็นพื้นฐานในการทำงาน ซึ่งมีเทคนิคบีบอัดหลายชนิดที่ถูกนำมาใช้ลดขนาดไฟล์โดยที่ยังรักษาคุณภาพของรูปเอาไว้ได้ เช่น Intra-prediction ที่จะคาดการณ์เนื้อหาของ Block โดยอ้างอิงจาก Blocks ข้างเคียง และ Adaptive quantization ที่สามารถปรับเปลี่ยนระดับการบีบอัดได้ตามความซับซ้อนของรูปภาพ
ทั้ง WebP และ AVIF รองรับค่าสีระดับ 8 บิต และ 10 บิต แต่ว่า AVIF จะรองรับค่าสีแบบ 12 บิต ด้วย นั่นหมายความว่า ทั้งคู่สามารถแสดงผลสีภาพคุณภาพสูงได้ แต่ AVIF จะทำได้สุดกว่า อย่างไรก็ตาม ในปัจจุบันนี้ ส่วนใหญ่เราก็ใช้ภาพระดับ 8 บิต เฉพาะมืออาชีพที่นิยมใช้ 10 บิต ส่วน 12 บิต นั้นยังมีการใช้งานน้อยมาก
เปรียบเทียบระหว่าง WebP กับ AVIF (WebP and AVIF Image Formats Comparisons)
ถ้าสรุปเปรียบเทียบกัน WebP กับ AVIF จะแตกต่างกันใน 4 ด้าน ใหญ่ ๆ ดังนี้
การบีบอัด และขนาดไฟล์
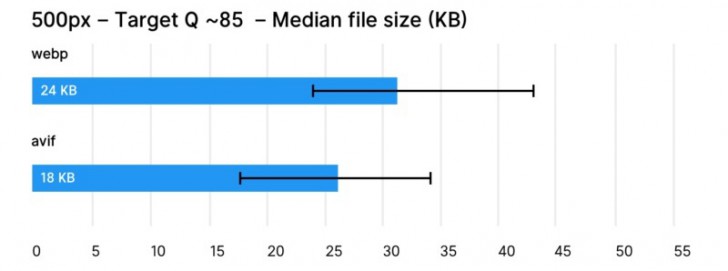
หนึ่งในปัจจัยหลักที่ต้องพิจารณาในการเปรียบเทียบ WebP กับ AVIF ก็จะเป็นด้านความสามารถในการบีบอัด ซึ่งจะส่งผลกับขนาดของไฟล์โดยตรง ซึ่งทั้งคู่มีเป้าหมายในการสร้างไฟล์รูปชนิดใหม่ที่มีประสิทธิภาพเหนือกว่า JPEG ที่ใช้งานกันมาอย่างยาวนาน
โดยทั่วไป AVIF สามารถบีบอัดไฟล์ได้เหนือกว่า WebP ส่งผลให้ได้ไฟล์ขนาดเล็กลงแต่คุณภาพเท่าเดิม ซึ่งเป็นผลจากเทคนิคการบีบอัดข้อมูลที่ซับซ้อนของ Codec AV1 อย่างไรก็ตาม ความแตกต่างของขนาดไฟล์จะขึ้นอยู่กับรายละเอียดของรูปภาพ และวิธีตั้งค่าการบีบอัดด้วย

ภาพจาก : https://siipo.la/blog/is-webp-really-better-than-jpeg
คุณภาพ
คุณภาพของรูปภาพก็เป็นอีกหนึ่งปัจจัยด้วยเช่นกันในการเปรียบเทียบระหว่าง WebP กับ AVIF ในขณะที่ทั้งคู่นำเสนอคุณภาพที่ดีขึ้นเมื่อเทียบกับ JPEG มันมีความแตกต่างกันอยู่ในการบรรลุเป้าหมายนั้น
เทคโนโลยีการบีบอัดข้อมูลของ AVIF มีประสิทธิภาพที่ดีกว่า และรองรับค่าสี Color depths ที่สูงกว่าด้วย ซึ่งหากเปรียบเทียบกัน WebP ก็มีคุณภาพของรูปภาพที่ดีเหมือนกัน เพียงแต่ AVIF สามารถแสดงผลได้คมชัด หรือสีสันอิ่มกว่า
เว็บเบราว์เซอร์ที่สนับสนุน
เว็บเบราว์เซอร์ก็เป็นปัจจัยสำคัญในการเลือกมาตรฐานไฟล์ ด้วยความที่ WebP ออกมาก่อน มันจึงมีเว็บเบราว์เซอร์ที่รองรับได้หลากหลาย ไม่ว่าจะเป็น Google Chrome, Firefox, Edge, Opera และ Safari ก็มีการอัปเดตให้รองรับ WebP ได้แล้วด้วยเช่นกัน
AVIF เป็นมาตรฐานใหม่ แต่ด้วยความที่มันมาใหม่ ทำให้เว็บเบราว์เซอร์ที่รองรับมีอยู่น้อย เดิมทีมีเพียงแค่ Chrome, Firefox และ Opera เท่านั้น แต่ในปัจจุบัน (ปี ค.ศ. 2024 (พ.ศ. 2567)) นี้ Safari และ Edge ก็ได้รับการอัปเดตให้รองรับ AVIF ได้แล้วเช่นกัน
การใช้งาน
การพิจารณาว่าจะเลือกใช้ WebP หรือ AVIF ก็ขึ้นอยู่กับลักษณะงาน ซึ่ง AVIF เหมาะกับรูปภาพที่มีความละเอียดสูง อย่างพวกรูปถ่าย ในขณะที่ WebP จะมีการใช้งานหลายด้านกว่า เนื่องจากมันมีการใช้ทั้ง Lossy และ Lossless รวมไปถึงรองรับภาพพื้นหลังโปร่งใส และแอนิเมชันด้วย
สรุปง่าย ๆ ในการใช้งานทั่วไปก็เลือกใช้งาน WebP แต่ถ้าต้องการแสดงผลรูปถ่ายที่มีความละเอียดสูงก็แนะนำเป็น AVIF
ความเร็ว
เมื่อ AVIF และ WebP มันเป็นการเข้ารหัส ก็ต้องมีการถอดรหัสด้วย
ในการเข้ารหัส และถอดรหัส AVIF จะทำงานได้ช้ากว่าเมื่อคำนวณด้วย Core เดี่ยว โดย WebP จะสามารถทำงานได้เร็วกว่า
แต่นั่นไม่ได้หมายความว่า WebP จะมีประสิทธิภาพที่ดีกว่า เพราะว่าในยุคนี้ CPU มีอยู่หลาย Core ซึ่ง AVIF สามารถใช้ประโยชน์จากจำนวน Core ที่มากขึ้น เพื่อคำนวณแบบขนาน (Parallelization) ได้
สุดท้ายแล้ว WebP และ AVIF ต่างก็เป็นมาตรฐานไฟล์รูปที่นำเสนอการบีบอัดไฟล์ที่ประสิทธิภาพดีกว่าเดิม สามารถแสดงผลรูปภาพคุณภาพสูงโดยที่ขนาดไฟล์เล็กลงกว่าเดิม
AVIF มีประสิทธิภาพที่เหนือกว่า WebP แต่การรองรับอาจจะยังมีความแพร่หลายน้อยกว่า หากต้องการเจาะกลุ่มเป้าหมายที่กว้าง WebP ก็อาจเป็นตัวเลือกที่เหมาะสมกว่า
ที่มา : cloudinary.com , themeisle.com , medium.com , avif.io , verpex.com , crystallize.com , afosto.com , w3techs.com , en.wikipedia.org
 คำสำคัญ »
คำสำคัญ »
|
|
แอดมินสายเปื่อย ชอบลองอะไรใหม่ไปเรื่อยๆ รักแมว และเสียงเพลงเป็นพิเศษ |

ทิปส์ไอทีที่เกี่ยวข้อง


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์