WebAssembly คืออะไร ? รู้จักเทคโนโลยีที่ช่วยให้เว็บไซต์ทำงานเร็วมากยิ่งขึ้น !

WebAssembly คืออะไร ?
ในยุคที่เว็บไซต์ต้องการความเร็ว, ความปลอดภัย และมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยม WebAssembly (Wasm) ซึ่งเป็นภาษากลางที่ออกแบบมาเพื่อรันบน เว็บเบราว์เซอร์ (Web Browser) ด้วยความเร็วใกล้เคียงกับ Native หรือ Machine Code ซึ่งเป็นชุดคำสั่งที่ประกอบด้วย 0 และ 1 เท่านั้น โดยทำงานกับ ฮาร์ดแวร์ของคอมพิวเตอร์ (Computer Hardware) โดยตรง พร้อมกับความสามารถในการใช้ร่วมกันข้ามแพลตฟอร์มได้อย่างง่ายดาย
- Homograph Attack คืออะไร ? รู้จักการโจมตีแบบโฮโมกราฟ ปลอมแปลง URL
- เครือข่าย Tor คืออะไร ? ใครใช้มัน ? พร้อม ข้อดี-ข้อเสีย ของมัน
- 10 คุณสมบัติน่าสนใจใน Brave Browser ที่คุณอาจไม่เคยรู้ว่ามีอยู่
- URL Shortener คืออะไร ? การย่อความยาวของ URL มีประโยชน์อย่างไร ?
- HTTP กับ HTTPS คืออะไร ? และแตกต่างกันอย่างไร ? ทำไมเราควรใช้ HTTPS มากกว่า HTTP ?
ซึ่งตัว WebAssembly ช่วยให้นักพัฒนาสามารถสร้างแอปพลิเคชันที่มีประสิทธิภาพสูงขึ้น โดยไม่ต้องอาศัย จาวาสคริปต์ (JavaScript) เพียงอย่างเดียว และในบทความนี้จะพาทุกคนไปรู้จักกับ WebAssembly ตั้งแต่พื้นฐานของเทคโนโลยีนี้ จนถึงวิธีที่มันถูกนำไปใช้ในโลกจริง ถ้าพร้อมแล้ว เรามาเริ่มกันเลย !
WebAssembly คืออะไร ? (What is WebAssembly ?)

ภาพจาก : https://blog.colinbreck.com/why-am-i-excited-about-webassembly/
WebAssembly (Wasm) เป็นรูปแบบคำสั่งไบนารี (Binary) ที่ถูกพัฒนาขึ้นเพื่อช่วยให้การคอมไพล์ และรันโค้ดในเว็บเบราว์เซอร์ฝั่งผู้ใช้ (Client-Side Web Browser) ทำงานได้อย่างรวดเร็ว และมีประสิทธิภาพสูงสุด ซึ่ง Wasm ถูกออกแบบมาเพื่อตอบโจทย์การทำงานของแอปพลิเคชันบนเว็บที่มีความซับซ้อนสูง เช่น การเล่นเกม, การประมวลผลข้อมูลเชิงลึก หรือการสร้างภาพกราฟิกขั้นสูง โดย Wasm ก็จะมีประสิทธิภาพที่ดีกว่าภาษาพัฒนาเว็บทั่วไป ตัวอย่างที่ใช้แพร่หลายก็เช่น JavaScript ซึ่งมักถูกจำกัดด้วยความเร็ว และประสิทธิภาพในบางสถานการณ์

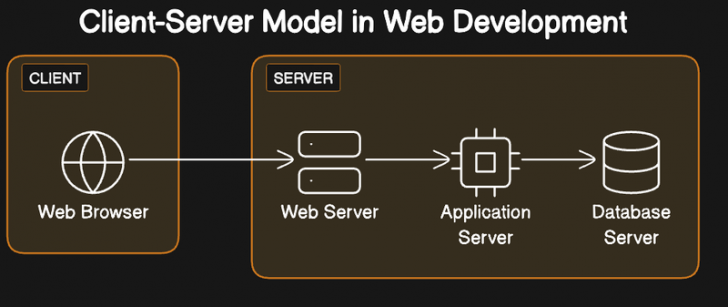
ภาพจาก : https://www.fullstackfoundations.com/blog/client-side-vs-server-side
เมื่อโค้ดถูกคอมไพล์เป็นรูปแบบ WebAssembly มันก็จะอยู่ในลักษณะไบนารีโค้ด ขนาดกะทัดรัด และพร้อมทำงานบนเครื่องผู้ใช้ได้ทันทีเลย ซึ่งโครงสร้างนี้ช่วยให้การทำงานนั้นมีความรวดเร็วใกล้เคียงกับ Native Code หรือหมายถึงโปรแกรมที่พัฒนาขึ้นเพื่อทำงานโดยตรงกับฮาร์ดแวร์ เนื่องจากโค้ดที่ผ่านการแปลงเป็น WebAssembly นั้นอยู่ในรูปแบบระดับต่ำที่สามารถสื่อสารโดยตรงกับหน่วยประมวลผลของคอมพิวเตอร์

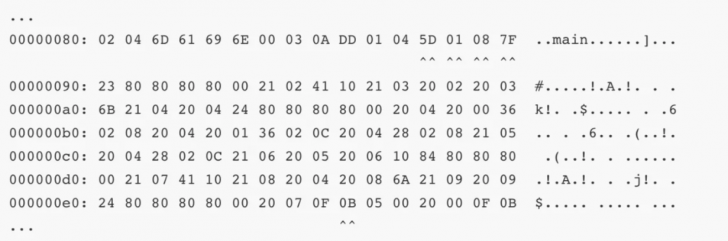
ภาพจาก : https://coinexsmartchain.medium.com/wasm-introduction-part-1-binary-format-57895d851580
หนึ่งในข้อได้เปรียบสำคัญของ WebAssembly คือความยืดหยุ่น ที่รองรับหลายภาษาโปรแกรม เช่น C, C++, Rust หรือแม้แต่สคริปต์ภาษา Assembly ซึ่งช่วยให้นักพัฒนาสามารถนำโค้ดที่มีอยู่แล้วมาใช้งานใหม่ได้โดยง่ายดาย นอกจากนี้ WebAssembly ยังสามารถทำงานร่วมกับ JavaScript ได้เช่นกัน ทำให้สามารถเรียกใช้ฟังก์ชันต่าง ๆ จากทั้งสองภาษาได้ในโปรเจกต์เดียว
WebAssembly ทำงานอย่างไร ? (How does WebAssembly work ?)
WebAssembly (Wasm) ทำงานโดยการแปลงโค้ดแบบดั้งเดิม หรือก็คือโค้ดที่เขียนในภาษาโปรแกรมทั่วไป เช่น C, C++ หรือ Rust ซึ่งมักใช้ในซอฟต์แวร์ที่ต้องการประสิทธิภาพสูง และไม่ได้ออกแบบมาเฉพาะสำหรับเว็บเบราว์เซอร์ ให้กลายเป็นไฟล์ไบนารีรูปแบบเฉพาะของ Wasm ซึ่งไฟล์นี้จะถูกนำเข้ามาในเครื่องมือจัดการของ JavaScript เพื่อให้สามารถสร้าง Instance (วัตถุ - Object) ที่ถูกสร้างขึ้นจาก Class หรือ Constructor Function) และรันได้ ซึ่งกระบวนการนี้ก็จะครอบคลุมหลายขั้นตอน เรามาดูกันว่ามีขึ้นตอนอะไรบ้าง ?
1. การเขียนโค้ด (Write)
นักพัฒนาสามารถเขียนโค้ดสำหรับ WebAssembly ได้เหมือนกับการสร้างแอปพลิเคชัน หรือเว็บไซต์ทั่วไป โดยใช้ภาษาโปรแกรมที่รู้จักกันดี เช่น C, C++ หรือ Rust

ภาพจาก : https://www.truedigitalacademy.com/course/introduction-to-coding-with-python
2. การคอมไพล์ (Compile)
WebAssembly ไม่ใช่ภาษาโปรแกรม แต่เป็นผลลัพธ์ที่เกิดจากการคอมไพล์โค้ดของภาษาโปรแกรมต่าง ๆ ให้อยู่ในรูปแบบที่สามารถรันได้ในเบราว์เซอร์ ซึ่งการคอมไพล์ใช้เครื่องมือ (Tools) เช่น Emscripten ซึ่งเป็นคอมไพเลอร์ยอดนิยมที่แปลงโค้ดให้เป็นไฟล์ Wasm แทนที่จะแปลงเป็นไฟล์ EXE แบบปกติ

ภาพจาก : https://terminalroot.com/how-to-transform-your-games-into-c-cpp-for-the-web-with-emscripten-sdl2/
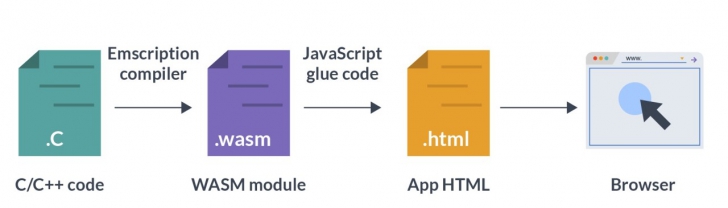
3. การนำเข้าไฟล์ (Import)
ไฟล์ Wasm ที่ได้จากการคอมไพล์จะยังไม่สามารถรันได้ทันทีจนกว่าจะถูกโหลดเข้าสู่เบราว์เซอร์ เมื่อไฟล์ Wasm ถูกนำเข้าโดยผ่านเครื่องมือจัดการของ JavaScript เบราว์เซอร์จะทำหน้าที่ถอดรหัส, คอมไพล์ และแปลงไฟล์ Wasm เป็นโค้ดเครื่อง (Machine Code) ที่เหมาะสมสำหรับการรันในอุปกรณ์ของผู้ใช้ตามลำดับ
4. การสร้างอินสแตนซ์ (Instance)

ภาพจาก : https://www.linkedin.com/pulse/webassembly-ai-future-making-pranay-kumar-chanda-zeshc
ต่อมาเมื่อไฟล์ Wasm ถูกโหลดเข้าสู่เบราว์เซอร์ เบราว์เซอร์ก็จะสร้างพื้นที่ทำงานจำลองเฉพาะสำหรับไฟล์นั้น เพื่อให้สามารถใช้งานได้โดยปลอดภัย และแยกจากส่วนอื่น ๆ ทีนี้ไฟล์ Wasm จะถูกแปลงเป็นโมดูลที่พร้อมรันทันที กระบวนการนี้คล้ายกับวิธีที่เบราว์เซอร์จัดการโค้ด JavaScript และยังสามารถใช้ฟังก์ชัน "WebAssembly.instantiateStreaming()" เพื่อโหลดไฟล์ Wasm พร้อมคอมไพล์ และรันได้ในขั้นตอนเดียว ทำให้กระบวนการนี้รวดเร็ว และมีประสิทธิภาพ
ทีนี้เราลองมาดูตัวอย่างง่าย ๆ สมมติว่านักพัฒนาต้องการสร้างฟังก์ชันในภาษา C หรือ C++ และแปลงฟังก์ชันดังกล่าวเป็น WebAssembly พวกเขาก็สามารถใช้เครื่องมืออย่าง Emscripten ในการคอมไพล์โค้ด C/C++ นั้นให้กลายเป็นไฟล์ Wasm พร้อมด้วยไฟล์ HTML/JavaScript สำหรับรองรับการทำงาน เมื่อไฟล์ถูกส่งไปยังฝั่งผู้ใช้ เบราว์เซอร์จะใช้ Application Programming Interface (API) ของ Wasm ใน JavaScript เพื่อคอมไพล์ไฟล์ไบนารี และสร้างโมดูลสำหรับการรันต่อไป
ภาษาที่ WebAssembly รองรับ (WebAssembly Compatible Languages)
จากที่ได้กล่าวมาด้านบนทีนี้เราจะเข้าใจแล้วว่า WebAssembly ไม่ใช่ภาษาโปรแกรม แต่เป็นเพียงเครื่องมือที่ออกแบบมาเพื่อเสริมการทำงานของภาษาโปรแกรมบนเบราว์เซอร์โดยไม่ได้แทนที่วิธีการเขียนแบบเดิม นักพัฒนาสามารถเขียนโค้ดสำหรับ Wasm ได้ในหลากหลายภาษาโปรแกรม ซึ่งช่วยให้พวกเขาใช้ภาษาที่ถนัดในการพัฒนา และแปลงโค้ดเหล่านั้นให้อยู่ในรูปแบบ Wasm ที่เบราว์เซอร์สามารถนำไปใช้งานได้
JavaScript ยังคงเป็นเครื่องมือสำคัญสำหรับการพัฒนาเว็บ ด้วยความเสถียร และการรองรับการทำงานที่หลากหลาย แต่อย่างไรก็ตาม WebAssembly ที่เน้นการจัดการโค้ดในรูปแบบไบนารีที่กะทัดรัด และทำงานได้ด้วยความเร็วสูง จึงเหมาะกับงานที่ต้องการประสิทธิภาพสูงมากกว่า และทั้งสองก็สามารถทำงานร่วมกันได้ โดยโค้ด JavaScript และ Wasm สามารถรันพร้อมกันภายในเบราว์เซอร์เดียวกันได้นั่นเอง
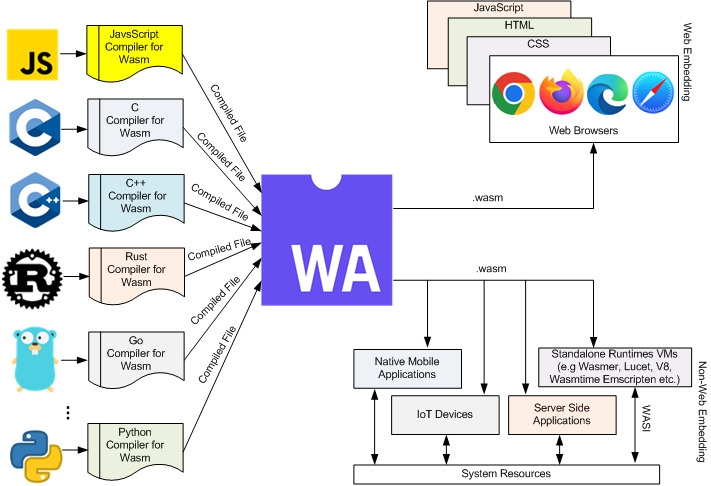
สำหรับภาษาโปรแกรมที่รองรับการแปลงไปเป็น Wasm ก็มีตัวเลือกที่หลากหลาย เช่น Rust, C/C++ และ Kotlin/Native ที่มีคอมไพเลอร์โดยตรงสำหรับแปลงโค้ดเป็น Wasm โดยเฉพาะ ในขณะที่ภาษาอื่น ๆ เช่น Java, Lua และ .Net สามารถใช้เครื่องมือจากแหล่งภายนอกเพื่อแปลงโค้ด นอกจากนี้ ยังมีการสนับสนุนการแปลโค้ดสำหรับภาษาอย่าง Python และ Ruby ผ่านตัวแปลคำสั่ง (Interpreter) อีกด้วย

ภาพจาก : https://www.researchgate.net/figure/WebAssembly-data-flow-architecture_fig1_373229823
ข้อดี และข้อสังเกตของ WebAssembly (WebAssembly Pros and Cons)
จากที่เราได้รู้จักกันไปแล้วว่า Wasm คืออะไร และทำงานอย่างไร แม้มันจะฟังดูแล้วเป็นเทคโนโลยีที่มีแต่ประโยชน์แต่ Wasm ก็ยังคงมีสิ่งที่ต้องพิจารณาอยู่บ้าง ทีนี้เราลองมาดูกันว่าข้อดี และข้อสังเกตของ Wasm เป็นอย่างไรบ้าง ?
ข้อดีของ Wasm
1. ประสิทธิภาพที่เหนือกว่า (Performance)
WebAssembly สามารถรันโค้ดได้เร็วกว่า JavaScript อย่างมาก โดยเฉพาะในงานที่ต้องการการประมวลผลสูง เช่น การเรนเดอร์กราฟิก 3 มิติ หรือการคำนวณที่ซับซ้อน เนื่องจาก Wasm ใช้โค้ดในรูปแบบไบนารีที่ใกล้เคียงกับการทำงานระดับฮาร์ดแวร์
2. ความสามารถในการพกพา (Portability)
ไฟล์ Wasm สามารถรันได้ในทุกแพลตฟอร์มที่รองรับ Wasm Runtime ไม่ว่าจะเป็นเว็บเบราว์เซอร์, Node.js, หรือแพลตฟอร์มอื่น ๆ ช่วยให้นักพัฒนาสามารถสร้างโค้ดครั้งเดียว แล้วนำไปใช้งานได้ในหลากหลายสภาพแวดล้อมไม่ต้องปรับแก้เพิ่มเติม
3. ความปลอดภัยที่เพิ่มขึ้น (Security)
WebAssembly ทำงานในสภาพแวดล้อมแบบ Sandbox ซึ่งแยกการทำงานออกจากระบบหลัก ทำให้ปลอดภัยจากการเข้าถึงทรัพยากรที่ไม่จำเป็น หรือโค้ดที่เป็นอันตราย ซึ่งการออกแบบนี้ช่วยเพิ่มความน่าเชื่อถือ และลดความเสี่ยงจากการโจมตีไซเบอร์
4. ทำงานร่วมกันได้ดี (Interoperability)
Wasm รองรับการเขียนโค้ดในภาษาโปรแกรมที่หลากหลาย ทำให้สามารถนำโค้ดจากภาษาต่าง ๆ มาใช้งานร่วมกันได้อย่างง่ายดาย นอกจากนี้ ยังสามารถทำงานควบคู่กับ JavaScript ได้อย่างไร้ปัญหา ช่วยเพิ่มความยืดหยุ่นในการพัฒนาเว็บแอปพลิเคชัน
ข้อสังเกตของ Wasm
1. ขาดระบบจัดการหน่วยความจำ (Garbage Collection)
WebAssembly ไม่มีระบบจัดการหน่วยความจำโดยอัตโนมัติในตัวเอง นักพัฒนาต้องพึ่งพาคุณสมบัติการจัดการหน่วยความจำของภาษาโปรแกรมต้นฉบับซึ่งอาจเพิ่มความซับซ้อนในการพัฒนา และดีบักโค้ด
2. การทำงานร่วมกับ JavaScript ที่ไม่ราบรื่น (Interoperability Challenges)
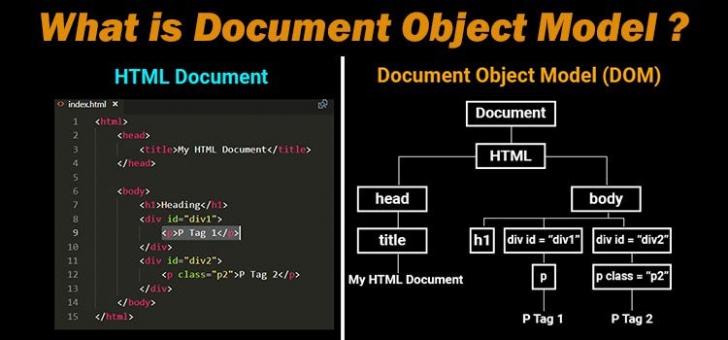
แม้ Wasm และ JavaScript จะสามารถทำงานร่วมกันได้ แต่ก็ยังมีข้อจำกัดอยู่บ้าง เช่น การใช้รูปแบบหน่วยความจำที่แตกต่างกัน ทำให้การสื่อสารระหว่างสองเทคโนโลยีนี้ไม่ค่อยมีประสิทธิภาพมากนัก ในหลายกรณีนักพัฒนาจำเป็นต้องแยกบทบาทของ JavaScript และ Wasm อย่างชัดเจน เช่น ใช้ JavaScript ในการจัดการ DOM และใช้ Wasm สำหรับงานที่ต้องการประสิทธิภาพสูง
3. การเข้าถึง DOM โดยตรงไม่ได้ (Limited DOM Access)
Wasm ไม่สามารถเข้าถึง Document Object Model (DOM) ได้โดยตรง ซึ่งเป็นข้อเสียเปรียบสำคัญสำหรับงานที่ต้องจัดการส่วนติดต่อผู้ใช้บนหน้าเว็บ นักพัฒนาต้องใช้ JavaScript หรือเครื่องมือเสริมเพื่อเข้าถึง และจัดการ DOM ซึ่งเพิ่มความซับซ้อน

ภาพจาก : https://uman-streak.medium.com/javascript-dom-manipulation-75c739df54b3
4. ช่องโหว่ด้านความปลอดภัยที่ตกทอดมาจาก JavaScript (Inherited Security Vulnerabilities)
เนื่องจาก Wasm ทำงานบนโครงสร้างพื้นฐานของ JavaScript และแซนด์บ็อกซ์ ทำให้ได้รับผลกระทบจากจุดอ่อนด้านความปลอดภัยของ JavaScript เช่น มองเห็นการใช้หน่วยความจำที่จำกัด, ขาดการตรวจสอบความสมบูรณ์ของข้อมูล และที่สำคัญคือความยากในการดีบักโค้ดระดับต่ำที่เข้าใจได้ยาก ทำให้นักพัฒนาจำเป็นต้องปฏิบัติตามแนวทางด้านความปลอดภัยของ JavaScript อย่างเคร่งครัดเพื่อป้องกันปัญหาในนี้ Wasm
การนำ WebAssembly ไปใช้งาน (WebAssembly Implementations)
มาถึงหัวข้อนี้เพื่อให้มองเห็นประโยชน์ของ Wasm มากขึ้น เราลองมาดูตัวอย่างการใช้งานกันเลย
เพิ่มประสิทธิภาพให้เว็บแอป (Web Applications)
Wasm ถูกนำมาใช้เพื่อเพิ่มความเร็วให้กับแอปพลิเคชันบนเว็บไซต์ โดยเฉพาะงานที่ต้องการประสิทธิภาพสูง เช่น เว็บไซต์ตัดต่อวิดีโอออนไลน์, เว็บจำลองทางวิทยาศาสตร์ หรือประมวลผลข้อมูลขนาดใหญ่ ซึ่ง Wasm ช่วยให้แอปพลิเคชันเหล่านี้สามารถทำงานได้อย่างราบรื่นบนเบราว์เซอร์
การพัฒนาเกม (Game Development)
ในการพัฒนาเกม Wasm ช่วยให้สามารถสร้างเกมที่มีกราฟิกซับซ้อน และทำงานได้อย่างรวดเร็วบนเบราว์เซอร์ โดยไม่ต้องดาวน์โหลด หรือติดตั้งซอฟต์แวร์เพิ่มเติม จึงเหมาะสำหรับเกมออนไลน์ที่ต้องการมอบประสบการณ์การเล่นที่ลื่นไหลให้ผู้เล่น
การประมวลผลแบบไร้เซิร์ฟเวอร์ (Serverless Computing)
Wasm สามารถใช้สร้างฟังก์ชันที่รันในสภาพแวดล้อมไร้เซิร์ฟเวอร์ (Serverless) เช่น AWS Lambda หรือ Google Cloud Functions ซึ่งช่วยเพิ่มประสิทธิภาพ และความยืดหยุ่นในการขยายตัวในอนาคต
การพัฒนาแอปพลิเคชันเดสก์ท็อป และมือถือ (Desktop and Mobile Applications)
Wasm ช่วยให้นักพัฒนาสามารถสร้างแอปพลิเคชันที่ทำงานได้ข้ามแพลตฟอร์ม โดยไม่ต้องพัฒนาแอปพลิเคชันแยกสำหรับแต่ละระบบปฏิบัติการ ช่วยลดเวลาการพัฒนา และค่าใช้จ่ายได้
อนาคตของ WebAssembly (Future of WebAssembly)
WebAssembly ยังคงอยู่ในช่วงพัฒนา และมาตรฐานยังคงได้รับการปรับปรุงผ่าน W3C (World Wide Web Consortium) เพื่อตอบโจทย์การใช้งานที่หลากหลายมากขึ้น ในอนาคตอันใกล้ นักพัฒนาคาดว่าจะเพิ่มฟีเจอร์สำคัญ เช่น การจัดการหน่วยความจำอัตโนมัติ (Garbage Collection) และการเข้าถึง DOM โดยตรง รวมถึงปรับปรุงการทำงานร่วมกันระหว่าง Wasm และ JavaScript ให้ราบรื่นยิ่งขึ้น

ภาพจาก : https://en.wikipedia.org/wiki/World_Wide_Web_Consortium#/media/File:W3C%C2%AE_Icon.svg
นอกจากบทบาทในเบราว์เซอร์ Wasm ก็กำลังขยายไปสู่การประมวลผลฝั่งเซิร์ฟเวอร์เหมือนกัน เช่น ใช้ในระบบคลาวด์ และแอปพลิเคชันในองค์กร ด้วยความยืดหยุ่นของ Wasm ที่สามารถพกพาโค้ดข้ามแพลตฟอร์มได้ ยังช่วยให้นักพัฒนาสร้างปลั๊กอิน หรือส่วนเสริมที่ทำงานได้บนระบบต่าง ๆ อย่างสะดวกและรวดเร็ว
ความแตกต่างระหว่าง Wasm และ JavaScript (Differences between Wasm And Javascript)
จากที่ได้กล่าวถึงมาทั้งหมด ทุกคนอาจสงสัยถึงความแตกต่างที่ชัดเจนของ Wasm และ JavaScript เราลองมาดูกันดีกว่าว่าแท้จริงแล้วมันต่างกันมากเพียงใด
JavaScript เป็นภาษาระดับสูงที่ใช้พัฒนาเว็บไซต์ ช่วยสร้างเว็บเพจแบบไดนามิก และโต้ตอบได้ ซึ่งเป็นภาษาที่มีความหลากหลาย สามารถนำไปใช้พัฒนาแอปพลิเคชันทั้งฝั่งเว็บ, เซิร์ฟเวอร์, และมือถือ ได้ ในขณะที่ WebAssembly (Wasm) เป็นเพียงแค่ไบต์โค้ดระดับต่ำ ที่สามารถคอมไพล์ได้จากภาษาระดับสูงอื่น ๆ เหมาะสำหรับการทำงานที่ต้องการประสิทธิภาพสูง โดย Wasm สามารถใช้งานร่วมกับ JavaScript หรือภาษาอื่น ๆ ได้

ภาพจาก : https://medium.com/samsung-internet-dev/performance-testing-web-assembly-vs-javascript-e07506fd5875
ความแตกต่างที่สำคัญคือ JavaScript เป็นภาษาที่ตีความ (Interpreted) ซึ่งอาจช้ากว่า Wasm ที่รันด้วยความเร็วใกล้เคียง Native Code นอกจากนี้ JavaScript มีโครงสร้างแบบเชิงวัตถุ และฟังก์ชันที่ยืดหยุ่นกว่า ในขณะที่ Wasm ที่มีลักษณะใกล้เคียงกับ Machine Code และยังต้องพึ่งพาเครื่องมือคอมไพเลอร์ในการพัฒนา
และถึงแม้ว่าทั้งสองจะมีบทบาทแตกต่างกัน แต่สามารถใช้งานร่วมกันได้อย่างมีประสิทธิภาพ ตัวอย่างเช่น ในหน้าเว็บเดียวกันการใช้ JavaScript สำหรับจัดการ DOM และใช้ Wasm ช่วยเพิ่มความเร็วในงานประมวลผลหนัก เช่น การคำนวณ หรือเรนเดอร์กราฟิก ทำให้เกิดระบบที่ทรงพลัง และยืดหยุ่นในโลกการพัฒนาเว็บในปัจจุบันนั่นเอง
ที่มา : www.techtarget.com , tetrate.io
 คำสำคัญ »
คำสำคัญ »
|
|

ทิปส์ไอทีที่เกี่ยวข้อง

แสดงความคิดเห็น


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์