A/B Testing คืออะไร ? มีประโยชน์กับการออกแบบ UX/UI อย่างไร ? (What is A/B Testing ?)

 moonlightkz
moonlightkzA/B Testing คืออะไร ?
(What is A/B Testing ?)
หากคุณเคยอยู่ในวงการที่เกี่ยวข้องกับการพัฒนาโปรดักส์ใหม่, วงการ UXUI (หน้าตาผู้ใช้งาน (User Interface - UI) กับ ประสบการณ์ของผู้ใช้งาน (User Experience - UX)) หรือในแวดวง Digital Marketing แล้วละก็ คุณน่าจะต้องเคยได้ยินคำว่า "A/B Testing" ผ่านหู หรือผ่านตากันมาบ้างแหละ คำถามก็คือ แล้วเจ้า "A/B Testing" นี่มันหมายถึงอะไร ? มีประโยชน์อย่างไร ? เรามาทำความรู้จัก และหาคำตอบกัน
A/B Testing คืออะไร ?
(What is A/B Testing ?)
A/B Testing หรือที่บางคนรู้จักกันในชื่อ Split Testing หรือ Bucket Testing นั้นเป็นการ “ทดสอบ” การใช้งานของผลิตภัณฑ์และแผนการตลาดด้วยการพัฒนา Product ขึ้นมาทั้งหมด 2 ตัวหลัก ๆ ได้แก่ Product A (ตัวที่ 1) และ Product B (ตัวที่ 2) จากนั้นนำเอา Product ทั้ง 2 ตัวมา “ทดลองใช้งาน” ควบคู่กันไปในระยะเวลาหนึ่ง โดยกำหนดระยะเวลาในการทดลองและจำนวนกลุ่มเป้าหมายของทั้ง 2 รูปแบบไว้เท่า ๆ กัน จากนั้นเก็บสถิติมาวิเคราะห์เปรียบเทียบหา “Product ที่ดีที่สุดและตอบโจทย์ผู้ใช้งานมากที่สุด” ในการพัฒนาต่อไป

ภาพจาก : https://www.freepik.com/free-psd/paint-plastic-bucket-mockup_13927795.htm
ส่วนมากแล้ว A/B Testing จะถูกนำเอามาทดลองใช้งานเพื่อ “พัฒนาหน้าเว็บไซต์” หรือ UXUI ให้สามารถดึงดูดกลุ่มเป้าหมายได้มากขึ้น โดยแรกเริ่มจะต้องทำการ “ตั้งโจทย์” หรือกำหนดปัญหาที่ต้องการแก้ไขเสียก่อน เช่น รู้สึกว่าผู้เยี่ยมชมใช้เวลาอยู่ภายในเว็บไซต์ของเราค่อนข้างน้อย จึงได้ทำการปรับปรุงหน้าเว็บไซต์ใหม่ และต้องการที่จะรู้ว่าดีไซน์ใหม่ที่ออกแบบมาจะช่วยให้ผู้เข้าชมหน้าเว็บไซต์อยู่นานขึ้นหรือเปล่า จากนั้นก็นำเอาหน้าเว็บไซต์เดิม (A) มาแสดงผลเทียบกับหน้าเว็บไซต์รูปแบบใหม่ (B) และเก็บสถิติเทียบเคียงผล โดยการพัฒนาหน้าเว็บไซต์นี้ควรที่จะคำนึงถึงการแสดงผลหน้าเว็บไซต์ในหลาย ๆ อุปกรณ์ ทั้งบน เครื่อง PC, แท็บเล็ต (Tablet) หรือแม้แต่ สมาร์ทโฟน (Smartphone) เพื่อให้ได้ผลลัพธ์ที่มีคุณภาพมากยิ่งขึ้น
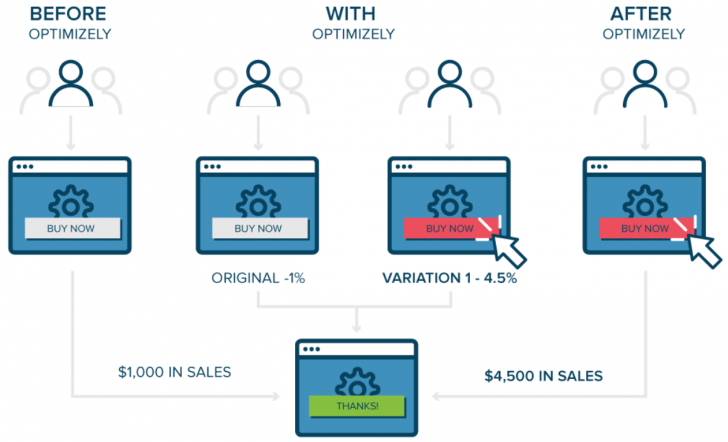
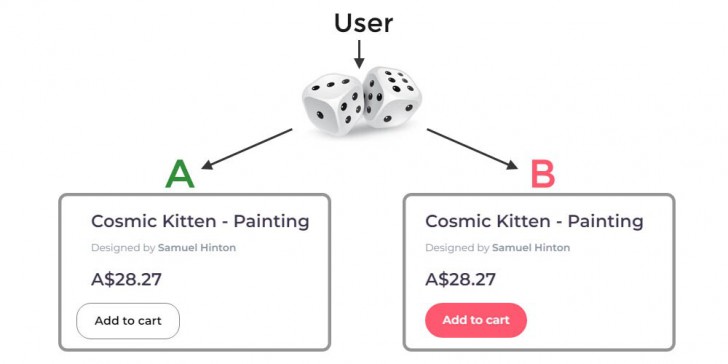
ตัวอย่างเช่น เว็บไซต์ช้อปปิ้งออนไลน์เจ้าหนึ่งต้องการที่จะ “เพิ่มยอดขายสินค้า” ภายในเว็บไซต์ จึงตัดสินใจทำ A/B Testing กับปุ่มกด “เพิ่มสินค้าลงตะกร้า” โดยเลือกใช้งานปุ่มกดสีขาว (A) และปุ่มกดสีแดง (B) ในหน้าเว็บไซต์ (ส่วนประกอบอื่น ๆ นอกจากปุ่มเพิ่มสินค้าลงตะกร้าที่มีสีต่างกันนั้นยังคงเดิมทุกประการ) จากนั้นทดลองทำ A/B Testing เป็นระยะเวลา 1 เดือนเท่า ๆ กันเพื่อดูว่าลูกค้ามีแนวโน้มที่จะซื้อสินค้าจากหน้าเว็บไซต์ที่ใช้ปุ่มกดสีขาว (A) หรือสีแดง (B) มากกว่ากัน และนำข้อมูลที่ได้มาวิเคราะห์เปรียบเทียบเพื่อเลือก “สี” ของปุ่มกดเพิ่มสินค้าลงตะกร้าบนหน้าเว็บไซต์ เป็นต้น

ภาพจาก : https://cosmiccoding.com.au/tutorials/ab_tests
แนวคิดของ A/B Testing
(A/B Testing Concepts)
ในการพัฒนาโปรดักส์หรือแผนการตลาดใหม่ ๆ ออกมา แทนที่จะวัดดวงว่าสิ่งที่เราทำจะ “ประสบความสำเร็จ” ตามที่คาดหวังไว้ การทำ “A/B Testing” ก็เป็นการทดสอบที่จะช่วยประหยัดเวลาและลดความเสี่ยงที่โปรเจคจะล่มได้เป็นอย่างดี เพราะเราสามารถที่จะนำเอาข้อมูลของทั้ง 2 อย่างมา “ชั่งน้ำหนัก” และพิจารณาก่อนตัดสินใจใช้งานจริงได้โดยไม่ต้องเสี่ยงลงทุนไปก่อน
โดยแนวคิดของ A/B Testing นั้นก็เริ่มต้นขึ้นตั้งแต่เมื่อปี ค.ศ. 1920 (พ.ศ. 2463) จากความคิดของ Ronald Fisher นักสถิติ และนักชีววิทยา ที่ได้ทดลองใช้งาน “ปุ๋ย” ต่างชนิดกันในการทำการเกษตรที่เหมือน ๆ กัน ซึ่งผลจากความคิดของ Ronald ก็ถูกนำเอามาประยุกต์ใช้กับการทดลองอีกมากมาย ทั้งการทดสอบยาทางการแพทย์, การทดลองวิทยาศาสตร์ หรือการพัฒนาแผนการตลาดและการออกแบบเว็บไซต์เองก็ได้นำเอาแนวคิดนี้มาปรับใช้งานด้วยเช่นกัน
A/B Testing ไม่จำเป็นต้องมีแค่ 2 แบบเสมอไป
อันที่จริงแล้ว การทดสอบ A/B Testing นั้นไม่ได้กำหนดว่าจะต้องมีตัวแปรเพียงแค่ 2 ตัว (A และ B) เท่านั้น เพราะจากแนวคิดของ Ronald แล้วเราก็สามารถนำเอาตัวแปรหลายตัวมาทดสอบใช้งานพร้อมกันได้ แต่ในเบื้องต้นมักเป็นการทดลองใช้งาน 2 ตัวแปรเพื่อ “ตัดตัวเลือก” ก่อนนำเอาผลลัพธ์ที่ได้ไปพัฒนาต่อยอดต่อไป

ภาพจาก : https://sujanpatel.com/marketing/ab-testing/
โดยในการทดสอบส่วนประกอบต่าง ๆ บนหน้าเว็บไซต์หรือหน้าแอปพลิเคชันอย่างการทดสอบอัตราการคลิก, การดึงดูดให้ผู้เยี่ยมขมเว็บไซต์คลิกไปยังหน้าเพจอื่น ๆ, การออกแบบเมนู, การจัดวางเลย์เอาท์ต่าง ๆ นั้นมักจะกำหนดสัดส่วนการทำ A/B Testing เอาไว้ที่ 50/50 สำหรับหน้าเว็บไซต์ใหม่ และ 60/40 สำหรับการ “ปรับปรุง” หน้าเว็บไซต์เดิม
ตัวอย่างการทำ A/B Testing
(A/B Testing Examples)
1. แก้ปัญหาที่เกิดขึ้นของผู้ใช้งาน
เช่น เพจ Z พบว่าลูกค้ามักจะ “ทักมาถามราคาสินค้า” อยู่บ่อยครั้ง จึงตัดสินใจที่จะปรับปรุงหน้าเพจใหม่โดยการใช้ A/B Testing และทำการทดลองโพสต์ภาพสินค้าพร้อมระบุราคาสินค้าใต้รูป (A) สลับกับการโพสต์รูปสินค้าพร้อมราคาบนภาพ (B) เพื่อทดสอบดูว่าหากเพิ่มราคาสินค้าบนรูปแล้วจะช่วยลดปัญหานี้ลงได้หรือไม่

ภาพจาก : https://www.freshworks.com/crm/marketing/cro/5-best-ab-testing-case-studies-and-learnings-blog/
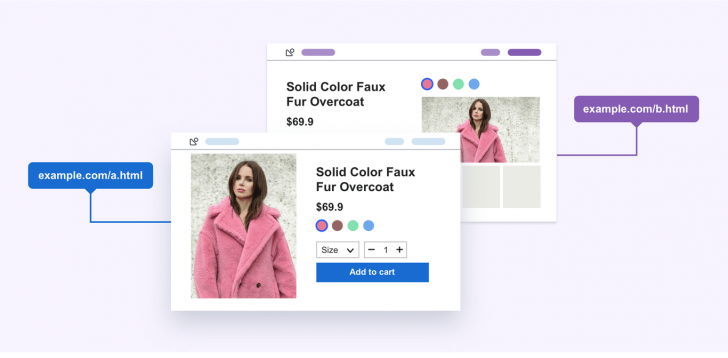
2. ประหยัดเวลาและลดความเสี่ยงในการปรับเปลี่ยนรูปแบบเว็บไซต์
เนื่องจากการทำ A/B Testing เป็นการทดสอบใช้งานแบบเปรียบเทียบควบคู่กันไปในเวลาเดียวกัน จึงช่วยประหยัดเวลาในการเก็บข้อมูลมาวิเคราะห์และปรับปรุงหน้าเว็บไซต์ใหม่ อีกทั้งยังมีการแสดงผลหน้าเว็บไซต์ทั้ง 2 รูปแบบในจำนวนที่เท่า ๆ กัน ทำให้ข้อมูลที่ได้มีความน่าเชื่อถือ

ภาพจาก : https://vwo.com/ab-testing/
3. เพิ่มยอด Engagement ภายในเว็บไซต์ให้ดียิ่งขึ้น
เมื่อดำเนินการ “ระบุปัญหา” และใช้ A/B Testing เพื่อทดสอบการแก้ปัญหาแล้วนำไปปรับใช้จริงก็น่าจะทำให้ยอด Engagement ภายในเว็บไซต์หรือหน้าเพจของเรามากขึ้น ไม่ว่าจะเป็น ยอดการสั่งซื้อ, ยอดการดาวน์โหลด, ยอดการคลิกโฆษณา, ยอดคอมเมนต์ หรือยอดการเข้าชมเว็บไซต์ เป็นต้น

ภาพจาก : https://usetrust.io/ab-testing/
ตัวอย่างการทำ A/B Testing
(A/B Testing Examples)
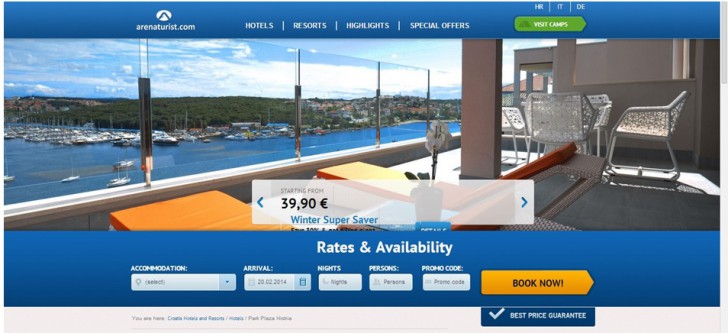
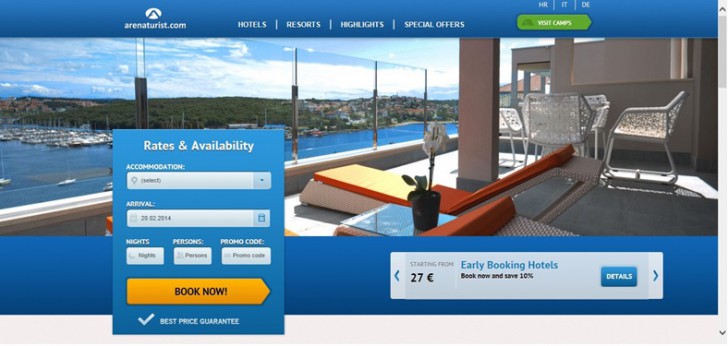
เว็บไซต์ Arenaturist.com
Arenaturist.com เป็นเว็บไซต์ผู้ให้บริการ “จองที่พัก” (คล้ายกับ Agoda หรือ Booking) ได้ทำการทดสอบการปรับเปลี่ยนหน้าเว็บไซต์ใหม่โดยการทำ A/B Testing กับเมนูการจองที่พักระหว่างเมนูการจองแบบแถบด้านล่าง (A) กับเมนูการจองแบบกล่องข้อความ (B) ซึ่งผลจากการทดสอบก็พบว่าผู้เข้าชมเว็บไซต์ที่ใช้งานเมนูการจองห้องพักแบบ B มีแนวโน้มการกดจองที่พักมากกว่าแบบ A ถึง 52%
ภาพจาก : https://www.freshworks.com/crm/marketing/cro/5-best-ab-testing-case-studies-and-learnings-blog/
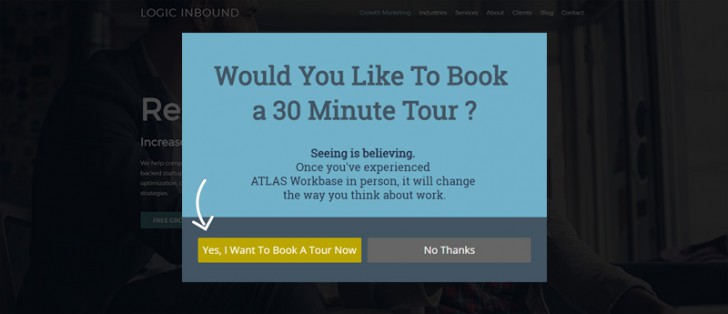
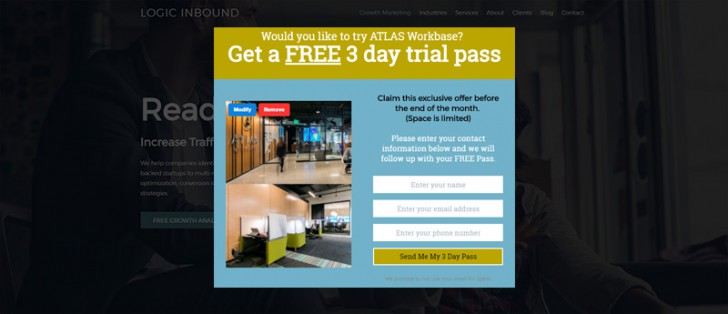
เว็บไซต์ ATLAS Workbase
ATLAS Workbase เป็นผู้ให้บริการ Co-working Space ที่ต้องการยอด “สมาชิก” เพิ่มขึ้นจากเดิมและออกแบบหน้าเว็บไซต์ให้มีหน้าต่าง Pop-up เด้งขึ้นมาเพื่อกระตุ้นให้ผู้ที่สนใจเข้ามาเยี่ยมชมสถานที่จริงก่อนพิจารณาตัดสินใจสมัครสมาชิก
โดยในตอนแรกทางบริษัทได้ขึ้นข้อความเชิญชวนให้ “ลงทะเบียนเยี่ยมชมสถานที่จริง (A)”แต่ไม่ได้ผลตอบรับตามที่คาดหวังเอาไว้ จึงตัดสินใจเปลี่ยนคำเชิญชวนให้เข้ามา “ทดลองใช้งานสถานที่จริง (B)” แทน ซึ่งจากการปรับคำโปรยเชิญชวนนี้ก็ทำให้ผลตอบรับการเข้าชม Co-working Space แห่งนี้พุ่งสูงจากเดิมถึง 852% เลยทีเดียว
ภาพจาก : https://www.freshworks.com/crm/marketing/cro/5-best-ab-testing-case-studies-and-learnings-blog/
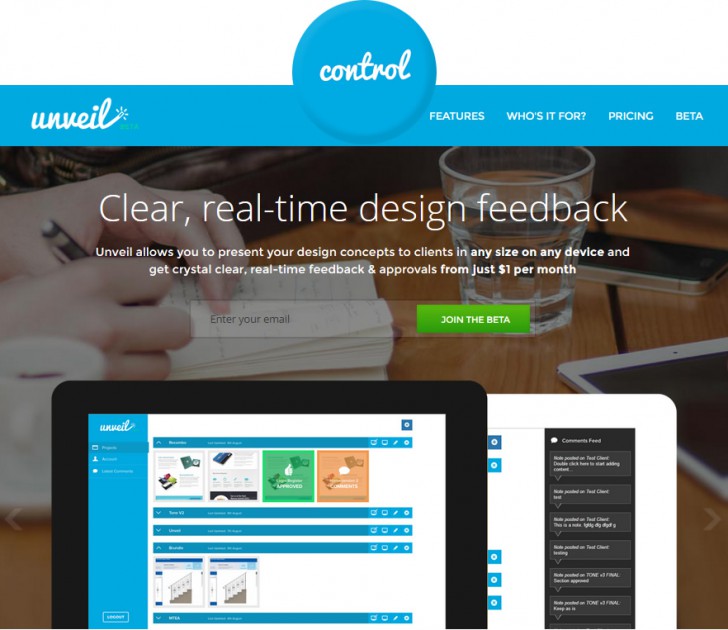
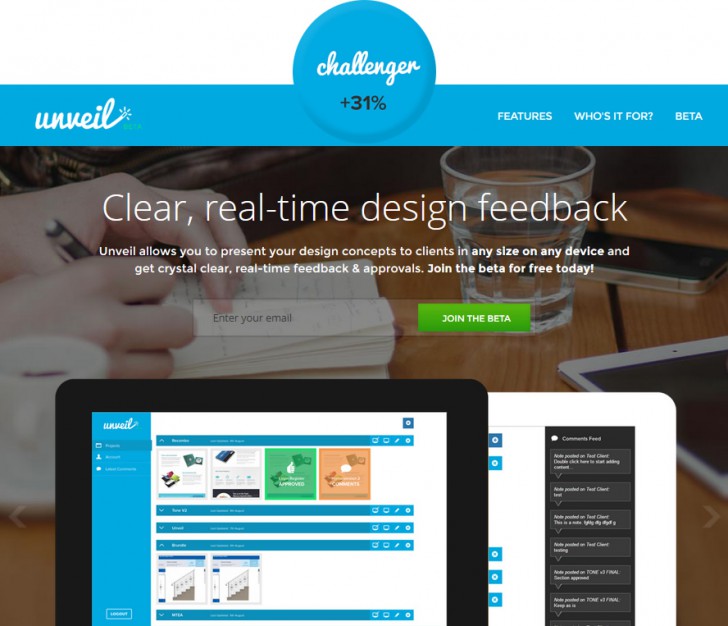
เว็บไซต์ Unveil
ทางด้าน Digital Agency อย่าง Unveil ก็ได้ทดลองเปิดบริการใหม่ให้ผู้ที่สนใจสามารถ “ทดลองใช้งาน” ได้ก่อนเป็นเวลา 1 เดือน จึงตัดสินใจทำ A/B Testing กับหน้าการลงทะเบียนทดลองใช้งานระหว่างหน้าการลงทะเบียนที่ระบุราคาหลังการทดลองใช้งานเสร็จสิ้นลง (A) กับหน้าการลงทะเบียนทดลองใช้งานที่ไม่ระบุราคา (B) และผลลัพธ์ที่ได้ก็พบว่าผู้ใช้ที่พบเห็นหน้าการลงทะเบียนแบบไม่ระบุราคา (B) นั้นมียอดลงทะเบียนทดลองใช้สูงกว่าหน้าเว็บไซต์ที่มีการระบุราคา (A) ถึง 31%
ภาพจาก : https://www.freshworks.com/crm/marketing/cro/5-best-ab-testing-case-studies-and-learnings-blog/
บทสรุปเกี่ยวกับการทำ A/B Testing
(A/B Testing Conclusion)
อย่างไรก็ตาม เราก็ควรเตรียมใจไว้ด้วยว่าผลลัพธ์ที่ได้จากการทดสอบอาจจะไม่เป็นอย่างที่คาดหวังเอาไว้ด้วย ซึ่งหากเป็นการทดลองเปรียบเทียบระหว่าง “ของเก่า” และ “ของใหม่” แล้วนั้น Zoltan Kollin ผู้เชี่ยวชาญการออกแบบ UX จาก IBM Budapest Lab ก็ให้คำแนะนำเอาไว้ว่า
ควรทดสอบใช้งานต่อไปอีกระยะหนึ่ง เพราะผู้เยี่ยมชมอาจยังไม่คุ้นชินกับหน้าเว็บไซต์รูปแบบใหม่ แต่หากผลลัพธ์ยังไม่ดีขึ้นก็อาจพิจารณา “เป้าหมาย” การพัฒนาและปรับปรุงหน้าเว็บไซต์ใหม่ว่าเราต้องการจะปรับปรุงอะไรกันแน่ แล้วจะสามารถพัฒนาให้ดียิ่งขึ้นได้อย่างไรบ้าง ?
ที่มา : www.howtogeek.com , xd.adobe.com , vwo.com , www.freshworks.com , hbr.org
 คำสำคัญ »
คำสำคัญ »
|
|
แอดมินสายเปื่อย ชอบลองอะไรใหม่ไปเรื่อยๆ รักแมว และเสียงเพลงเป็นพิเศษ |

ทิปส์ไอทีที่เกี่ยวข้อง

แสดงความคิดเห็น


 ซอฟต์แวร์
ซอฟต์แวร์ แอปพลิเคชันบนมือถือ
แอปพลิเคชันบนมือถือ เช็คความเร็วเน็ต (Speedtest)
เช็คความเร็วเน็ต (Speedtest) เช็คไอพี (Check IP)
เช็คไอพี (Check IP) เช็คเลขพัสดุ
เช็คเลขพัสดุ สุ่มออนไลน์
สุ่มออนไลน์